 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment écrire un dégradé de couleur CSS ? syntaxe de dégradé linéaire CSS
Comment écrire un dégradé de couleur CSS ? syntaxe de dégradé linéaire CSS
Comment écrire un dégradé de couleur CSS ? syntaxe de dégradé linéaire CSS
Le contenu de cet article explique comment écrire un dégradé de couleurs CSS ? La syntaxe du dégradé linéaire CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Introduction au dégradé linéaire
En CSS3, le dégradé linéaire fait référence au dégradé sur une ligne droite. Dans les pages Web, la plupart des effets de dégradé sont des dégradés linéaires.
Syntaxe :
background:linear-gradient(方向,开始颜色,结束颜色);
Description :
Il existe deux types de valeurs de direction pour les dégradés linéaires, l'une consiste à utiliser l'angle (deg) et l'autre consiste à utiliser le mot clé :
 Le deuxième paramètre et le troisième paramètre représentent la couleur de début et la couleur de fin. Les valeurs peuvent être des mots-clés, des valeurs de couleur hexadécimales, des couleurs RGBA, etc. Vous pouvez utiliser une palette en ligne pour obtenir les valeurs de couleur. Les dégradés linéaires peuvent avoir plusieurs valeurs de couleur.
Le deuxième paramètre et le troisième paramètre représentent la couleur de début et la couleur de fin. Les valeurs peuvent être des mots-clés, des valeurs de couleur hexadécimales, des couleurs RGBA, etc. Vous pouvez utiliser une palette en ligne pour obtenir les valeurs de couleur. Les dégradés linéaires peuvent avoir plusieurs valeurs de couleur.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
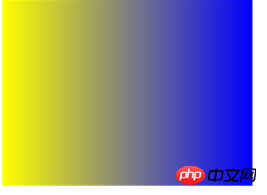
</html>L'effet est le suivant :

Analyse :
"fond : linéaire -gradient (à droite, bleu, jaune);" signifie que la direction du dégradé linéaire est "de gauche à droite", la couleur de départ est le bleu (bleu) et la couleur de fin est le jaune (jaune).
Si vous utilisez « arrière-plan : dégradé linéaire (à gauche, bleu, jaune) ; », l'effet d'aperçu du navigateur est le suivant :

Être spécial ici Faites attention à la direction du dégradé linéaire. Si la valeur de couleur est la même, l'effet réel sera différent en raison des différentes directions du dégradé.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
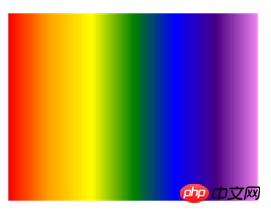
</html>L'effet est le suivant :

Ce qui précède est de savoir comment écrire une couleur de dégradé CSS ? Une introduction complète à la syntaxe du dégradé linéaire CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





