 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment supprimer les espaces causés par les sauts de ligne CSS en ligne
Comment supprimer les espaces causés par les sauts de ligne CSS en ligne
Comment supprimer les espaces causés par les sauts de ligne CSS en ligne
Il y a un problème avec l'utilisation d'éléments en ligne et d'éléments de bloc en ligne, c'est-à-dire que des espaces seront formés lors de l'affichage des sauts de ligne qui existent dans le code source. Cet article vous présentera comment procéder. éliminer CSS La nouvelle ligne en bloc en ligne provoque l'écart.
La raison des lacunes lors de l'utilisation du bloc en ligne
le bloc en ligne peut être traité comme des éléments en ligne, peut être simplement disposé horizontalement et peut donner une largeur horizontale et verticale largeur etc Il s’agit d’une configuration très pratique, elle peut donc être utilisée de nombreuses façons.
Mais en même temps, nous rencontrons souvent le soi-disant problème d'écart lors de l'utilisation du bloc en ligne
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
. L'effet de CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
}est le suivant :

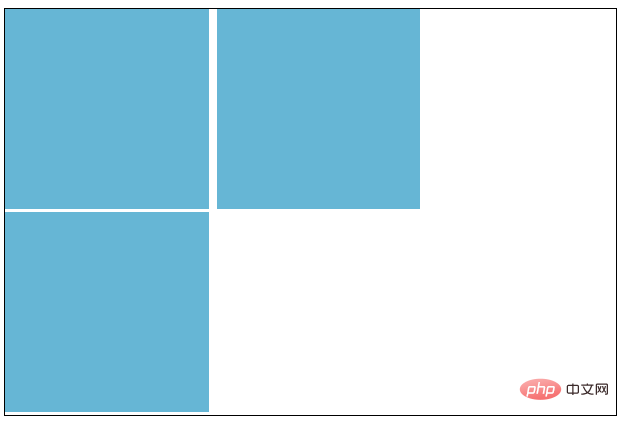
D'après l'image ci-dessus, nous pouvons clairement voir qu'aucune valeur n'est définie sur le à droite et en bas, mais il y a des espaces
Par conséquent, les trois cases de largeur : 33,3333% (soit moins de 1/3) doivent être disposées horizontalement, mais la dernière case est sur un. nouvelle ligne.
Même si box-sizing est défini cette fois, margin et padding sont définis sur 0, il n'y a aucun changement.
inline - le bloc comme côté des éléments en ligne n'est pas seulement une question de "disposition horizontale", mais peut également affecter des valeurs telles que la taille de la police et la hauteur de la ligne.
Comment éliminer les espaces dans le bloc en ligne
Les espaces qui peuvent apparaître ci-dessous sont les paramètres par défaut pour les lettres, la ligne de base est celle indiquée, vous pouvez donc utiliser propriétés à essayer Laissez un petit espace ci-dessous.

(Donc, si vous appliquez vertical-align:bottom; à .inline-contents, cela ne fera que résoudre le problème d'écart ci-dessous.) À côté de
L'écart est dû aux changements de ligne entre < div >, il peut donc être résolu en les supprimant tous, mais le code semblera très compliqué. Bien que vous puissiez écrire des commentaires entre < gênant. En fait, le simple fait d'écrire une valeur "font-size: 0;" dans l'élément parent (.container) résout le problème.
Pourquoi dites-vous qu'il s'agit d'un élément parent ? Parce que l'élément avec l'ensemble de blocs en ligne a lui-même les caractéristiques de "caractère".
Regardons un exemple
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
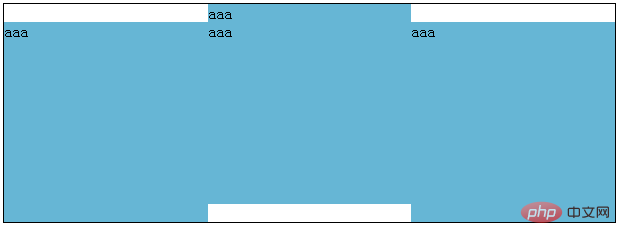
}en bloc en ligne Lors de la saisie de texte dans le nouveau bloc inlin, il suffit que la taille de la police soit définie dans le nouveau bloc inlin.
Cependant, cela se produira si le nombre de lignes de texte dans chaque case est différent.

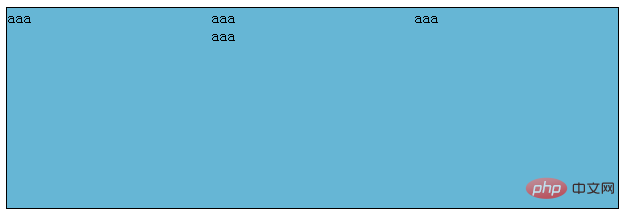
Dans ce cas, résolvez le problème en ajoutant vertical-align: bottom; et font-size à inline-block.
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
}L'effet est le suivant :

Cet article se termine ici, plus excitant Pour le contenu, vous pouvez faire attention à la colonne Tutoriel vidéo CSS du site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?





