
Les attributs d'animation CSS3 incluent le nom de l'animation, la durée de l'animation, la fonction de synchronisation de l'animation, le délai d'animation, le nombre d'itérations d'animation, etc.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, CSS3.
Le contenu de cet article est de présenter les propriétés d'animation CSS3 pour que tout le monde sache quelles sont les propriétés d'animation en CSS3. Enfin, utilisez les propriétés d'animation CSS3 et la règle @keyframes pour créer une animation simple. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, présentons en détail les propriétés d’animation de CSS3 afin que chacun puisse comprendre le rôle de chaque propriété.
Attributs d'animation CSS3
1 attribut de nom d'animation
Attribut animation-name : Définit le nom de l'animation, qui est utilisé pour spécifier un ou plusieurs noms d'animations définis par des règles. Remarque : L'attribut animation-name doit être utilisé avec la règle @keyframes, car le nom de l'animation est déclaré par la définition @keyframes. Si plusieurs valeurs d'attribut sont fournies, séparez-les par des virgules.La règle @keyframes est équivalente à un espace de noms, suivi d'un nom Si le nom de l'animation dans la classe définit le nom correspondant, l'animation peut être exécutée.
2. Attribut animation-duration
L'attribut animation-duration est utilisé pour spécifier le temps qu'il faut pour exécuter une animation périodique. Le temps est spécifié en secondes ou millisecondes et est initialement défini sur "0", ce qui signifie que l'animation se produit instantanément ; nous pouvons spécifier une seule durée ou plusieurs durées séparées par des virgules. [Tutoriel vidéo associé :Tutoriel CSS3]
3. Attribut de fonction de synchronisation d'animation
L'attribut animation-timing-function est utilisé pour définir la méthode de lecture. Il peut spécifier une fonction de synchronisation, qui définit la vitesse de l'objet d'animation au fil du temps. Il décrit la progression de l'animation sur un cycle de sa durée, lui permettant de changer de vitesse au cours de son déroulement. a les valeurs suivantes :ease : effet d'atténuation, qui est équivalent à la fonction cubique-bézier(0.25,0.1,0.25,1.0), c'est-à-dire, Bézier cubique.
linéaire : Effet linéaire, la vitesse sera stable du début à la fin.
ease-in : effet de fondu, l'animation démarrera lentement, puis gagnera plus d'accélération et se stabilisera jusqu'à la fin de la durée.
facilité : effet de fondu, l'animation démarrera rapidement, puis ralentira et se stabilisera jusqu'à ce que la durée soit terminée.
facilité d'entrée : effet de fondu, qui est une combinaison de facilité d'entrée et de sortie. L'animation ou la transition démarrera lentement, s'accélérera au milieu, puis ralentira jusqu'à la fin.
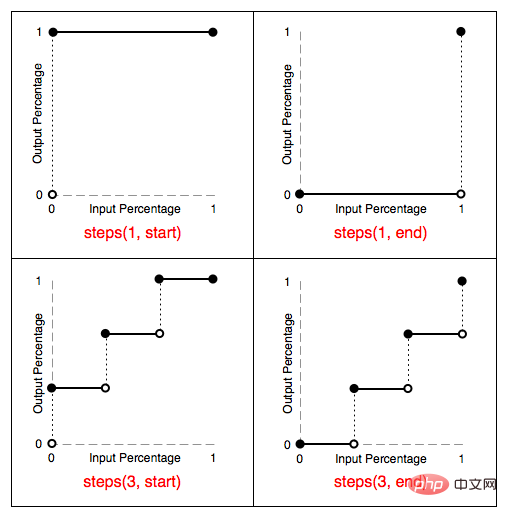
step-start : Passer immédiatement à l'état final de l'animation. L'animation ou la transition passera soudainement à l'état final et restera dans cette position jusqu'à la fin de l'animation.
step-end : L'animation ou la transition conserve son état de départ jusqu'à la fin de l'exécution de l'animation, passant directement à son état final d'animation.
