Introduction à l'utilisation de babel dans es6 (exemple de code)
Cet article vous apporte une introduction à l'utilisation de babel dans es6 (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
polyfill
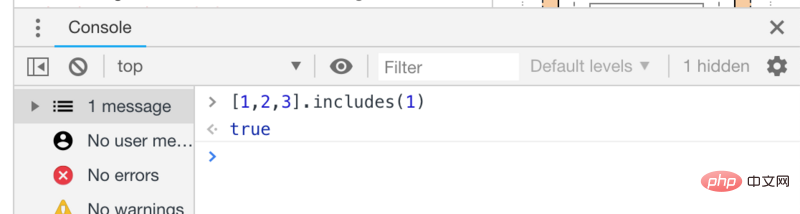
Nous savons tous que js a toujours des problèmes de compatibilité, bien que d'autres langages aient également des problèmes de compatibilité, comme c++, java, mais ça Ce type de compatibilité est l'incompatibilité des nouvelles fonctionnalités sur les anciennes versions, tandis que js présente toutes sortes d'incompatibilités étranges. Il y a à cela des raisons historiques et historiques très complexes, que je n’entrerai pas dans les détails ici. Dans le passé, il n’y avait qu’une seule façon de résoudre le problème de compatibilité : le polyfill. Parlons d'abord de polyfill. Par exemple, si nous voulons utiliser une nouvelle méthode d'inclusion de tableau, dans une version plus récente du navigateur, nous pouvons l'utiliser directement :
 .
.
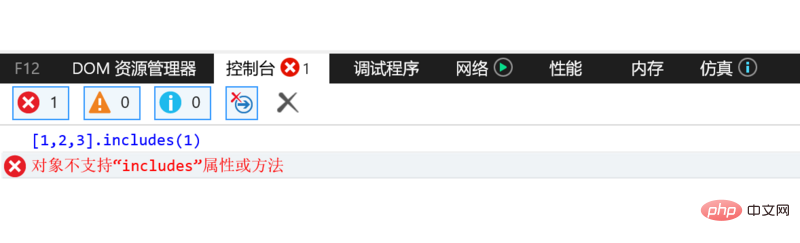
Mais dans les anciens navigateurs, comme ie10, une erreur sera signalée :

Dans ce cas, nous pouvons personnaliser une méthode Pour résoudre :
function includesPolyfill(){
if(!Array.prototype.includes){
Array.prototype.includes=function(element){
for(var i=0; i<this.length><p>Une méthode simple est définie ici et ajoutée à Array.prototype. Par souci de simplicité, peu de détection d'exceptions est effectuée. Ensuite, la méthode ci-dessus est introduite dans le code et exécutée en premier. . Vous pouvez toujours appeler directement la méthode Array.protorype.includes dans un environnement js qui n'est pas compatible avec cette méthode : </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/969/215/708/1543218509651832.png" class="lazy" title="1543218509651832.png" alt="Introduction à lutilisation de babel dans es6 (exemple de code)"><span class="img-wrap"></span></p>
<p><span class="img-wrap"><.>Il s'agit de polyfill, mais polyfill a ses limites. Pour les nouvelles fonctionnalités qui peuvent être implémentées à l'aide d'anciennes méthodes, vous pouvez utiliser polyfill pour les résoudre, comme Array.prototype.includes. Cependant, pour certaines nouvelles fonctionnalités et nouvelles syntaxes. ne peut pas être implémenté en utilisant d'anciennes méthodes, par exemple, polyfill ne peut rien faire sur les fonctions fléchées, const, etc. Pour le moment, une autre méthode doit être utilisée : la précompilation ou la conversion de syntaxe. </.></span></p>
<p>Pré-compilation<strong></strong></p>Dans le développement précédent de js, il n'y avait pas de processus de pré-compilation. Après avoir terminé le js, il a été déployé directement. de l'ingénierie front-end Au fil du temps, la précompilation est également apparue, surtout après l'émergence de langages tels que le dactylographie, le codage et la publication ne sont plus de la même manière. <p></p>Maintenant, avant de publier, vous devez toujours empaqueter, et l'empaquetage comporte de nombreux processus, tels que l'intégration des ressources, l'optimisation du code, la compression et l'obscurcissement... Et dans le fonctionnement du code, nous pouvons utiliser la nouvelle syntaxe Convertissez vers l'ancienne syntaxe pour prendre en charge la nouvelle syntaxe. <p></p>Pour faire simple, nouvelle syntaxe->compilateur->ancienne syntaxe. <p></p>La fonction du compilateur est de convertir les nouvelles fonctionnalités du code source d'entrée en syntaxe. Pour parler franchement, il s'agit d'un traitement de chaîne, comme le traitement des fonctions fléchées : var add=(num1, num2. )=>num1+ num2, ce code ne peut pas être exécuté dans un environnement non compatible avec les fonctions fléchées, comme ie10 <p></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/632/246/621/1543218556955012.png" class="lazy" title="1543218556955012.png" alt="Introduction à lutilisation de babel dans es6 (exemple de code)"><span class="img-wrap"></span></p>
<p> <span class="img-wrap">Mais nous Le code source peut être converti en var add=function(num1, num2){return num1+num2} via la conversion de syntaxe et le traitement de compilation, afin qu'il puisse être exécuté dans les navigateurs qui ne prennent pas en charge les fonctions fléchées </span></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/426/987/944/1543218573788604.png" class="lazy" title="1543218573788604.png" alt="Introduction à lutilisation de babel dans es6 (exemple de code)"></p>Implémentons maintenant un compilateur simple, qui bien sûr ne prend en charge que les fonctions fléchées<p></p>
<pre class="brush:php;toolbar:false">function translate(src){
let [_, name, args, body]=src.match(/\((.+)\)=>(.+)/)
return `function ${name}(${args}){return ${body}}`
}translate('var add=(num1, num2)=>num1+num')
// var add=function(num1, num2){return num1+num2}Utiliser Babel
Évidemment, il est impossible d'écrire un tel compilateur vous-même, alors voulez-vous quand même faire un projet ? Pour le moment, nous ne pouvons compter que sur la puissance de la communauté. Ensuite, nous utiliserons babel pour analyser les fonctions fléchées Initialiser un projet$ mk babel-demo $ cd babel-demo $ npm init -y
Remarque : (les bibliothèques liées à Babel après babel7 sont essentiellement placées sous l'espace de noms @babel)
$ npm install --save-dev @babel/core @babel/cli @babel/plugin-transform-arrow-functions
var add=(num1, num2)=>num1+num2
pour parse babel
$ npx babel --plugins @babel/plugin-transform-arrow-functions index.js -o bundle.js
查看转化结果
查看新生成的bundle.js,可以发现,箭头函数被转化成了普通的funciton, 在任何环境中都支持。
var add = function (num1, num2) {
return num1 + num2;
};说明
所以,对于新特性,我们可以通过使用polyfill,也可以通过语法转化来达到兼容。
babel配置文件
很明显,使用babel cli的局限性很大,容易出错、不直观、繁琐等,所以babel还是支持配置文件的方式:
.babelrc方式
在项目新建.babelrc文件,并使用JSON语法配置
{
"presets": [...],
"plugins": [...]
}直接写在package.json的babel节点
{
"name": "my-package",
"version": "1.0.0",
"babel": {
"presets": [ ... ],
"plugins": [ ... ],
}
}<span style="font-family: 微软雅黑, Microsoft YaHei;">babel.config.js方式</span>
module.exports = function () {
const presets = [ ... ];
const plugins = [ ... ];
return {
presets,
plugins
};
}两种方式大同小异,区别就是一个是动态的,一个是静态的,推荐小项目就用.babelrc,大项目就使用babel.config.js
babel配置之plugin
plugin是babel中很重要的概念,可以说,plugin才是构成babel扩展性的核心,各种各样的plugin构成了babel的生态,可以在这里看一些babel的插件列表。
.babelrc配置文件中配置插件
{
"plugins": ["@babel/plugin-transform-arrow-functions"]
}这时候我们再执行npx babel index.js -o bundle.js,就可以不指定plugin也能正常转化箭头函数了
如果一个plugin可以配置参数,则可以这么配置:
{
"plugins": [
["@babel/plugin-transform-arrow-functions", { "spec": true }]
]
}babel配置之preset
在一个项目中,我们总是要配置一大堆的插件,这个时候,就是preset出马的时候了,那什么是preset呢?其实就是预置插件列表了,引入了一个preset就包含了一个系列的plugin
比如preset-react就包含了以下插件:
@babel/plugin-syntax-jsx
@babel/plugin-transform-react-jsx
@babel/plugin-transform-react-display-name
.babelrc配置preset-react
{
"presets": ["@babel/preset-react"]
}如果有配置项,就酱:
{
"presets": [
[
"@babel/preset-react",
{
"pragma": "dom", // default pragma is React.createElement
"pragmaFrag": "DomFrag", // default is React.Fragment
"throwIfNamespace": false // defaults to true
}
]
]
}babel和webpack
添加webpack.config.js
const path=requrie('path')
module.exports={
entry:path.resolve(__dirname, 'index.js'),
output:{
path: path.resolve(__dirname, 'dist'),
filename:'bundle.js'
},
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' }
]
}- 添加相关依赖
$ npm install --save-dev webpack webpack-cli babel-loader " - `webpack`:`webpack`核心库 - `webpack-cli`:`webpack`命令行工具 - `babel-loader`:`babel`的`webpack loader`
打包
$ npm webpack
查看编译结果
省略无关的东西,可以看到,箭头函数也被转化成了function
/***/ "./index.js":
/*!******************!*\
!*** ./index.js ***!
\******************/
/*! no static exports found */
/***/ (function(module, exports) {
eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?");
/***/ })
/******/ });支持es6
支持es6可以使用@babel/present-env来代替一系列的东西,还有许多的配置像,比如兼容的浏览器版本,具体可以看这里
安装依赖包
$ npm install --save-dev @babel/preset-env
配置
{
"plugins": ["@babel/present-env"]
}打包
$ npm webpack
查看效果
/***/ "./index.js":
/*!******************!*\
!*** ./index.js ***!
\******************/
/*! no static exports found */
/***/ (function(module, exports) {
eval("let add = function (num1, num2) {\n return num1 + num2;\n};\n\nmodule.exports = add;\n\n//# sourceURL=webpack:///./index.js?");
/***/ })
/******/ });总结
这只是babel功能的一个小览,了解一下babel的基本使用和一些概念而已。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






