 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à l'utilisation spécifique des clés dans React (exemple de code)
Introduction à l'utilisation spécifique des clés dans React (exemple de code)
Introduction à l'utilisation spécifique des clés dans React (exemple de code)
Cet article vous apporte une introduction à l'utilisation spécifique des clés dans React (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin pourront s'y référer.

Nous rencontrons souvent de tels avertissements lors du développement de programmes de réaction, puis nous pensons : Oh ! J'ai oublié d'ajouter une clé au sous-composant de la boucle~
Par commodité, parfois l'index de la boucle est utilisé comme clé sans réfléchir, mais est-ce vraiment bien ? Quelle valeur est le meilleur choix pour la clé ?
Afin de comprendre, cet article analysera la « clé » sous trois aspects :
1. Pourquoi utiliser la clé
2. Problèmes liés à l'utilisation de l'index comme clé
.3. Choix correct de la clé
1. Pourquoi utiliser la clé
La documentation officielle de React décrit la clé comme ceci :
Les clés peuvent aider React identifier quels éléments ont changé lorsque certains éléments du DOM sont ajoutés ou supprimés. Par conséquent, vous devez donner à chaque élément du tableau une certaine identité.
L'algorithme diff de React traite la clé comme un identifiant unique, puis compare la valeur du composant pour déterminer s'il doit être mis à jour. Par conséquent, s'il n'y a pas de clé, React ne saura pas comment mettre à jour le composant. .
Vous pouvez l'utiliser sans passer la clé car React détecte que le sous-composant n'a pas de clé et utilisera l'index du tableau comme clé par défaut.
React décide de détruire, recréer ou mettre à jour le composant en fonction de la clé. Le principe est :
Si la clé est la même et que le composant change. , React ne mettra à jour que le composant correspondant aux propriétés modifiées. Si la
key est différente, le composant détruira le composant précédent et restituera à nouveau le composant entier.
2. Problèmes liés à l'utilisation de l'index comme clé
2.1 Composants contrôlés
Composants d'affichage purs tels que la durée, ces composants sont des composants contrôlés, c'est à dire que leurs valeurs seront celles que nous leur donnerons.
Si le sous-composant n'est qu'un composant contrôlé et utilise l'index comme clé, il se peut qu'il n'y ait aucun problème en surface, mais en fait les performances seront grandement affectées. Par exemple, le code suivant :
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
Lorsque l'ordre de la source de données de l'élément change, le correspondant :
Les composants avec les clés 0, 1 et 2 ont tous changé, et les trois sous-composants ont changé. (Le rendu ici n'est pas une destruction, car la clé est toujours là)
Au lieu de cela, nous utilisons l'identifiant unique comme clé :
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
Selon le principe de mise à jour ci-dessus, la valeur et Les clés du sous-composant sont les deux. Aucun changement n'a eu lieu, seul l'ordre a changé, donc réagissez uniquement les a déplacés et ne les a pas restitués.
2.2 Composants non contrôlés
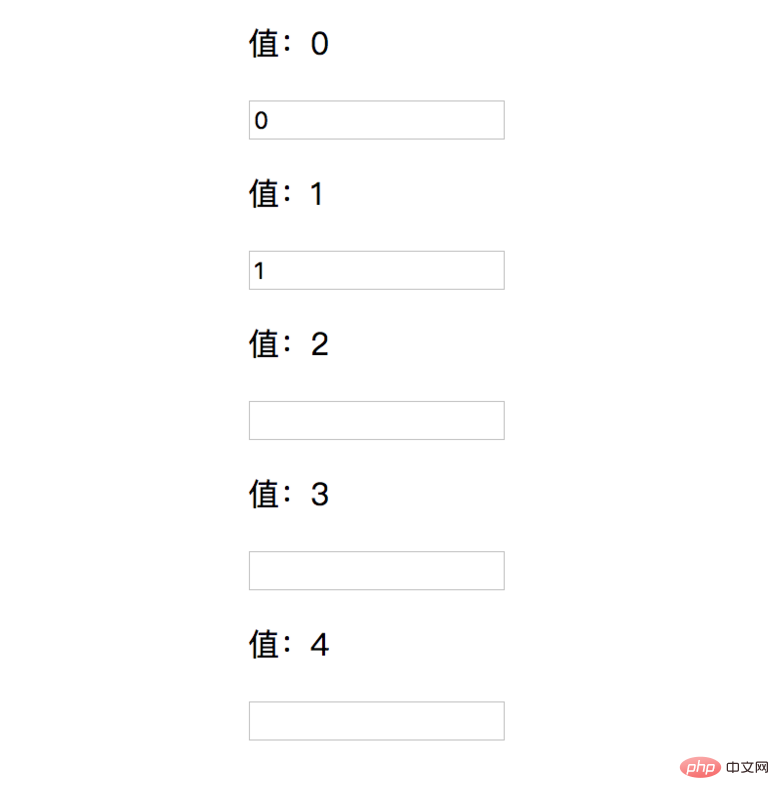
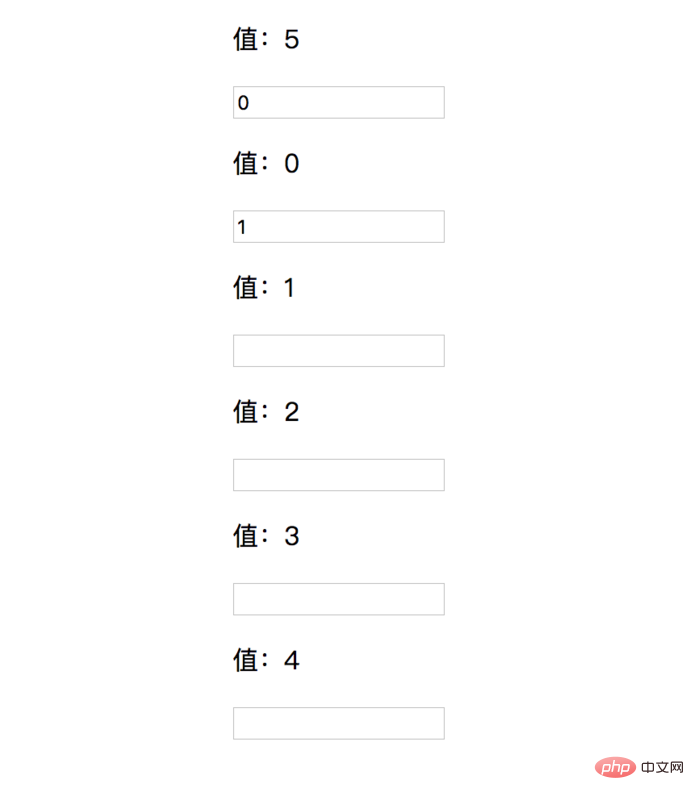
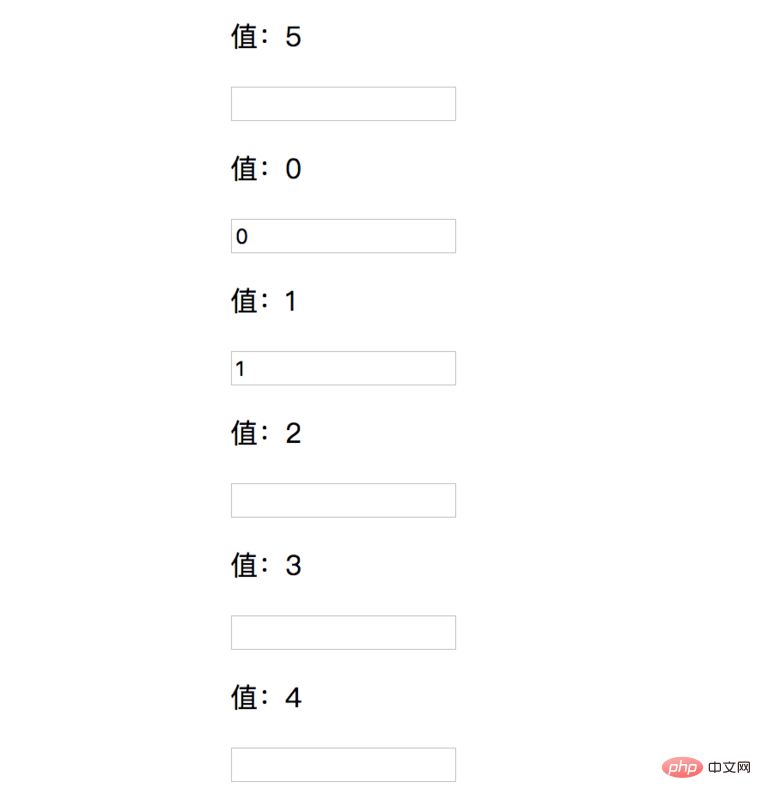
Les composants comme l'entrée qui peuvent modifier la valeur arbitrairement par l'utilisateur et qui ne sont pas contrôlés par nous peuvent causer des problèmes lors de l'utilisation de l'index comme clé. Voir l'exemple suivant :
Composant enfant : render() {
return (
<p>
</p><p>值:{this.props.value}</p>
<input>
);
}
}{
this.state.data.map((element, index) => {
return <child></child>
})
} 

<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>值:5

<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div><div key="000"> <p >值:0</p> <input /> </div> <div key="111"> <p >值:1</p> <input /> </div> <div key="222"> <p >值:2</p> <input /> </div>值:5
3. Choisissez correctement la clé
3.1 Affichage purSi le composant est uniquement destiné à l'affichage et qu'aucun autre changement ne se produira, utilisez l'index Ou il n'y a aucun problème à utiliser une autre valeur différente comme clé, car aucune différence ne se produira et la clé ne sera pas utilisée. 3.2 Situations où il est recommandé d'utiliser l'index Il n'y a aucun inconvénient à utiliser l'index comme clé dans n'importe quelle situation, comme la situation suivante : Vous souhaitez afficher une liste en pages, chaque fois que vous cliquez sur Tourner la page sera restitué : Utiliser un identifiant unique :第一页
<ul>
<li key="000">张三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二页
<ul>
<li key="333">张三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>第一页
<ul>
<li key="0">张三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二页
<ul>
<li key="0">张三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>Dans la plupart des cas, il n'y aura aucun problème à utiliser un identifiant unique comme clé d'un sous-composant.
Cet identifiant doit être unique et stable, ce qui signifie que l'identifiant correspondant à cet enregistrement doit être unique et ne changera jamais.
Il n'est pas recommandé d'utiliser math.random ou d'autres bibliothèques tierces pour générer des valeurs uniques sous forme de clés.
Parce que lorsque les données changent, les clés des mêmes données peuvent également changer, entraînant ainsi un nouveau rendu, provoquant un gaspillage inutile de performances.
Si la source de données ne répond pas à nos besoins, nous pouvons ajouter manuellement un identifiant unique à la source de données avant le rendu au lieu de l'ajouter lors du rendu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.





