 interface Web
interface Web
 js tutoriel
js tutoriel
 Problèmes et solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue
Problèmes et solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue
Problèmes et solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue
Le contenu de cet article concerne les problèmes et les solutions rencontrés lors de l'utilisation d'accessoires pour attribuer des valeurs initiales aux données dans Vue. Il a une certaine valeur de référence. J'espère que cela sera utile. vous avez aidé.
Il y a quelque temps, je travaillais sur un projet d'activité opérationnelle. Après le lancement de la page de commentaires sur le produit, quelque chose n'allait pas. Au cours de l'enquête, il a été constaté que le problème était dû à la valeur initiale. des données dans Vue, et la valeur initiale des données provient des accessoires. Pour la commodité de la description, le problème est résumé comme suit :
1 Phénomène
Code :
nbsp;html>
<meta>
<title>用props初始化data中变量</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
Interprétation du code :
- Il y a un objet dans les données du composant racine : user, qui contient trois attributs : nom, sexe et anniversaire. Les valeurs initialessont toutes des chaînes vides Simulez une requête asynchrone d'API, réaffectez l'utilisateur après 500 millisecondes et les trois attributs ne sont plus vides
- Déclarez un sous-composant userInfo, et il y a un objet userData dans les accessoires, qui est utilisé pour recevoir le composant parent. Il y a une variable userName dans user data; La valeur initiale provient de userData.name
- . 🎜>
Une fois la page initialisée, le nom, le sexe et l'anniversaire sont tous affichés vides. Après 500 millisecondes, le sexe et l'anniversaire affichent des résultats normaux, et uniquement. le nom ne change pas.  Pourquoi cela se produit-il ?
Pourquoi cela se produit-il ?
Est-ce vrai ? J'ai donc décidé de changer user.name en objet, d'attribuer la valeur en référence au type de données, puis d'observer si elle répond aux attentes. Le code est le suivant :
Résultat d'exécution : Le nom n'a toujours aucune valeur, le même que le premier résultat ! ! !
nbsp;html>
<meta>
<title>用props初始化data中变量-对象形式</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName.text}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: {text: ''},
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: {text: '于永雨'},
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
2. Raison Alors, quelle est la raison ? J'étais perplexe. Plus tard, en discutant avec mes amis, quelqu'un a demandé : Serait-ce parce que les données sont profondément copiées lors de l'initialisation ?
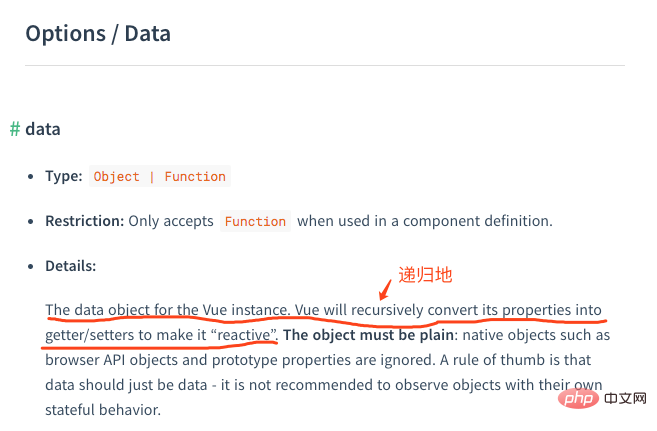
Je pense que cette explication est plus fiable, alors je suis allé recueillir des preuves. Tout d'abord, je suis allé sur le site officiel de Vue pour lire les documents sur les données, parmi lesquels :
<.>Lorsque vous voyez le mot « récursivement », vous pouvez fondamentalement conclure que l'inférence ci-dessus est correcte, car le principe fondamental de la copie profonde est la récursion .
.
