
Le contenu de cet article explique comment définir l'indentation de 2 caractères dans la première ligne de CSS ? Quel est le code CSS indenté ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. vous être utile aidé.
1. Appliquez d'abord l'attribut CSS indent : text-indent
2 Sélectionnez la bonne unité :
1), px unit
si vous savoir La taille de la police est fixe et px peut être utilisé comme unité de valeur d'indentation.
Si la taille de la police est de 12 px, définissez text-indent:24px (environ 24 px suffit).
2), unité em (fortement recommandée)
em est une unité de longueur relative
Peu importe la taille de la police définie, l'unité em est utilisée comme unité unité de style d'indentation, qui peut être adaptative. Implémente l'indentation de la longueur du texte.
text-indent:2em Si vous définissez 2em, vous pouvez obtenir l'effet d'indentation adaptative de 2 mots d'espace, quelle que soit la taille de la police définie.
3. Un exemple d'indentation de 2 positions de caractères chinois
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
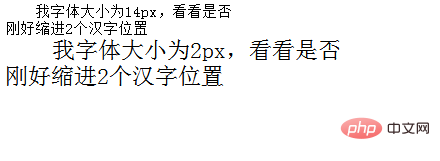
</html>s'affiche comme suit :

Ceci est obtenu indépendamment de l'ensemble de tailles de police. Implémentez de manière adaptative l'indentation de 2 caractères à la position de l'espace
Résumé : utilisez text-indent:2em et utilisez l'unité em comme unité d'indentation la plus appropriée.
Ce qui précède est une introduction complète sur la façon de définir l'indentation de la première ligne de CSS de 2 caractères ? , veuillez faire attention au réseau chinois PHP.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 Les moments WeChat ne peuvent pas être actualisés
Les moments WeChat ne peuvent pas être actualisés
 Classement des applications de la plateforme de trading de devises virtuelles
Classement des applications de la plateforme de trading de devises virtuelles
 Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble
 Supprimer le champ du tableau
Supprimer le champ du tableau
 La signification du titre en HTML
La signification du titre en HTML
 qu'est-ce que c'est
qu'est-ce que c'est
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine