
Le contenu de cet article porte sur ce que signifie un dans rgba ? Comment utiliser rgba. Il a une certaine valeur de référence. J'espère que cela vous sera utile.
Couleur RVBA
RVB est une norme de couleur, qui est une variété de couleurs obtenues par des changements et des superpositions de rouge (R), de vert (G) et de bleu (B). Pour parler franchement, RGBA ajoute un canal de transparence Alpha à RGB.
Syntaxe :
rgba (R, G, B, A)
Description :
R : Valeur rouge (Rouge) ; 🎜>G : valeur verte (Vert) ;
B : valeur bleue (Bleu) ;
A : Transparence (Alpha
R, G, B trois chacun) ; Le paramètre peut être un entier positif ou un pourcentage. La valeur entière positive est comprise entre 0 et 255 et la valeur en pourcentage est comprise entre 0,0 % et 100,0 %. Les valeurs en dehors de la plage sont arrondies à la limite de valeur la plus proche. Tous les navigateurs ne prennent pas en charge l'utilisation de valeurs en pourcentage.
Le paramètre A est la transparence, similaire à l'attribut d'opacité. La plage de valeurs est comprise entre 0,0 et 1,0 et ne peut pas être négative. Voici l'utilisation correcte des couleurs RGBA :
Exemple :rgba(255,255,0,0.5) rgba(50%,80%,50%,0.5)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 RGBA颜色</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li*/
li:first-child
{
background-color:#FF00FF;
}
/*第2个li*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.5);
}
/*第3个li*/
li:last-child
{
background-color:#FF00FF;
opacity:0.5;
}
</style>
</head>
<body>
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
</html> Analyse :
Analyse :
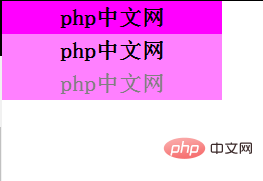
La valeur de couleur hexadécimale #FF00FF est équivalente à rgb(255,0,255). Le premier élément li n'utilise pas les valeurs de couleur RGBA, ni l'attribut d'opacité de transparence ; le deuxième élément li utilise les valeurs de couleur RGBA ; le troisième élément li utilise l'attribut d'opacité de transparence.
Vous voyez bien que si on utilise l'attribut opacity sur un élément, le contenu de l'élément et de ses sous-éléments sera affecté.
D'après l'exemple ci-dessus, nous savons que RGBA est meilleure que la propriété d'opacité de transparence pour définir la transparence d'un élément, car RGBA n'affectera pas le contenu de l'élément ni l'opacité des éléments enfants.
Ce qui précède est une introduction complète à ce que signifie a dans rgba ? Comment utiliser rgba Si vous voulez en savoir plus sur le
Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Adobe
Quel logiciel est Adobe
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?
 La principale raison pour laquelle les ordinateurs utilisent le binaire
La principale raison pour laquelle les ordinateurs utilisent le binaire
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 méthode appelée par le spectateur
méthode appelée par le spectateur
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Comment ouvrir le fichier vcf
Comment ouvrir le fichier vcf