
Cet article parlera de l'application de la validation de formulaire en JavaScript, qui a une certaine fonction de référence. J'espère qu'il sera utile à tout le monde
En JavaScript, nous pouvons envoyer le. données au serveur Validez ces données d'entrée dans le formulaire HTML au préalable. La validation des formulaires côté client s'effectue généralement à l'aide de JavaScript. Pour la plupart des utilisateurs, la validation des formulaires JavaScript permettra de gagner beaucoup de temps, mais si l'utilisateur a désactivé JavaScript, il doit toujours revérifier les données sur le serveur. Les données du formulaire généralement vérifiées par JavaScript sont :
(1) Si l'utilisateur a rempli les éléments requis dans le formulaire
(2) Si l'adresse e-mail saisie par l'utilisateur est légale
(3) Si l'utilisateur a saisi le mot de passe dans le bon format
(4) Si l'utilisateur a saisi du texte dans le champ de données
Ensuite, je vous le dirai comment utiliser la validation de formulaire en JavaScript à travers des cas réels
code HTML
<table style="width:350px;height:200px;margin: 100px auto;border:1px solid #ccc;">
<tr>
<td>
用户名:<input type="text" name="username" id="txt">
</td>
<td id="sure"></td>
</tr>
<tr>
<td>
密码 :<input type="password" name="password" id="mima">
</td>
<td id="sure1"></td>
</tr>
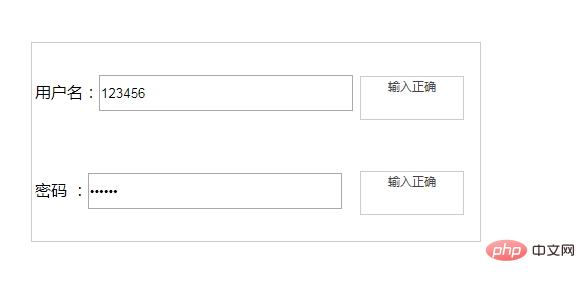
</table>Vérifiez si la saisie du nom d'utilisateur et du mot de passe est correcte
<script type="text/javascript">
var txt=document.getElementById("txt");
var sure=document.getElementById("sure");
var mima=document.getElementById("mima");
var sure1=document.getElementById("sure1");
txt.onblur=function(){
if(this.value=="")
{
sure.style.display="block";
sure.style.color="red";
sure.innerHTML="输入内容不能为空";
}
else if((txt.value.length<3)||(txt.value.length>8)){
sure.style.display="block";
sure.style.color="red";
sure.innerHTML="您输入的用户名是错误的长度";
}
else{
sure.style.display="block";
sure.style.color="#444"
sure.innerHTML="输入正确";
}
}
mima.onblur=function(){
if(this.value=="")
{
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="输入内容不能为空";
}
else if((txt.value.length<3)||(txt.value.length>8)){
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="您输入的密码是错误的长度";
}
else if(isNaN(this.value)){
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="请输入数字";
}
else{
sure1.style.display="block";
sure1.style.color="#444"
sure1.innerHTML="输入正确";
}
}
Lorsque le contenu d'entrée est erroné

Résumé : Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il vous sera utile. La validation du formulaire d'apprentissage aidera tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 logiciel erp gratuit
logiciel erp gratuit
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?


