Analyse détaillée de la nomenclature en JavaScript (avec exemples)
Cet article vous apporte une analyse détaillée de la nomenclature en JavaScript (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
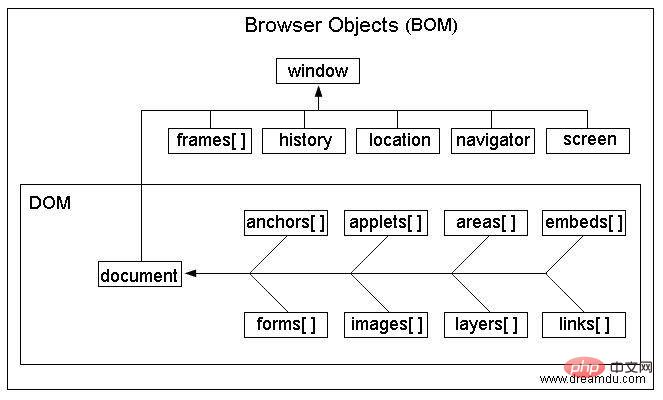
BOM
Modèle d'objet de navigateur BOM, modèle d'objet de navigateur

window
L'objet window est l'objet de niveau supérieur dans js. Toutes les variables et fonctions définies dans la portée globale deviendront les propriétés et méthodes de l'objet window. Vous pouvez omettre la fenêtre lors de l'appel. .
window.open() : Ouvrir une nouvelle fenêtre
window.close() : Fermer la fenêtre actuelle
window.moveTo() : Déplacer la fenêtre actuelle
window.resizeTo () : Ajuster la fenêtre actuelle La taille de la fenêtre
window.onload() : Lorsque la page se charge
window.onscroll() : Lorsque la page défile
window.onresize() : Lorsque la page est redimensionnée
Dans le navigateur, chaque onglet possède son propre objet fenêtre. C'est à dire qu'un objet fenêtre ne sera pas partagé entre les balises d'une même fenêtre
frames
Si la page contient des frames, chaque frame a son propre objet window et stocké dans la collection de cadres.
Dans la collection frames, l'objet fenêtre correspondant est accessible par index numérique (en commençant par 0, de gauche à droite, de haut en bas) ou par nom de frame.
Chaque objet fenêtre possède une propriété name qui contient le nom du cadre.<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
Vous pouvez vous référer au cadre supérieur via window.frames[0] ou window.frames["topFrame"].
top
Cependant, il est préférable d'utiliser top pour faire référence à ces cadres (top.frames[0]), car l'objet supérieur pointe toujours vers le cadre le plus haut (le plus extérieur), ce qui est la fenêtre du navigateur. Utilisez-le pour garantir un accès correct d’une image à l’autre. Parce que pour tout code écrit dans un framework, l'objet window pointe vers une instance spécifique de ce framework, et non vers le framework de niveau supérieur.
parent
Un autre objet fenêtre en face du haut est parent. Comme son nom l'indique, l'objet parent pointe toujours vers le cadre situé directement au-dessus du cadre actuel. Dans certains cas, parent peut être égal à top ; mais en l'absence de cadre, parent doit être égal à top (dans ce cas, ils sont tous deux égaux à window).
self
Le dernier objet lié au cadre est self, qui pointe toujours vers window en fait, les objets self et window sont utilisés de manière interchangeable. Le but de l'introduction de l'objet self est simplement de correspondre aux objets supérieur et parent, il ne contient donc pas spécifiquement d'autres valeurs.
Tous ces objets sont des propriétés de l'objet window et sont accessibles via window.parent, window.top, etc. Dans le même temps, cela signifie également que les objets window à différents niveaux peuvent être concaténés, comme window.parent.parent.frames[0].
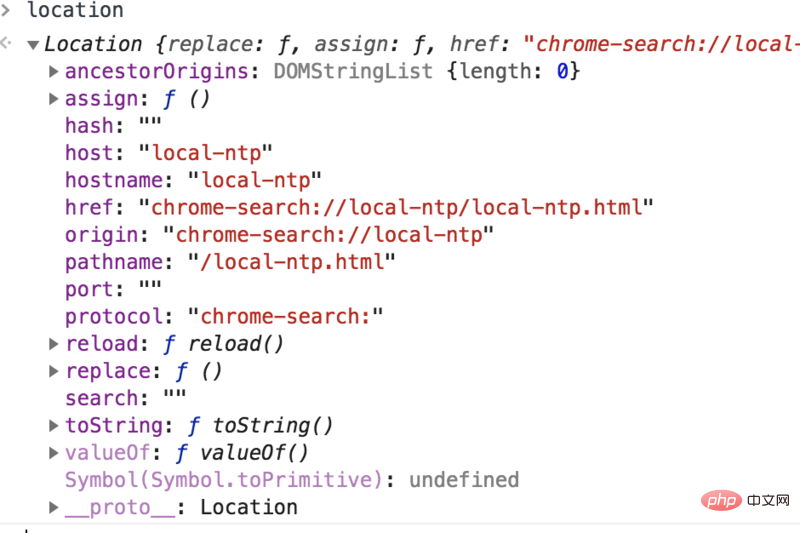
emplacement

Navigateur
L'objet navigateur sert à déterminer le navigateur de l'utilisateur et le système d'exploitation.
navigator.appName : Nom du navigateur
navigator.appVersion : Version du navigateur
navigator.langue : Langue des paramètres du navigateur
navigator.platform : Type de système d'exploitation
userAgent : User-. Chaîne d'agent définie par le navigateur
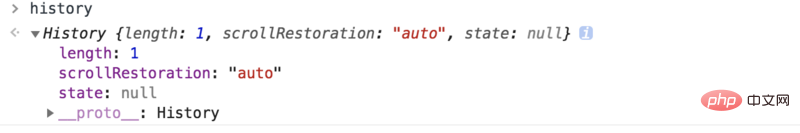
History

history forward() : La méthode charge l'URL suivante dans la liste d'historique, ce qui équivaut à cliquer sur le bouton Précédent dans le navigateur
history.back() : La méthode charge l'URL précédente dans la liste d'historique, ce qui équivaut à cliquer sur Suivant dans le navigateur. Les boutons sont les même
history.go() : La méthode peut sauter arbitrairement dans l'historique de l'utilisateur, soit en arrière, soit en avant
écran

L'objet Screen stocke des informations sur l'écran du navigateur affiché.
screen.width : largeur de l'écran, en pixels
screen.availWidth : largeur disponible de l'écran, en pixels
screen.height : hauteur de l'écran, en pixels
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






