
Le contenu de cet article est de présenter la différence entre les mots-clés var et let dans js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Tout d’abord, comprenons ce que sont les mots-clés var et let do ? Comment utiliser ?
Mot clé var
L'instruction var déclare une variable en javascript.
var a = 10;
Explication :
1. Les déclarations de variables sont traitées avant l'exécution du code.
2. La portée d'une variable JavaScript déclarée avec var est son contexte d'exécution actuel.
3. La portée des variables JavaScript déclarées en dehors de la fonction est globale.
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}Dans le code ci-dessus, lorsque la variable est mise à jour à l'intérieur de la boucle if, vous constaterez que la valeur de la variable "a" est globalement mise à jour à 20, donc la valeur existe toujours en dehors de la boucle if . C'est similaire aux variables globales dans d'autres langues. Soyez toutefois prudent lorsque vous utilisez cette fonction car les valeurs existantes peuvent être écrasées.
Mot clé let
L'instruction let déclare une variable locale dans la portée du bloc.
let a =10;
Explication : L'instruction
let nous permet de créer une variable dont la portée est limitée au bloc dans lequel elle est utilisée.
C'est similaire aux variables que nous déclarons dans d'autres langages comme Java, .NET, etc.
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}La différence entre les mots-clés var et let
En javascript, les mots-clés var et let peuvent être utilisés pour déclarer des variables, puis quel est le différence entre eux ?
Scope
var est la portée de la fonction, tandis que let est la portée du bloc.
On peut dire que par rapport à let, les variables déclarées avec var sont définies tout au long du programme.
Levage variable
les laisses ne sont pas hissées sur toute l'étendue du bloc dans lequel elles apparaissent. En revanche, var peut être promu comme suit.
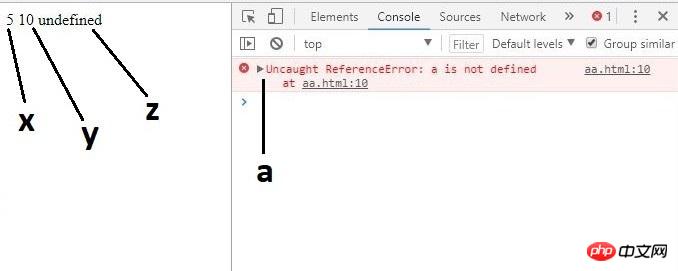
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
Exécuter :

Redéclarer
En mode strict, var nous permettra pour redéclarer les mêmes variables dans la même portée ; cependant, cela ne fonctionne pas :
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun . Pour plus de didacticiels vidéo connexes, veuillez visiter : Tutoriel JavaScript !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!