
Le contenu de cet article concerne l'ordre d'exécution de promise et setTimeout ? L'explication détaillée de la séquence d'exécution de la fonction de promesse a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
Une fois dans une question d'entretien, j'ai posé des questions sur l'ordre d'exécution de promise et setTimeout. J'étais un peu confus à l'époque, et l'ordre d'exécution était encore un peu faux, je vais l'enregistrer ici.
1. Sortie
setTimeout(function() {
console.log(111)
}, 0);
setTimeout(function() {
console.log(333)
}, 1000);
new Promise(function(resolve){
console.log(444);
resolve();
console.log(555);
})。then(function(){
console.log(666);
});
console.log(777);
async function test1() {
console.log("test1");
await test2();
console.log("test1 last");
}
async function test2() {
console.log("test2");
}
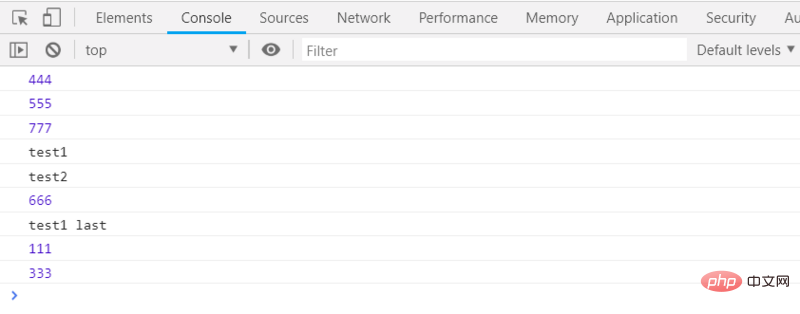
test1();Résultats de sortie

2. , puis s'exécute de manière asynchrone selon une méthode d'interrogation d'événements. La promesse d'implémentation asynchrone dans le code
est maintenant. alors() et .
dans catch() et le code de synchronisation dans la fonction dans la promesse
Le code ci-dessus exécute d'abord le code de synchronisation dans la promesse, puis exécute le code de synchronisation dans le script lui-même
async Que la méthode soit synchrone ou asynchrone, vous pouvez utiliser le mot-clé async pour l'identifier
Parce que l'identification asynchrone montre seulement qu'au sein de la méthode, le mot-clé wait peut être utilisé pour en faire une méthode asynchrone .De plus, la méthode asynchrone est clairement divisée.Ce n'est que lorsque le mot-clé wait est utilisé qu'il s'agit d'une opération asynchrone, et les autres sont des opérations synchrones
Identique à la fonction Generator, la fonction async renvoie un objet Promise, et vous pouvez utiliser then La méthode ajoute une fonction de rappel
Lorsque la fonction est exécutée, une fois qu'elle rencontre wait, elle reviendra d'abord, attendra que l'opération asynchrone déclenchée soit terminée, puis exécutera les instructions suivantes dans le corps de la fonction
Après l'objet Promise de la commande wait, le résultat en cours d'exécution peut être rejeté, il est donc préférable de mettre la commande wait dans le bloc de code try...catch
Autres
3. 🎜>
J'ai également trouvé des informations sur Internet et fait référence à cet article. Pour du contenu, veuillez vous référer à l'articlesetImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
})。then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);macro-tâche : script (code global), setTimeout, setInterval, setImmediate, I/O, rendu UI.
micro-tâche : process.nextTick, Promise (native), Object.observe, MutationObserver
Créer une macro-tâche setTimeout
Créer une micro-tâche Promise.then callback et exécuter le script console.log ( 3) ; solve(); console.log(4); À ce stade, 3 et 4 sont affichés. Bien que la résolution soit appelée et exécutée, le code global n'a pas été exécuté et ne peut pas entrer dans le processus Promise.then.
console.log (6) Sortie 6
process.nextTick Créer une micro-tâche
console.log (8) Sortie 8
Priorité : promise.Trick()>promise callback>setTimeout>setImmediate
Ce qui précède est quel est l'ordre d'exécution de promise et setTimeout ? Une introduction complète à l'explication détaillée de la séquence d'exécution de la fonction de promesse. Si vous souhaitez en savoir plus sur leTutoriel JavaScript, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de promesse
Utilisation de promesse
 Introduction aux types de zones de texte HTML
Introduction aux types de zones de texte HTML
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 css désactiver l'événement de clic
css désactiver l'événement de clic
 qu'est-ce que h5
qu'est-ce que h5
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?
 Vérifier l'occupation du port sous Linux
Vérifier l'occupation du port sous Linux