
Cet article vous présente le code d'implémentation de la file d'attente PHP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
En tant qu'équipe front-end, je pense que lors du développement de systèmes, vous rencontrez souvent le besoin de sauvegarder les images téléchargées pour les utilisateurs. Lorsque de nombreux novices rencontrent ce problème, tout le monde sera choqué, pensant que ce sera difficile. problème. Lorsque vous aurez fini de lire cet article, vous constaterez que vous le faites aveuglément. La vérité est aussi simple que cela :
Téléchargement de fichiers image
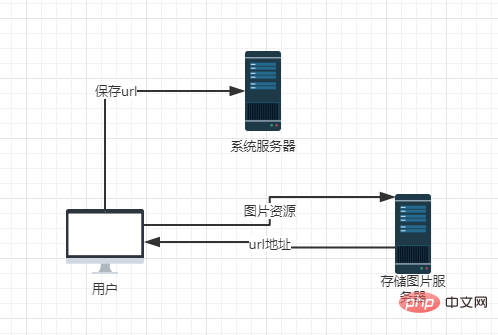
<.>De nombreux projets enregistrent désormais les images dans le système. La plupart d'entre eux enregistrent simplement l'URL de l'image correspondante dans la base de données du système, tandis que les ressources d'images réelles seront placées sur des serveurs d'images tels qu'Alibaba, bien sûr, il y en a aussi. les projets qui choisissent de sauvegarder les chaînes d'image au format base64 dans leurs propres bases de données. Voici quelques implémentations spécifiques de ces deux méthodes. L'implémentation est illustrée avec une instance de vue : Tout d'abord, nous devons obtenir les ressources d'image de l'utilisateur. À ce stade, nous devons utiliser la balise <input>, la valeur de type est file et la balise d'entrée est spécifiée comme type de fichier. Formulaire de saisie et définissez son attribut d'acceptation sur "image/*", en spécifiant que seuls les fichiers de ressources image seront acceptés.
Tout d'abord, nous devons obtenir les ressources d'image de l'utilisateur. À ce stade, nous devons utiliser la balise <input>, la valeur de type est file et la balise d'entrée est spécifiée comme type de fichier. Formulaire de saisie et définissez son attribut d'acceptation sur "image/*", en spécifiant que seuls les fichiers de ressources image seront acceptés.
<input>
<input>
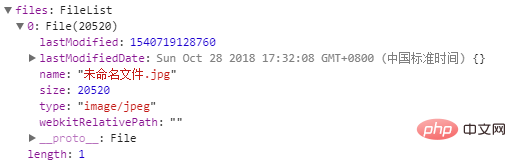
 Après observation, nous avons constaté qu'il existe un attribut de taille dans l'objet fichier, indiquant la taille de l'image. Nous pouvons vérifier si le fichier a été obtenu par nous et obtenir l'opération spécifiée en vérifiant si la valeur de celui-ci. l'attribut est vide ;
Après observation, nous avons constaté qu'il existe un attribut de taille dans l'objet fichier, indiquant la taille de l'image. Nous pouvons vérifier si le fichier a été obtenu par nous et obtenir l'opération spécifiée en vérifiant si la valeur de celui-ci. l'attribut est vide ;
fileChange(el, index) {
if (!el.target.files[0].size) return;
}Compression d'image.
compress(event) {
var file = event.target.files;
var reader = new FileReader(), imgFile = file[0];
if (imgFile.type.indexOf('image') == 0) {
reader.readAsDataURL(imgFile);
} else {
this.$Message.infor('文件类型仅为图片')
}
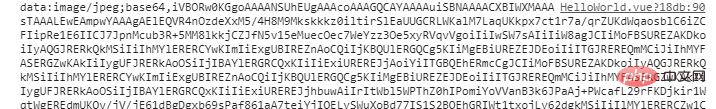
} À ce stade, nous trouverons que la chaîne base64 apparaît ici. Elle peut être copiée en tant que valeur dans l'attribut src de la balise
À ce stade, nous trouverons que la chaîne base64 apparaît ici. Elle peut être copiée en tant que valeur dans l'attribut src de la balise  , et l'image peut également être rendue. Par conséquent, certaines personnes choisissent d'enregistrer les images dans ce format, mais ce n'est pas le cas. une méthode courante, et cela rendra également notre base de données trop redondante ;
, et l'image peut également être rendue. Par conséquent, certaines personnes choisissent d'enregistrer les images dans ce format, mais ce n'est pas le cas. une méthode courante, et cela rendra également notre base de données trop redondante ;
compress(event) {
var file = event.target.files;
var reader = new FileReader(), imgFile = file[0];
if (imgFile.type.indexOf('image') == 0) {
reader.readAsDataURL(imgFile);
} else {
this.$Message.infor('文件类型仅为图片')
}
let img = new Image();
reader.onload = function (e) {
img.src = e.target.result;
};
}
整个函数实现如下:
compress(event) {
var file = event.target.files;
var reader = new FileReader(), imgFile = file[0];
if (imgFile.type.indexOf('image') == 0) {
reader.readAsDataURL(imgFile);
} else {
this.$Message.infor('文件类型仅为图片')
}
let img = new Image();
reader.onload = function (e) {
img.src = e.target.result;
};
var imgP = new Promise((resolve, reject) => {
img.onload = () => {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext('2d');
// 瓦片canvas
var tCanvas = document.createElement("canvas");
var tctx = tCanvas.getContext("2d");
var initSize = img.src.length;
var width = img.width;
var height = img.height;
//图片像素大于400万像素,计算压缩到400万以下
var ratio;
if ((ratio = width * height / 4000000) > 1) {
ratio = Math.sqrt(ratio);
width /= ratio;
height /= ratio;
} else {
ratio = 1;
}
canvas.width = width;
canvas.height = height;
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, canvas.width, canvas.height);
//如果图片太大则使用瓦片绘制
var count;
if ((count = width * height / 1000000 > 1)) {
count = ~~(Math.sqrt(count) + 1);//计算分成的瓦片数
var nw = ~~(width / count);
var nh = ~~(height / count);
tCanvas.width = nw;
tCanvas.height = nh;
for (var i = 0; i <h2>图片拼接</h2><p>需要注意的一点了,上面压缩的过程使用了瓦片绘制,可能会导致拼接过程中不紧凑而产生一条间隙,这个只需要调整一下绘制瓦片的坐标位置即可,该思想同样可以用于处理图片拼接的问题,可按照上面思路进行拼接,这里就不再举例子说明了,瓦片绘制就是图片拼接的过程;</p><h2>图片旋转</h2><p>压缩和拼接都讲完啦,在对图片进行处理,大家都有自己的见解了,或许你们还会这么说,那如果我上传图片的时候,像把那些横着排的照片,也放成竖起来,要怎么处理,竟调整图片放置的方向,该怎么处理,这就需要用到canvas的rotate方法去实现了,老方法,我们先获取图片对象,因为之前的压缩是放回一个promise对象,data参数为img的base64格式,所以我们把旋转函数的参数定义为图片来源;</p><pre class="brush:php;toolbar:false">rotate(imgData) {
var img = new Image();
img.src = imgData;
var imgR = new Promise((resolve, reject) => {
img.onload = ()=>{
console.log(img.width)
console.log(img.naturalWidth)
}
})
},这里需要注意的是,每次我们新建一个image对象,想要获取其一些响应的属性值,一定要在onload方法中,确保图片已经加载完毕,上面的console中输出了两个值,width和naturalWidth,在某中条件下,他们会是相等的,比如我们上面,也会存在不一致的时候,因为naturalWidth返回的依然是图片的真实尺寸,而width返回的是给img标签规定的尺寸,所以我们需要获取的是naturalWidth;
rotate(imgData) {
var img = new Image();
img.src = imgData;
var imgR = new Promise((resolve, reject) => {
img.onload = () => {
let degree = 0, drawHeight, drawWidth;
drawHeight = img.naturalHeight;
drawWidth = img.naturalWidth;
let maxSide = Math.max(drawWidth, drawHeight);
if (maxSide === drawWidth) {//判断需要旋转的角度
degree = 90;
} else {
degree = 360;
}
var canvas = document.createElement('canvas');
canvas.width = drawWidth;
canvas.height = drawHeight;
var context = canvas.getContext('2d');
context.translate(drawWidth/2,drawHeight/2)//这一行和下下一行的作用是修改选择中心
context.rotate(degree*Math.PI/180);//旋转图片
context.translate(-drawWidth/2,-drawHeight/2)//这一行和上上一行的作用是修改选择中心
context.drawImage(img, 0, 0, drawWidth, drawHeight);
var ndata = canvas.toDataURL('image/jpeg', 1);
context.width = context.height = 0;
resolve(ndata)
}
})
return Promise.all([imgR])
}旋转效果如下,宽大于高的,即是横排的图片,就会发生旋转;

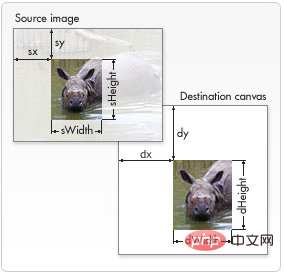
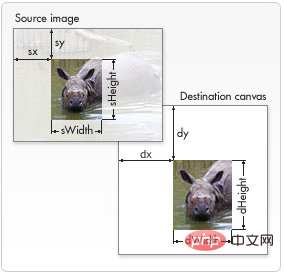
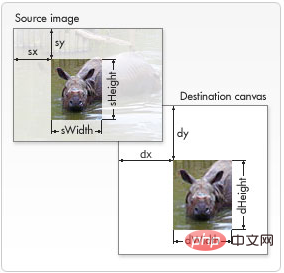
在vue下利用canvas实现上述功能后,发现了canvas在图片处理这块的强大功能,对于前端上传图片性能的优化会有很大的帮助;经过上述的时间,发现要实现用户的上传图片前的裁剪功能,以及可以利用canvas来实现,主要是利用drawImage控制裁剪的长度,起点坐标就可以实现,着实好用!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!