Raisons et solutions pour que la marge ne fonctionne pas en CSS
La marge est un attribut qui spécifie l'espacement entre les éléments, mais les marges ne peuvent pas être spécifiées pour les éléments en ligne. Cet article vous présentera les raisons pour lesquelles la marge ne fonctionne pas dans CSS et Solution.
Les raisons pour lesquelles la marge ne fonctionne pas
Pour les débutants, vous pouvez souvent constater que même si vous définissez l'attribut margin, cela ne fonctionne pas.
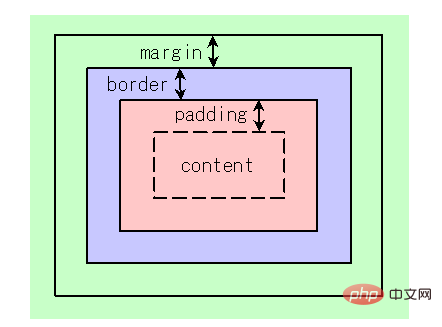
Avant de comprendre la marge, jetons d'abord un coup d'œil au modèle de boîte

La raison pour laquelle la marge ne fonctionne pas est souvent parce que l'affichage n'est pas pris en compte : display:block" ou "display:inline".
Regardons des exemples précis
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
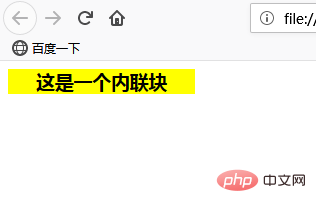
}L'effet d'affichage sur le navigateur est le suivant :

" margin: 0 auto ;" ne fonctionne pas pour le bloc en ligne.
Même si "inline-block" peut être spécifié en utilisant d'abord une valeur numérique, le centrage à l'aide de "margin: 0 auto;" ne fonctionne pas.
"text-align: center;" ne fait pas de l'élément parent le sélecteur
La règle de base de "text-align: center;" est "le sélecteur est l'élément parent". Dans l'exemple ci-dessus, si vous souhaitez le centrer, vous devez créer un élément parent.
Une fois que vous avez compris ce qui précède, vous pouvez le résoudre.
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
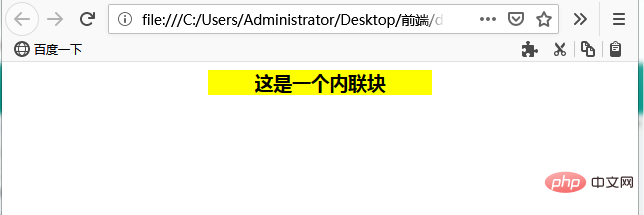
}L'effet est le suivant :

Cet article se termine ici. Pour plus d'informations sur l'attribut margin, vous pouvez prêter attention au Tutoriel vidéo CSS sur le site PHP chinois pour un apprentissage plus approfondi ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire






