Comment utiliser l'attribut border en CSS3
Aujourd'hui, je vais partager avec vous l'utilisation de l'attribut border en CSS3. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde.
Les bordures en CSS3 ont ajouté de nombreuses nouvelles fonctions, rendant notre conception de bordure plus belle. Ensuite, nous présenterons en détail l'utilisation de plusieurs bordures dans cet article
. bordure css3
(1) Ombre de bordure
box-shadow : h-shadow v-shadow flou propagation couleur encart
h-shadow, v-shadow : positions des ombres horizontales et verticales, vous pouvez écrire des valeurs négatives.
blur : distance de flou (plus la valeur est grande, plus elle est floue).
étalement : la taille de l'ombre
couleur : la couleur de l'ombre
encart : changer l'ombre extérieure (début) en ombre intérieure
les deux premières valeurs sont obligatoires, les quatre valeurs suivantes sont facultatives
div{
width:100px;
height: 100px;
background-color: pink;
box-shadow:10px 10px 10px gray;
}
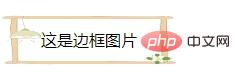
(2) Image de bordure
border- image:src slice width start repeat
src : Le chemin de l'image.
tranche : la bordure de l'image est décalée vers l'intérieur.
width : La largeur de la bordure de l’image.
début : la quantité par laquelle la zone de l'image de la bordure dépasse la bordure.
répéter : indique si la bordure de l'image doit être répétée, arrondie ou étirée.
Faites attention aux problèmes de compatibilité des navigateurs
div{
border:20px solid transparent;
width:100px;
height:50px;
line-height: 50px;
text-align: center;
padding:10px 20px;
border-image:url(images/12.png) 50 50 round;
-moz-border-image:url(images/12.png) 50 50 round; /* Firefox */
-webkit-border-image:url(images/12.jpg) 50 50 round; /* Safari 和 Chrome */
-o-border-image:url(images/12.png) 50 50 round; /* Opera */
}
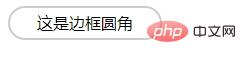
(3) Border-radius
border-radius
div{
width:150px;
height:30px;
border:2px solid #ccc;
border-radius:25px;
line-height: 30px;
text-align: center;
}
Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cela aide tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:






