
Cet article vous apporte une explication détaillée de l'utilisation des sélecteurs en lecture-écriture et :read-only. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
:sélecteur lecture-écriture et : lecture seule
Dans les formulaires Web, certains éléments de formulaire (tels que les zones de saisie, les champs de texte, etc.) ont "lecture-écriture" et "lecture -seulement" "Ces deux états. Par défaut, ces éléments de formulaire sont à l'état « lisible et inscriptible ».
En CSS3, nous pouvons utiliser le sélecteur :read-write et :read-only pour définir respectivement les styles CSS des états "lecture-écriture" et "lecture seule" de l'élément de formulaire.
Exemple de code :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :read-write与:read-only选择器</title>
<style type="text/css">
input[type="text"]:read-write
{
outline:1px solid #63E3FF;
}
input[type="text"]:read-only
{
background-color:#EEEEEE;
}
</style>
</head>
<body>
<form>
<p><label for="text1">读写:</label><input type="text" name="text1"/></p>
<p><label for="text2">只读:</label><input type="text" name="text2" readonly="readonly"/></p>
</form>
</body>
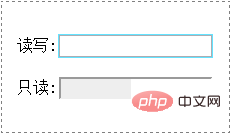
</html>L'effet d'aperçu dans le navigateur est le suivant :

Ce qui précède est la comparaison entre la lecture -write et :read- Une introduction complète à l'utilisation détaillée du sélecteur unique Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 barre de jeu
barre de jeu
 Comment supprimer le verrou de sécurité de Firefox
Comment supprimer le verrou de sécurité de Firefox
 Cotations de prix Ethereum
Cotations de prix Ethereum
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Méthode Window.setInterval()
Méthode Window.setInterval()
 pycharm ouvre une nouvelle méthode de fichier
pycharm ouvre une nouvelle méthode de fichier
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange