 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3
Explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3
Explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3
Nov 20, 2018 pm 05:10 PMCet article vous apporte une explication détaillée de l'attribut animation-timing-function de la méthode de lecture en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Attribut animation-timing-function
En CSS3, nous pouvons utiliser l'attribut animation-timing-function pour définir la méthode de lecture de l'animation. La "méthode de lecture" est principalement utilisée pour. spécifiez l'animation dans Le taux pendant le temps de lecture. Parmi eux, l'attribut animation-timing-function est similaire à l'attribut transition-timing-function. Vous pouvez les comparer, les comprendre et les mémoriser.
Syntaxe :
animation-timing-function:取值;
Description :
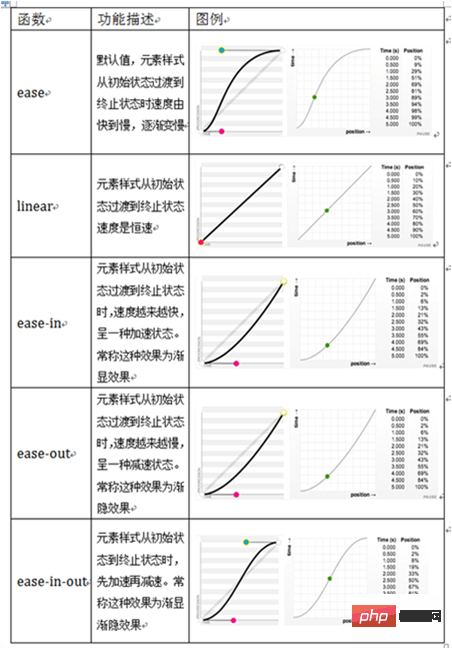
La valeur de l'attribut animation-timing-function est la même que la valeur de l'attribut transition-timing-function. Il existe 5 types. au total, comme suit :

Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
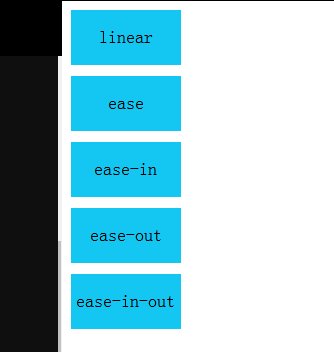
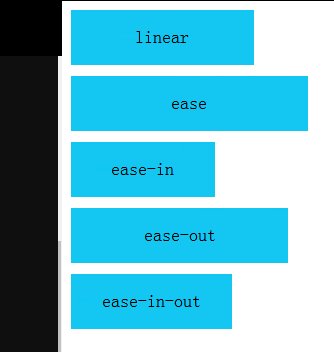
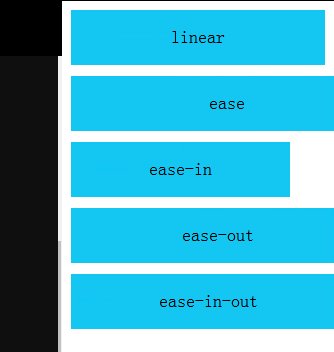
</html>L'effet est le suivant :

Ce qui précède est l'effet de css3 Introduction complète à l'explication détaillée de l'attribut animation-timing-function de la méthode de lecture. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au. Site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
 Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
 Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
 Meilleures animations et effets CSS sur Codecanyon 2025 (payé gratuitement)
Mar 01, 2025 am 09:32 AM
Meilleures animations et effets CSS sur Codecanyon 2025 (payé gratuitement)
Mar 01, 2025 am 09:32 AM
Meilleures animations et effets CSS sur Codecanyon 2025 (payé gratuitement)
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques






