
Cet article vous apporte une explication détaillée de l'utilisation du positionnement relatif et du positionnement absolu CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Parlons de l'utilisation du positionnement relatif CSS et du positionnement absolu
Positionnement relatif CSS
Le cadre d'élément défini sur le positionnement relatif sera décalé d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement.
Positionnement relatif CSS
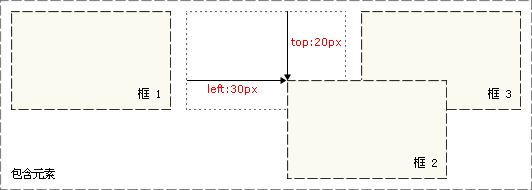
Le positionnement relatif est un concept très simple à appréhender. Si un élément est positionné de manière relative, il apparaîtra là où il se trouve. Vous pouvez ensuite déplacer l'élément "par rapport" à son origine en définissant une position verticale ou horizontale.
Si vous définissez top sur 20px, la boîte sera 20 pixels en dessous du haut de sa position d'origine. Si left est défini sur 30 pixels, alors 30 pixels d'espace seront créés à gauche de l'élément, ce qui déplacera l'élément vers la droite.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}Notez que lors de l'utilisation du positionnement relatif, l'élément occupe toujours l'espace d'origine, qu'il soit déplacé ou non. Par conséquent, déplacer un élément l’amène à recouvrir d’autres cases.
Exemple de positionnement relatif CSS
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
Parlons de l'utilisation du positionnement relatif CSS et du positionnement absolu
2 . Positionnement Explication de l'image
Laissez-moi d'abord créer une scène virtuelle : il y a une pièce rectangulaire, et il y a un seau rempli d'eau. Il y a aussi une pastèque trempée dans l'eau. l'air de cette pièce. Les crochets sont utilisés pour suspendre des objets. Maintenant, j'associe les éléments de la page Web aux objets ci-dessus, puis la pièce est une page Web, le seau est une section de la page Web, l'eau dans le seau est le flux de texte et la pastèque est l'objet à positionner.
(1) Positionnement absolu de la contribution (absolu)
Contrairement à l'explication précédente, si la pastèque reçoit un positionnement absolu, alors cela équivaut à soulever la pastèque hors de l'eau et à la suspendre sur un crochet en l'air. L'eau dans le seau initialement occupé par la pastèque le remplira automatiquement (l'objet en position absolue abandonnera sa position initialement occupée, c'est donc une contribution). À ce stade, si le positionnement du seau n'a pas été réglé auparavant, la position de la pastèque ramassée ne sera plus affectée par la position du seau. Quelle que soit la façon dont le seau est déplacé, la pastèque restera suspendue. la position d'origine. Quant à la façon de mettre la pastèque, le coin supérieur gauche de la pièce (le coin supérieur gauche du corps) prévaudra et les valeurs de gauche, de droite, de haut et de bas seront utilisées. à positionner.
Mais si le seau propose également des réglages de positionnement (généralement un positionnement relatif, cette astuce pratique est évoquée ci-dessous), le placement de la pastèque n'est pas si libre à ce moment, même si la pastèque est ramassée à ce moment-là Cela n'affectera pas l'eau dans le seau (flux de texte), mais il devra quand même écouter le seau. Le seau dira à Watermelon "Tu peux bouger, mais tu dois te déplacer dans ma portée. Par exemple, je veux que tu sois." 1 mètre au-dessus et à gauche de moi." "Tu dois me suivre jusqu'à la mort, et tu dois me suivre quand je pars." S'il y a beaucoup de pastèques dans le seau, elles peuvent toutes être sorties et hissées dans les airs. Elles seront disposées dans des espaces (couches) de différentes hauteurs, donc en regardant verticalement vers le bas sur le toit, il est possible de voir différentes pastèques empilées les unes sur les autres (cette soi-disant hauteur n'existe pas dans la page web, tout comme les éléments sont disposés sur différents calques dans une animation FLASH, mais lorsque vous les regardez, il n'y aura aucune sensation de profondeur). On peut voir que la cible de référence d'un objet positionné de manière absolue est son parent, que l'on appelle professionnellement un bloc contenant.
(2) Positionnement relatif égoïste (relatif)
L'une des plus grandes caractéristiques du positionnement relatif est qu'il occupe toujours la position d'origine après s'être enfui grâce au positionnement, et ne la donnera pas aux autres autour de lui, comme des objets comme des flux de texte. Le positionnement relatif est également relativement indépendant. Il a le dernier mot sur ce qu'il fait. Lorsqu'il est positionné, il est décalé par rapport à sa propre position (par rapport à l'objet lui-même). En reprenant l'exemple précédent pour expliquer, la pastèque semble avoir de la magie à ce moment-là. Si la pastèque est décalée dans le seau grâce à un positionnement relatif, vous verrez un phénomène qui n'existe pas dans la vraie vie : il y a un endroit dans l'eau où l'eau est coulée, l'eau environnante ne peut pas la remplir et la pastèque regarde à côté d'elle. Si vous remuez l'eau dans le seau, la position concave changera (le flux du texte a également un impact sur les objets relativement positionnés). la distance entre le concave et l'apparence de la pastèque sera toujours constante. On voit que le flux du texte et lui s'influenceront également, car l'objet ne se détache pas vraiment du flux du texte, tout comme deux personnes qui ont la chance de se rencontrer en se déplaçant horizontalement sur le même étage.
(3) Résumez les caractéristiques des deux types de positionnement
Le positionnement absolu, c'est comme disposer différents objets à différents étages d'un immeuble de grande hauteur (généralement pas au premier étage, nous l'entendons ici comme texte Le flux est placé au premier étage), ils ne s'influencent pas les uns les autres, mais la façon dont ils se déplacent est liée aux fondations et à la zone (parent) de votre bâtiment. Le positionnement relatif signifie que l'objet est toujours stocké avec le flux de texte au premier étage et qu'il doit y avoir une influence entre eux.
(4) Suppléments pour circonstances particulières
Lors de l'utilisation du positionnement relatif et du positionnement absolu, il existe une situation où leur valeur de positionnement utilise une valeur négative et l'objet peut se déplacer dans la direction opposée. Comme mentionné tout à l'heure, l'objet est disposé à différents étages d'un bâtiment. Si un certain Au début, un objet est dos au mur le plus extérieur, à ce moment-là, si vous utilisez une valeur négative pour le positionner, il sortira comme par magie du mur. Bien sûr, une chose aussi passionnante et magique le fait. cela ne se produit pas dans la réalité, je veux juste utiliser l'exemple ci-dessus pour une explication visuelle.
Ce qui précède est une introduction détaillée à l'utilisation du positionnement relatif et du positionnement absolu CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé