
Aujourd'hui, je vais vous présenter le mode strict en JavaScript, qui a une certaine valeur de référence, j'espère qu'il sera utile à tout le monde.
Pourquoi utiliser le mode strict JavaScript
Une fois le mode strict activé, le moteur JavaScript évaluera le script plus strictement. Un code bâclé qui ne déclencherait normalement pas d’exception explicite entraîne désormais la levée d’une exception avant d’être utilisé. Le mode dit strict est une nouvelle fonctionnalité d'ECMAScript 5, qui permet de placer des programmes ou des fonctions dans un environnement d'exploitation strict. Les avantages de cette méthode standardisent les normes permettant aux développeurs d'écrire du code et de réduire les erreurs de page. Même avec une bonne expérience de développement moderne, vous devez utiliser le mode strict JavaScript car il déclenche la vérification de la syntaxe par l'environnement réel. Cela signifie que nous pouvons analyser et afficher les problèmes de syntaxe et de qualité du code en temps réel pendant l'exécution
Avantages du mode strict
(1) Ils peuvent éliminer certains problèmes en JavaScript Silent bug
(2) Correction d'un bug où le moteur JavaScript avait des difficultés à effectuer des optimisations.
(3) L'utilisation de mots réservés potentiels qui pourraient être définis dans les futures versions d'ECMAScript est interdite.
(4) Il peut empêcher ou générer des erreurs lors d'opérations relativement "dangereuses".
Comment utiliser le mode strict JavaScript
Le mode strict est une fonctionnalité très sécurisée et tous les navigateurs et nœuds modernes prennent en charge le mode strict. Si le navigateur ne prend pas en charge le mode strict, l'expression est ignorée et est simplement une chaîne suivie d'un point-virgule, une instruction JavaScript parfaitement légale.
Pour utiliser le mode strict, ajoutez simplement "use strict", soit au début du script, soit comme expression à l'intérieur d'une fonction
function demo(){"use strict"}Si on ajoute le mode strict en haut du script L'intégralité du script sera exécutée ; s'il est placé à l'intérieur d'une fonction, le mode strict est limité à l'intérieur de la fonction
Exemple :
Lorsque le mode strict n'est pas utilisé, aucune erreur sera signalé
function sum(a, a, c) {
return a + a + c;
}
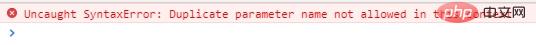
Une erreur sera signalée après l'utilisation du mode strict
function sum(a, a, c) {
"use strict";
return a + a + c;
}
Parce que le même paramètre a est utilisé, en mode strict Une erreur a été signalée
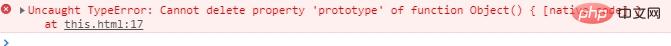
Les attributs non supprimables ne peuvent pas être supprimés en mode strict
"use strict";delete Object.prototype;

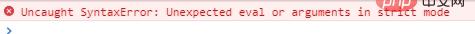
L'évaluation de chaîne ne peut pas être utilisée comme variable en mode strict
"use strict";var eval = 123;

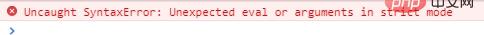
Les mots réservés ne peuvent pas être utilisés comme variables en mode strict
"use strict";var arguments = 123;

Résumé : Si l'exemple ci-dessus ne le fait pas. Si vous ajoutez le mode strict, aucune erreur ne sera signalée. Le mode strict est donc un bon moyen de garantir la spécification du code et de nous aider à éviter les erreurs de syntaxe courantes. En utilisant le mode strict de JavaScript, nous pouvons détecter de nombreuses erreurs que nous commettons par inadvertance.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Que sont les échanges de devises numériques ?
Que sont les échanges de devises numériques ?
 La différence entre TCP et UDP
La différence entre TCP et UDP
 psp3000 fissure
psp3000 fissure
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Comment conserver deux décimales en C++
Comment conserver deux décimales en C++
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 La différence entre injectif et surjectif
La différence entre injectif et surjectif