Comment masquer les éléments CSS
Comment masquer les éléments CSS ? Cet article vous présentera 5 façons de masquer des éléments CSS, afin que vous puissiez comprendre comment masquer des éléments CSS et les nuances dont vous devez vous souvenir lorsque vous utilisez ces méthodes pour masquer des éléments. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, présentons brièvement 5 façons de masquer les éléments CSS , qui sont :
1 Utilisez l'attribut opacité pour masquer les éléments
. 2. Utilisez l'attribut de visibilité pour masquer les éléments
3. Utilisez l'attribut d'affichage pour masquer les éléments
4. Utilisez l'attribut de position pour masquer les éléments
5. Utilisez l'attribut clip-path pour masquer des éléments
Présentons en détail ces 5 méthodes pour masquer les éléments CSS afin que chacun puisse comprendre les différences subtiles entre eux.
Attribut d'opacité
L'attribut d'opacité masque un élément en définissant sa transparence. Il est conçu pour ne modifier en aucun cas le cadre de délimitation de l'élément. Cela signifie que définir l'opacité sur zéro masque uniquement visuellement l'élément ; l'élément prend toujours sa position et affecte la mise en page de la page, et il répond également à l'interaction de l'utilisateur.
.hide {
opacity: 0;
}Si vous envisagez d'utiliser l'attribut opacité pour masquer un élément aux lecteurs d'écran, cela n'est malheureusement pas possible. Parce que les lecteurs d’écran liront l’élément et tout son contenu comme tous les autres éléments de la page Web.
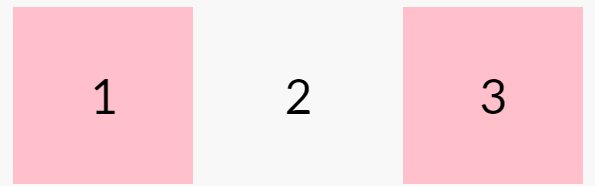
Je dois également mentionner que la propriété d'opacité est animée et utilisée pour créer de superbes effets. Exemple :
Code HTML :
<div>1</div> <div class="o-hide">2</div> <div>3</div>
Code css :
.o-hide {
opacity: 0;
transition: all ease 0.8s;
}
.o-hide:hover {
opacity: 1;
}Rendu :

Quand en survolant le deuxième bloc caché, l'élément passera en douceur de totalement transparent à totalement opaque. Le module définit également le curseur:pointeur pour montrer qu'il peut interagir avec lui.
attribut de visibilité
L'attribut de visibilité masque l'élément en définissant s'il est visible ou non. Définir l'attribut de visibilité sur caché masquera notre élément.
L'attribut de visibilité est le même que l'attribut d'opacité. Les éléments masqués affecteront toujours la mise en page de notre page Web. La seule différence est que cette fois, il ne capturera aucune interaction de l'utilisateur lorsque celui-ci est masqué. De plus, l’élément sera également masqué des lecteurs d’écran.
Cette propriété peut également être animée tant que les états initial et final ont des valeurs différentes. Cela garantit que les transitions entre les états de visibilité peuvent être fluides plutôt que brusques.
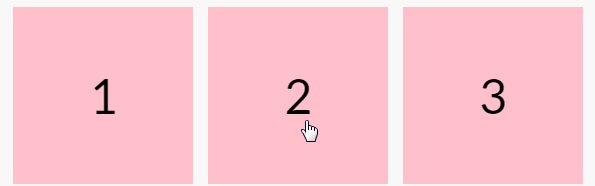
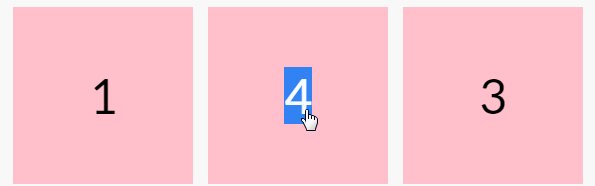
Cette démo montre la différence entre visibilité et opacité :
Code HTML :
<div>1</div> <div class="o-hide"><p>2</p></div> <div>3</div>
Code css :
.o-hide {
visibility: hidden;
transition: all ease 0.8s;
}
.o-hide:hover {
visibility: visible;
}
.o-hide p {
visibility: visible;
margin: 0;
padding: 0;
}Code js :
var oHide = document.querySelector(".o-hide");
var oHideP = document.querySelector(".o-hide p");
var count = oHideP.innerHTML;
oHide.addEventListener("click", function(){
count++;
oHideP.innerHTML = count;
});Rendu :

Veuillez noter que si l'attribut est explicitement défini sur visibilité, les descendants de l'élément dont la visibilité est définie sur caché seront toujours visible. Essayez de survoler l'élément masqué au lieu du paragraphe intérieur et vous verrez que le curseur ne se transforme pas en pointeur. De plus, si vous essayez de cliquer sur l’élément, votre clic ne recevra aucune réponse. La balise
à l'intérieur de la balise
attribut display
L'attribut display masque réellement l'élément. Définir la valeur de l'attribut display sur none garantit qu'il n'est pas généré à. all. Modèle Box ; et en utilisant cette propriété, aucun espace vide n’est laissé lors du masquage de l’élément. De plus, tant que l'affichage est défini sur Aucun, toute interaction directe de l'utilisateur n'est pas possible. De plus, les lecteurs d'écran ne liront pas le contenu de l'élément. C'est comme si l'élément n'existait pas.
