
Le contenu de cet article concerne comment utiliser le sélecteur de sélection ? Une explication détaillée de l'utilisation du sélecteur de sélection a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
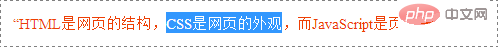
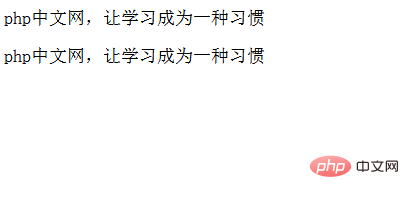
Par défaut, le texte de la page Web sélectionné avec la souris dans le navigateur est affiché avec "un fond bleu foncé, une police blanche". Mais parfois, nous ne voulons pas de l'effet d'affichage « fond bleu foncé, polices blanches ».

::selection selector
Le style par défaut lorsque le navigateur sélectionne du texte
En CSS3, on peut utiliser "::selection Selector " pour modifier l'affichage du texte de la page Web sélectionnée.
Notez que "::selection selector" est un double deux-points. En fait, les doubles-points sont souvent des « pseudo-éléments », tandis que les simples deux-points sont souvent des « pseudo-classes ».
Le code est le suivant :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
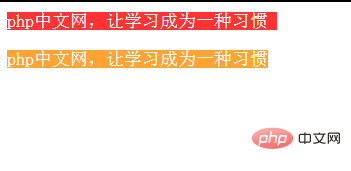
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>L'effet est le suivant :


Ce qui précède est la sélection Comment utiliser l'appareil ? Une introduction complète à l'utilisation détaillée du sélecteur de sélection. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
 technologie informatique en nuage
technologie informatique en nuage
 Java appelle le service Web
Java appelle le service Web
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Comment utiliser la fonction dict en Python
Comment utiliser la fonction dict en Python
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque