
Cet article présente principalement comment utiliser ajax pour soumettre la valeur de la case à cocher en arrière-plan .
Dans l'article précédent, nous vous avons présenté la méthode d'utilisation de jQuery pour obtenir la valeur sélectionnée de la case à cocher Alors, comment soumettre la valeur obtenue au. arrière-plan?
Ci-dessous, nous présenterons la méthode d'utilisation de ajax pour soumettre la valeur de la case à cocher en arrière-plan avec des exemples spécifiques.
Le code frontal est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
</script>
</html>Remarque : type représente le type de soumission , ici c'est la méthode de publication pour soumettre ;
url représente l'emplacement pour soumettre les données, voici form.php
data représente ; les données soumises (valeur ).
Le code back-end form.php est le suivant :
<?php $date=$_POST();
La page front-end est la suivante :

Lorsque nous sélectionnons l'option et cliquons sur Soumettre, les données du front-end seront soumises à form.php.

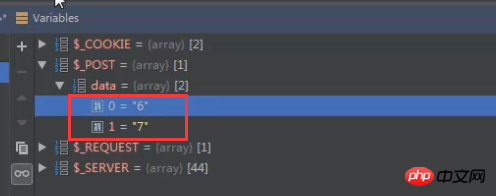
Ensuite, nous pouvons utiliser xdebug pour vérifier si les données de premier plan ont été soumises à l'arrière-plan.
Comme le montre la figure ci-dessous, la valeur sélectionnée de la case à cocher au premier plan a été obtenue avec succès et soumise à l'arrière-plan.

Cet article concerne la méthode spécifique de soumission de la valeur de la case à cocher en arrière-plan à l'aide d'ajax. Il a une certaine valeur de référence. J'espère qu'il sera utile aux amis dans le besoin. !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Explorateur Bitcoin
Explorateur Bitcoin
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Méthode de contrôle du moteur pas à pas
Méthode de contrôle du moteur pas à pas
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?