Cependant, tous les descendants de notre élément seront également masqués. Cette propriété ne peut pas être animée, les transitions entre états sont donc toujours abruptes.
Veuillez noter que cet élément est toujours accessible via le DOM. Vous pouvez le manipuler comme n’importe quel autre élément. Exemple :
Code HTML :
<div>Hover!</div> <div class="o-hide"><p>0</p></div> <div>0</div>
Code css :
.o-hide {
display: none;
transition: all ease 0.8s;
}
.o-hide:hover {
display: block;
}
.o-hide p {
display: block;
margin: 0;
padding: 0;
}Code js :
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = '<p>' + count + '</p>';
});
firstDiv.addEventListener("click", function(){
oHide.style.display = "block";
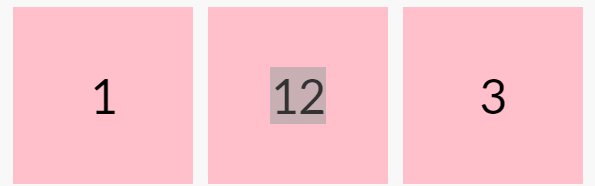
});Rendu :
Vous pouvez voir que le deuxième bloc a un paragraphe p avec son attribut d'affichage défini sur block, mais le paragraphe est toujours invisible. Il s'agit d'une différence entre visibilité : cachée et affichage : aucune. Dans le premier cas, tous les descendants qui définissent explicitement la visibilité sur visible deviendront visibles, mais cela ne se produira pas dans la propriété display. Après avoir défini display: none, tous les descendants sont masqués, quelle que soit leur valeur d'affichage.
Maintenant, survolez plusieurs fois le premier bloc de la démo. Avez-vous déjà erré ? Cliquez sur le premier bloc. Cela devrait rendre le deuxième bloc visible. Le décompte à l’intérieur devrait maintenant être un nombre autre que zéro. En effet, même les éléments cachés à l'utilisateur peuvent toujours être manipulés à l'aide de JavaScript
position属性
假设你有一个要与之交互的元素,但又不希望它影响网页布局。到目前为止,没有任何属性可以正确处理这种情况。在这种情况下,你可以做的一件事,那就是将元素移出视图窗口。这样它不会影响布局,仍然可以操作。
以下演示说明绝对定位如何隐藏元素和工作方式与上一个演示大致相同(html代码一样):
css代码:
.o-hide {
position: absolute;
top: -9999px;
left: -9999px;
}
.o-hide:hover {
position: static;
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.style.position = "static";
});效果图:
这里的主要思想是将负的顶部和左侧值设置得足够高,以使元素在屏幕上不再可见。该技术的一个好处(或潜在的缺点)是屏幕阅读器可以读取绝对定位元素的内容。这是完全可以理解的,因为你只将元素移出视图窗口,以便用户无法看到它。
你应该避免使用此方法隐藏任何可以获得焦点的元素,因为当用户关注该元素时会导致意外跳转。此方法经常用于创建自定义复选框或单选按钮。
clip-path属性
隐藏元素的另一种方法是剪切它们。以前,这可以通过clip属性来完成,但是已经弃用了有利于更好的属性clip-path。
请注意,IE或Edge尚未完全支持下面clip-path属性值的使用。这是一个展示它的示例演示:
css代码:
.o-hide {
clip-path: polygon(0px 0px, 0px 0px, 0px 0px, 0px 0px);
}js代码:
var count = 0;
var oHide = document.querySelector(".o-hide");
var firstDiv = document.querySelector("div:nth-child(1)");
firstDiv.addEventListener("mouseover", function(){
count++;
oHide.innerHTML = count;
});
firstDiv.addEventListener("click", function(){
oHide.className = "";
});效果图:
如果将鼠标悬停在第一个元素上,它仍然可以影响第二个元素,即使它被clip-path属性隐藏。如果单击该元素,它将删除隐藏的类以显示我们一直存在的元素。这个文本仍然可以被屏幕阅读器阅读。
即使我们的元素不再可见,它周围的元素仍然表现得像它原来的矩形尺寸。请记住,在悬停区域之外,像悬停或点击等用户交互是不可能的。在我们的例子中,这意味着用户将无法直接与隐藏元素交互。此外,该属性能够以各种方式被动画化以产生新的效果。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-









