
Ce que cet article vous apporte est une introduction à la solution pour actualiser la page actuelle du projet Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Scénario :
Parfois, nous effectuons certaines opérations sur la page du projet vue et devons actualiser la page.
Solutions et problèmes rencontrés :
this.$router.go(0). Bien que cette méthode comporte très peu de code et une seule ligne, l’expérience est très mauvaise. La page restera vide pendant un moment et l'expérience n'est pas très bonne
Utilisez vue-router pour rediriger vers la page actuelle, et la page ne sera pas actualisée.
location.reload(). Il en va de même pour cela, l'écran clignote et l'expérience n'est pas très bonne
Solution recommandée :
Utiliser la combinaison provide/inject
Principe : Autoriser un ancêtre composant vers Tous ses descendants injectent une dépendance, quelle que soit la profondeur du niveau du composant, et elle prendra toujours effet lorsque les relations en amont et en aval seront établies
Dans App.vue, déclarez la méthode de rechargement pour contrôler le afficher ou masquer la vue du routeur, contrôlant ainsi le rechargement de la page.
<template>
<p>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
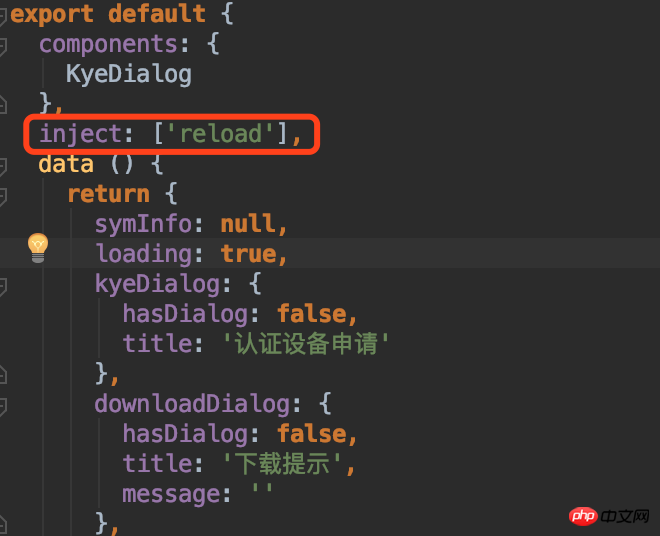
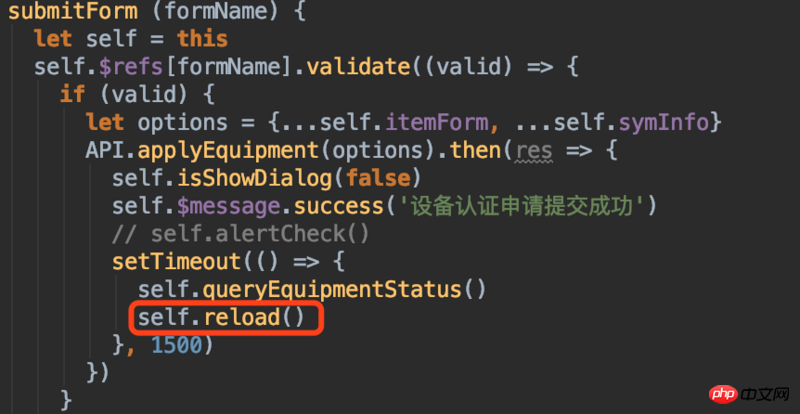
</script>Sur les pages qui nécessitent d'être rafraîchies. Injectez la dépendance App.vue fournie par le composant provide (reload) dans la page. Une fois la logique terminée (supprimer ou ajouter...), appelez directement this.reload() pour actualiser la page actuelle.
Injecter la méthode reload

Appeler directement this.reload

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Logiciel de création de site internet
Logiciel de création de site internet
 Comment vendre des pièces LUNA
Comment vendre des pièces LUNA
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com
 Le rôle du système d'exploitation Linux
Le rôle du système d'exploitation Linux
 ASUS x402c
ASUS x402c
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?