 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser le compteur pour numéroter automatiquement les éléments en CSS ? Utilisation du compteur CSS (exemple de code)
Comment utiliser le compteur pour numéroter automatiquement les éléments en CSS ? Utilisation du compteur CSS (exemple de code)
Comment utiliser le compteur pour numéroter automatiquement les éléments en CSS ? Utilisation du compteur CSS (exemple de code)
Comment utiliser des compteurs pour numéroter automatiquement des éléments en CSS ? Cet article vous expliquera comment configurer et utiliser les compteurs CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [Qu'est-ce que le compteur CSS (compteur)], nous avons brièvement présenté les propriétés pertinentes du compteur CSS et avons brièvement appris l'utilisation du compteur CSS à travers des exemples de code. Dans cet article, nous examinerons de plus près comment configurer et utiliser les compteurs CSS, et comment implémenter la numérotation automatique des éléments. [Tutoriels vidéo associés recommandés : Tutoriel CSS3]
1 Configurer et utiliser des compteurs CSS pour implémenter une numérotation simple des éléments
<.>Pour créer et utiliser un compteur CSS, suivez ces étapes :1. Définissez le nom du compteur et réinitialisez-le à la valeur initiale de notre choix. Cela se fait en utilisant l'attribut counter-reset.
counter-reset: 标识符(计数器的名称) <整数>(起始值,可选,默认值为0);
article {
/ *设置一个名为“section”的计数器,并将其初始化为0 * /
counter-reset:section 0 ;
}2. Précisez quand le compteur incrémente et de quelle valeur.
Par exemple, si vous souhaitez que le compteur s'incrémente à chaque fois que l'en-tête h2 apparaît, cela sera spécifié en utilisant l'attribut counter-increment ; On peut choisir d'incrémenter le compteur de n'importe quelle valeur pour chaque occurrence de l'élément à numéroter (h2 dans ce cas). Par défaut, le compteur sera incrémenté de 1 ; on peut également utiliser des valeurs négatives pour que le compteur soit décrémenté.h2 {
/ *在每次出现h2时使用“section”计数器,并每次出现就增加1(默认值)* /
counter-increment:section 1 ;
}Le compteur est incrémenté avant de s'afficher, donc si nous voulons que le premier titre commence à 1, il doit être dans la calculatrice Réglez le valeur initiale de l'attribut de remise à zéro du compteur.
3. Afficher le compteur
Après avoir réglé le compteur et spécifié quand et de combien il doit être incrémenté, nous devonsafficher le compteur .
Pour afficher le compteur, nous devons utiliser la fonction counter() de l'attribut content (ou compteur imbriqué counters()) comme valeur du pseudo-élément ::before. Dans notre exemple nous numérotons les rubriques h2, nous afficherons donc le compteur avant la rubrique :h2 :: before {
content:counter(section);
}h2::before {
/* 在数字之后加一个点,后面加上空格 */
content: counter(my-counter) ". ";
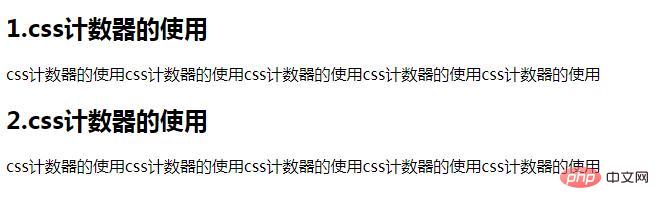
}<h2 id="css计数器的使用">css计数器的使用</h2>
<p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p>
<h2 id="css计数器的使用">css计数器的使用</h2>
<p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p> body{
counter-reset: section;
}
h2:before{
counter-increment: section;
content: counter(section) ".";
}
2. Réglez le compteur d'imbrication pour réaliser le nombre d'éléments imbriqués
Parfois, il y a plusieurs 2 sous un gros titre de niveau 3. , rubriques niveau 3, les rubriques sont imbriquées les unes après les autres (par exemple, l'image ci-dessous), comment les numéroter ?counters() en utilisant cette fonction, nous pouvons définir plusieurs compteurs dans une seule déclaration. Par défaut, ces compteurs seront. imbriqué.
Exemple d'introduction : Nous utiliserons la fonction counters() pour définir des compteurs imbriqués sur des listes imbriquées. Les listes (ul, ol) peuvent être imbriquées sur plusieurs niveaux dans le balisage, nous pouvons donc utiliser la fonction counters(). Code HTML :<div class="container">
<ul>
<li> 菜单1
<ul>
<li>菜单1.1</li>
<li>菜单1.2</li>
<li>菜单1.3
<ul>
<li>菜单1.3.1</li>
<li>菜单1.3.2</li>
<li>菜单1.3.3</li>
<li>菜单1.3.4</li>
</ul>
</li>
</ul>
</li>
<li>菜单2
<ul>
<li>菜单2.1</li>
<li>菜单2.2</li>
<li>菜单2.3</li>
</ul>
</li>
</ul>
</div>ul {
list-style: none;/* 去除ul中默认的样式*/
counter-reset:nested-counter;
}
ul li {
counter-increment:nested-counter;
line-height: 1.6;
}ul li :before {
/ * counters()函数内的字符串是两个计数器之间的分隔符,并且函数外部的字符串是生成的数字和列表项的文本之间的分隔符* /
content: counters(nested-counter, ".") ") ";
font-weight: bold;
}3. Style comptoir
计数器也是可以设置样式的,不仅仅可以用数字来显示编号,还可以是字母(如a,A),罗马字符(如:ⅰ,ⅱ)等等,只要是css list-style-type属性可用的列表样式类型中的任何一种都可以来设置计数器的样式。在之前的文章【css如何设置列表样式?列表样式的实现】中有介绍,大家可以参考一下。
那么如何设置?
这就需要设置style参数,我们来看看基本语法:
counter(name,style) counters(name,分隔符,style)
name:计数器名称,style就是样式了。
以下是所有可能的计数器样式:
disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.



)