step(

cubic-bezier(,,,): Effet spécial courbe de zebel cubique
4, animation Attribut -delay
Attribut animation-delay : Définit le moment où l'animation démarre (heure de début), ce qui permet à l'animation de commencer à s'exécuter à un certain moment après l'application, ou d'être visualisée avant l'application. Il semble qu'il soit mis en œuvre depuis un certain temps.La valeur initiale est "0", ce qui signifie que l'animation commencera à jouer immédiatement après avoir été appliquée à l'élément. Une valeur temporelle positive représente un décalage qui définit le délai entre le début de l'animation (lorsque l'animation est appliquée à un élément via la propriété animation) et le début de l'exécution.
Nous pouvons également fournir des valeurs négatives pour le délai d'animation. Une valeur négative, comme « 0 », signifie qu'une fois l'animation appliquée, elle sera exécutée immédiatement, mais automatiquement avancée de la valeur absolue du délai, comme si l'animation avait démarré à l'heure spécifiée dans le passé, et elle apparaît avoir été dans son jeu Le cycle commence à mi-parcours. Par exemple, si vous fournissez une valeur de "-2S" pour animation-delay, l'animation démarrera immédiatement dès qu'elle sera appliquée, mais elle apparaîtra comme si elle avait démarré 2 secondes avant que vous ne l'appliquiez.
5. attribut animation-iteration-count
attribut animation-iteration-count : utilisé pour spécifier le nombre de boucles d'animation à lire avant arrêt, c'est-à-dire : le nombre de jeux.
La valeur initiale est "1", ce qui signifie que l'animation sera jouée une fois du début à la fin ; généralement elle prend la valeur "infinie", ce qui signifie qu'elle sera jouée en boucle infinie.
6. Attribut animation-direction
Attribut animation-direction : utilisé pour spécifier si l'animation doit être dans certaines ou toutes les boucles ou itérations. Lecture inversée, c'est-à-dire : sens de lecture.
Valeurs possibles pour cet attribut :
normal : direction normale
reverse : l'animation se déroule à l'envers, la direction est toujours similaire à la normale
alternative : animation Il effectuera des mouvements avant et arrière
7. L'attribut animation-fill-mode
l'attribut animation-fill-mode définit l'attribut animation-fill-mode. animation après la lecture de l'état. Plus précisément, il définit les styles appliqués aux éléments pendant le délai d'animation et une fois l'exécution de l'animation terminée.
Valeurs possibles pour cet attribut :
aucun : valeur par défaut, aucun style n'est défini
forwards : conserver l'état terminé de l'animation après sa fin
en arrière : après la fin, revenez à l'état dans lequel l'animation a commencé
les deux : après la fin, vous pouvez suivre les deux règles de l'avant et de l'arrière
8 . attribut animation-play-state
attribut animation-play-state : utilisé pour récupérer ou définir l'état de l'animation de l'objet, c'est-à-dire : spécifier si l'animation CSS est en cours d'exécution ou en pause. .
Valeurs possibles pour cet attribut :
running : valeur par défaut, mouvement
paused : en pause.
Nous pouvons également utiliser l'attribut d'animation d'attribut abrégé de l'animation pour définir le style de l'animation à la fois :
/ *一个动画定义的语法* /
animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];
/ *两个动画定义,用逗号隔开* /
animation:animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state],
[animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-direction] [animation-fill-mode] [animation-play-state];attribut d'animation CSS3 et les règles @Keyframes créent des animations simples :
Exemple de code :
Code HTML :
<div class="container">
<p class="text">
php 中文网
</p>
</div>Code CSS :
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
max-width: 700px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #009966;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%, 60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%, to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from, 15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}Effet opérationnel :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde étude.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment résoudre le code d'erreur de vapeur E87
Comment résoudre le code d'erreur de vapeur E87
 Quelles sont les méthodes de détection des vulnérabilités ASP ?
Quelles sont les méthodes de détection des vulnérabilités ASP ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 La différence entre Java et Java
La différence entre Java et Java
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin