
Le contenu de cet article explique comment utiliser le sélecteur de focus ? Comment utiliser le sélecteur de focus a une certaine valeur de référence. J'espère qu'il vous sera utile. . a aidé.
sélecteur de focus
: Le sélecteur de focus est utilisé pour spécifier le style utilisé lorsque "l'élément de formulaire" obtient le focus du curseur, principalement dans le texte d'une zone de texte sur une seule ligne ou sur plusieurs lignes. zone de texte et autres éléments de formulaire utilisés lors de l'obtention du focus et de la saisie de texte.
Généralement, la mise au point et la perte de mise au point concernent les deux éléments de formulaire : la zone de texte de la zone de texte sur une seule ligne et la zone de texte de la zone de texte sur plusieurs lignes.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
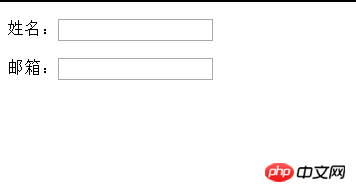
</html>L'effet est le suivant :

Analyse :
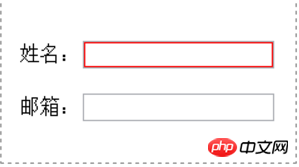
Ici lorsque le texte box obtient le focus Lorsque vous utilisez l'attribut outline pour ajouter un contour rouge à la zone de texte, l'effet est le suivant :

Ce qui précède explique comment utiliser le sélecteur de focus ? pour utiliser le sélecteur de focus Introduction, si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 python configurer les variables d'environnement
python configurer les variables d'environnement
 esd en iso
esd en iso
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi