 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser la balise label lors de la création d'un formulaire HTML
Comment utiliser la balise label lors de la création d'un formulaire HTML
Comment utiliser la balise label lors de la création d'un formulaire HTML
Comment utiliser les balises d'étiquette lors de la création de formulaires HTML : 1. Placez la balise d'entrée entre les balises d'étiquette ; 2. Passez "" .

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
La balise label est très importante lors de la création d'un formulaire, cet article vous présentera donc l'utilisation de la balise label lors de la création d'un formulaire en HTML.
Voyons d’abord ce qu’est une étiquette ?
Par exemple, lors de la création d'un tableau en HTML, vous pouvez afficher des caractères tels que "nom" à côté de la zone de texte, et afficher des caractères tels que "homme" ou "femme" ensuite au bouton radio. Pour quelque chose que je dois expliquer, la meilleure étiquette à utiliser est « étiquette étiquette ».
Comment écrire des balises d'étiquette
Il existe deux façons d'écrire des balises d'étiquette : Une méthode consiste à les placer entre les balises d'étiquette ; est d'utiliser l'attribut for.
La méthode pour le placer entre les balises d'étiquette, en utilisant les balises d'étiquette pour diviser différentes parties du formulaire
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
La méthode d'utilisation de l'attribut for
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
Voici comment donner l'identifiant de la partie formulaire à l'attribut for de la balise label
Regardons un exemple précis :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
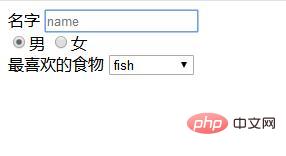
</html>L'effet est comme suit :

Exemples de contenu interactif
Le contenu interactif est un contenu qui nécessite que l'utilisateur coche une case des conditions d'utilisation.
Si vous cochez la case pour accepter les conditions d'utilisation, vous pouvez améliorer la convivialité en la décrivant en dehors du bloc de balises.
Exemples de mauvaise convivialité :
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
Exemples de convivialité légèrement meilleure :
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
Ce qui précède représente l'intégralité du contenu de cet article, plus excitant Pour le contenu, veuillez vous référer à la colonne Tutoriel vidéo HTML sur le site PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et



