
Cet article présente principalement la méthode d'implémentation de jquery pour obtenir la valeur sélectionnée de la case à cocher.
Dans l'article précédent, nous vous avons présenté comment utiliser js pour obtenir la valeur sélectionnée de la case à cocher L'idée de mise en œuvre n'est pas difficile, et chacun doit avoir une certaine compréhension. de cela. Ensuite, obtenir la valeur sélectionnée de la case à cocher via jquery est plus simple que la méthode js.
Ci-dessous, nous présenterons en détail la méthode d'implémentation de jquery pour obtenir la valeur sélectionnée de la case à cocher à travers des exemples de code spécifiques.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk(){ //jquery获取复选框值
var chk_value =[];
$('input[name="test"]:checked').each(function(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
}
</script>
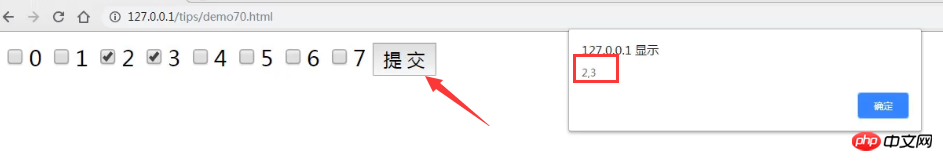
</html>Le résultat de l'implémentation est le suivant :

Comme le montre la figure, lorsque nous sélectionnons plusieurs options et soumettons, vous pouvez savoir à partir de l'invite contextuelle que nous avons obtenu avec succès la valeur sélectionnée de la case à cocher.
Ensuite, l'idée d'implémentation de jQuery pour obtenir la valeur sélectionnée de la case à cocher est également très simple, principalement en parcourant la valeur sélectionnée à travers chacune.
Cet article concerne l'introduction de jQuery pour obtenir la valeur sélectionnée dans la case à cocher Il est facile à comprendre et a une certaine valeur de référence. J'espère qu'il sera utile. aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Analyse comparative entre la version familiale Win10 et la version professionnelle
Analyse comparative entre la version familiale Win10 et la version professionnelle
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Quels sont les logiciels de gestion de serveur ?
Quels sont les logiciels de gestion de serveur ?
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?
Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?