Processus détaillé de déploiement de Node.js avec Docker
Cet article vous présente le code d'implémentation de la file d'attente PHP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Node sera utilisé comme couche intermédiaire dans le projet, et docker est utilisé pour déployer le nœud. Ici, nous résumons et enregistrons les points et étapes clés du déploiement ; être décrit ici. Il existe également de nombreux didacticiels et articles connexes sur Internet, vous pouvez les rechercher et les visualiser par vous-même si vous en avez besoin.
Structure du projet
-- docker-node |-- data |-- server |-- app.js |-- Dockerfile |-- process.yml |-- package.json |-- docker-compose.yml
1. Créer un programme Node.js
app.js
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('hello world!'));
2. Créez un fichier Docker
FROM node:8.9-alpine RUN mkdir -p /usr/src/app WORKDIR /usr/src/app RUN npm set registry https://registry.npm.taobao.org/ RUN npm install CMD ["./node_modules/pm2/bin/pm2-docker", "process.yml"]
À partir du Dockerfile, nous pouvons voir que nous exécutons l'application de nœud via pm2-docker. En utilisant PM2, nous pouvons surveiller les modifications de fichiers et obtenir des effets tels que le redémarrage et la journalisation de l'application. partage ; ici Nous avons besoin d'un fichier de configuration process.yml. Pour une utilisation associée, vous pouvez consulter la documentation PM2.
process.yml
apps :
- script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'YYYY-MM-DD HH:mm Z' ignore_watch: ['node_modules']
3. Créez docker-compose.yml
Dans notre environnement de production. Souvent, plusieurs conteneurs sont utilisés. Nous pouvons gérer plusieurs conteneurs Docker via un fichier de configuration, puis utiliser docker-compose pour démarrer, arrêter et redémarrer l'application.
docker-compose.yml
version: "3.0" services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - TZ=Asia/Shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - TZ=Asia/Shanghai
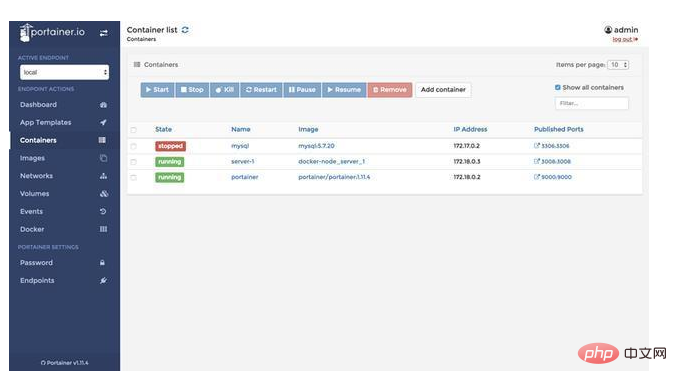
4. Démarrez le conteneur
Une fois les fichiers ci-dessus créés, nous exécutons la commande suivante, puis Notre image sera créée et le conteneur sera démarré
$ docker-compose -f docker-compose.yml up -d
5. Test
Accéder au port 3008 local

2. Pour tester la fonction de redémarrage automatique du nœud lorsque le code change, nous avons remplacé "hello world!" par "restart !!!"


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment optimiser les performances des requêtes MySQL en PHP ?
Jun 03, 2024 pm 08:11 PM
Comment optimiser les performances des requêtes MySQL en PHP ?
Jun 03, 2024 pm 08:11 PM
Les performances des requêtes MySQL peuvent être optimisées en créant des index qui réduisent le temps de recherche d'une complexité linéaire à une complexité logarithmique. Utilisez PreparedStatements pour empêcher l’injection SQL et améliorer les performances des requêtes. Limitez les résultats des requêtes et réduisez la quantité de données traitées par le serveur. Optimisez les requêtes de jointure, notamment en utilisant des types de jointure appropriés, en créant des index et en envisageant l'utilisation de sous-requêtes. Analyser les requêtes pour identifier les goulots d'étranglement ; utiliser la mise en cache pour réduire la charge de la base de données ; optimiser le code PHP afin de minimiser les frais généraux.
 Comment utiliser la sauvegarde et la restauration MySQL en PHP ?
Jun 03, 2024 pm 12:19 PM
Comment utiliser la sauvegarde et la restauration MySQL en PHP ?
Jun 03, 2024 pm 12:19 PM
La sauvegarde et la restauration d'une base de données MySQL en PHP peuvent être réalisées en suivant ces étapes : Sauvegarder la base de données : Utilisez la commande mysqldump pour vider la base de données dans un fichier SQL. Restaurer la base de données : utilisez la commande mysql pour restaurer la base de données à partir de fichiers SQL.
 Comment insérer des données dans une table MySQL en utilisant PHP ?
Jun 02, 2024 pm 02:26 PM
Comment insérer des données dans une table MySQL en utilisant PHP ?
Jun 02, 2024 pm 02:26 PM
Comment insérer des données dans une table MySQL ? Connectez-vous à la base de données : utilisez mysqli pour établir une connexion à la base de données. Préparez la requête SQL : Écrivez une instruction INSERT pour spécifier les colonnes et les valeurs à insérer. Exécuter la requête : utilisez la méthode query() pour exécuter la requête d'insertion en cas de succès, un message de confirmation sera généré.
 Comment corriger les erreurs mysql_native_password non chargé sur MySQL 8.4
Dec 09, 2024 am 11:42 AM
Comment corriger les erreurs mysql_native_password non chargé sur MySQL 8.4
Dec 09, 2024 am 11:42 AM
L'un des changements majeurs introduits dans MySQL 8.4 (la dernière version LTS en 2024) est que le plugin « MySQL Native Password » n'est plus activé par défaut. De plus, MySQL 9.0 supprime complètement ce plugin. Ce changement affecte PHP et d'autres applications
 Comment utiliser les procédures stockées MySQL en PHP ?
Jun 02, 2024 pm 02:13 PM
Comment utiliser les procédures stockées MySQL en PHP ?
Jun 02, 2024 pm 02:13 PM
Pour utiliser les procédures stockées MySQL en PHP : Utilisez PDO ou l'extension MySQLi pour vous connecter à une base de données MySQL. Préparez l'instruction pour appeler la procédure stockée. Exécutez la procédure stockée. Traitez le jeu de résultats (si la procédure stockée renvoie des résultats). Fermez la connexion à la base de données.
 Comment créer une table MySQL en utilisant PHP ?
Jun 04, 2024 pm 01:57 PM
Comment créer une table MySQL en utilisant PHP ?
Jun 04, 2024 pm 01:57 PM
La création d'une table MySQL à l'aide de PHP nécessite les étapes suivantes : Connectez-vous à la base de données. Créez la base de données si elle n'existe pas. Sélectionnez une base de données. Créer un tableau. Exécutez la requête. Fermez la connexion.
 Le GitCode du CSDN a été exposé à des transferts par lots de projets Github, et les membres de la communauté ont déclaré que « des rectifications urgentes sont en cours en interne ».
Jun 28, 2024 am 03:11 AM
Le GitCode du CSDN a été exposé à des transferts par lots de projets Github, et les membres de la communauté ont déclaré que « des rectifications urgentes sont en cours en interne ».
Jun 28, 2024 am 03:11 AM
Selon les informations de ce site du 27 juin, la plateforme d'hébergement de code open source GitCode lancée par CSDN a été récemment exposée aux transferts par lots de projets Github. Elle a même remplacé l'adresse Github dans le fichier readme du projet original par GitCode, et aussi ". intimement" a enregistré un compte avec le même nom pour les développeurs. . Dans la communauté officielle de GitCode, de nombreux problèmes sont survenus d'hier à aujourd'hui demandant la suppression immédiate des projets et des utilisateurs portés, et ont reçu des réponses des membres de la communauté. En réponse aux demandes de suppression des développeurs, un membre officiel de la communauté GitCode nommé XXM a présenté hier ses excuses dans le numéro et a déclaré directement que le projet et l'organisation avaient été supprimés comme demandé. Cependant, le développeur a constaté que l'organisation pouvait toujours être recherchée et a mis en doute le fait qu'il ne s'agissait que d'un écran temporaire.
 Comment supprimer des données d'une table MySQL en utilisant PHP ?
Jun 05, 2024 pm 12:40 PM
Comment supprimer des données d'une table MySQL en utilisant PHP ?
Jun 05, 2024 pm 12:40 PM
PHP fournit les méthodes suivantes pour supprimer des données dans les tables MySQL : Instruction DELETE : utilisée pour supprimer les lignes correspondant aux conditions de la table. Instruction TRUNCATETABLE : utilisée pour effacer toutes les données de la table, y compris les ID auto-incrémentés. Cas pratique : Vous pouvez supprimer des utilisateurs de la base de données à l'aide de formulaires HTML et de code PHP. Le formulaire soumet l'ID utilisateur et le code PHP utilise l'instruction DELETE pour supprimer l'enregistrement correspondant à l'ID de la table des utilisateurs.






