 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quels sont les enfants du sélecteur CSS3 ? Explication détaillée de l'utilisation des enfants du sélecteur CSS3
Quels sont les enfants du sélecteur CSS3 ? Explication détaillée de l'utilisation des enfants du sélecteur CSS3
Quels sont les enfants du sélecteur CSS3 ? Explication détaillée de l'utilisation des enfants du sélecteur CSS3
Ce que cet article vous apporte, c'est que sont les enfants du sélecteur CSS3 ? Une explication détaillée sur la façon d'utiliser le sélecteur css3 child a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
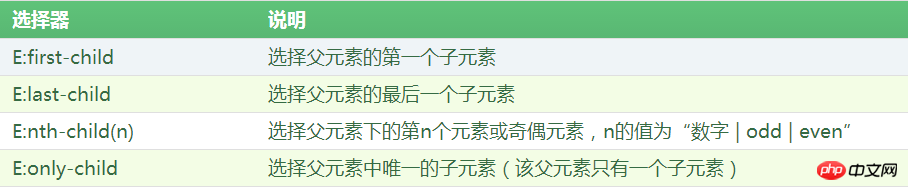
Concernant le sélecteur de pseudo-classe structurel CSS3, afin de mieux le comprendre pour les novices qui viennent d'apprendre le tutoriel CSS3, expliquons d'abord le sélecteur enfant du sélecteur CSS3.
 Ces sélecteurs de pseudo-classes structurelles sont faciles à comprendre. Utilisons quelques exemples pour vous permettre de ressentir l'utilisation de ces sélecteurs.
Ces sélecteurs de pseudo-classes structurelles sont faciles à comprendre. Utilisons quelques exemples pour vous permettre de ressentir l'utilisation de ces sélecteurs.
Le code est le suivant :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>L'effet est le suivant :

Analyse :
Pour obtenir le même effet, de nombreuses personnes pensent à ajouter des attributs id ou class à l'élément li pour y parvenir. Cependant, cela surchargera l'identifiant et la classe de la structure HTML, ce qui rendra la maintenance peu pratique. L'utilisation du sélecteur de pseudo-classe structurelle rend notre structure HTML très claire et sépare la structure et le style pour une maintenance facile.
Il existe de nombreux endroits où le sélecteur de pseudo-classe structurelle est utilisé, et il est particulièrement adapté pour utiliser différents styles d'éléments de liste dans la liste.
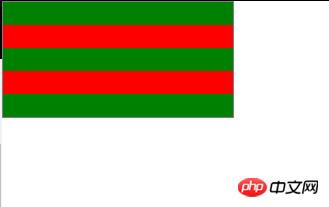
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>L'effet est le suivant :

Analyse :
Changement couleurs toutes les deux lignes Ce type d'effet est également très courant, comme changer les couleurs sur des lignes alternées dans des tableaux, changer les couleurs sur des lignes alternées dans des listes, etc. Ce sont également des détails de conception qui offrent une très bonne expérience utilisateur.
Ce qui précède est ce que possède l'enfant du sélecteur CSS3 ? Une introduction complète à l'utilisation détaillée du sélecteur enfant css3. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