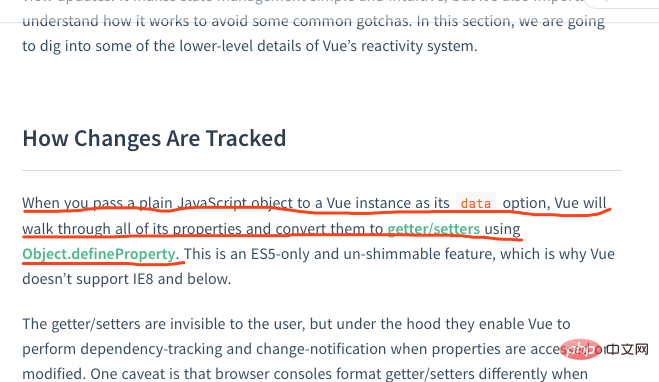
Vue parcourra de manière récursive toutes les propriétés des données lors de l'initialisation et utilisera Object.defineProperty pour convertir toutes ces propriétés en getters/setters pour une liaison bidirectionnelle. Le document officiel indique clairement dans le chapitre Réactivité en profondeur :
Il explique également pourquoi Vue ne prend pas en charge IE8 : IE8 Object.defineProperty n’est pas pris en charge.  3. Solution
3. Solution
Deux fonctions de surveillance dans Vue Functions : surveillance, calcul
.Modifiez le code comme suit et observez les résultats :
Résultats d'exécution
nbsp;html>
<meta>
<title>解决方案:watch、computed</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
computed: {
computedUserName(){
return this.userData.name
}
},
watch: {
'userData.name': function (val) {//监听props中的属性
this.userName = val;
}
},
template: `
<div>
<div>姓名(watch):{{ userName }}
<div>姓名(computed):{{ computedUserName }}
<div>性别:{{ userData.gender }}
<div>生日:{{ userData.birthday }}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
Parfait ! ! ! 
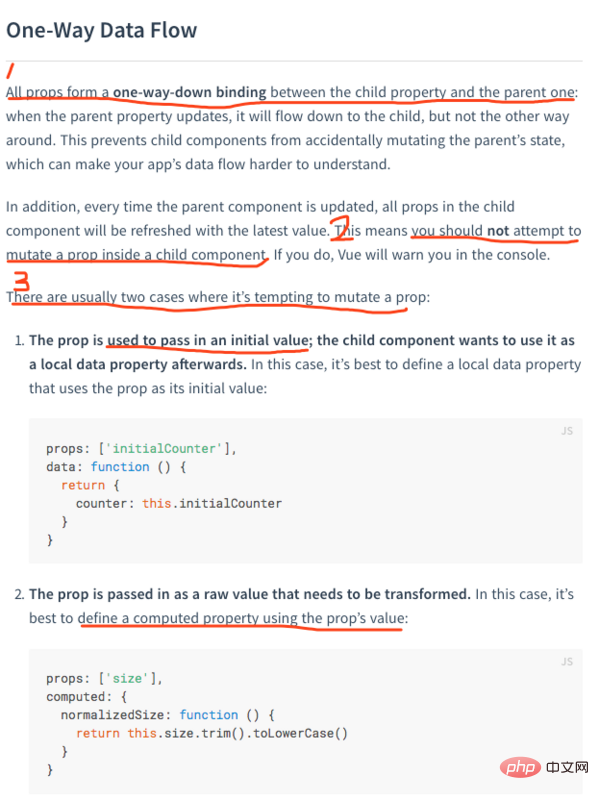
J'ai ensuite lu attentivement la documentation sur les accessoires :
Un bref résumé :  1. les props sont un flux de données à sens unique : les modifications des données dans le composant parent sont reflétées dans les composants enfants en temps réel via les props, et vice versa
1. les props sont un flux de données à sens unique : les modifications des données dans le composant parent sont reflétées dans les composants enfants en temps réel via les props, et vice versa
Inconvénient : les variables locales ne suivent pas la mise à jour lorsque les accessoires sont mis à jour
(2) Après avoir converti la valeur des accessoires en valeur calculée, sortieCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





