 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation
Comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation
Comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation
Le contenu de cet article explique comment utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Souvent, nous devons embellir la radio et la case à cocher car le style natif est laid et les performances ne sont pas uniformes. Avant CSS3, js était généralement utilisé pour la simulation, mais désormais du CSS pur peut être utilisé pour embellir la radio et la case à cocher. Pour le terminal mobile, j'ai écrit très tôt des styles de simulation associés : une case à cocher adaptée au terminal mobile et un bouton switch implémenté en css3. Ces deux articles ne prennent en charge que les pages mobiles et webkit prend également en charge les éléments d'entrée à balise unique utilisant des pseudo-classes (:before ou:after). J'ai récemment travaillé sur un projet côté PC, prenant en compte la compatibilité avec davantage de navigateurs PC, j'ai donc apporté quelques améliorations sur cette base.
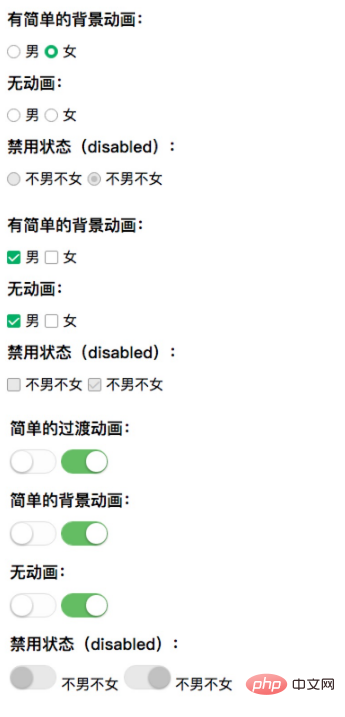
Jetons d'abord un coup d'œil à l'effet :

Jetons un coup d'œil à la structure HTML :
code html :
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
Cette structure a une étiquette label, qui contient des éléments d'entrée et des éléments i. Le principe de base est le suivant : utilisez d'abord la visibilité : cachée ; opacité : 0 ; pour "masquer" l'élément d'entrée, et utilisez les caractéristiques de la balise label pour sélectionner ou décocher l'élément d'entrée lorsque vous cliquez dessus. L'élément i combine des pseudo-classes (:before ou :after) pour simuler l'apparence de la radio et des cases à cocher.
Jetez enfin un œil au code CSS :
code css :
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}Il y a quelques points à noter ici :
1. dans la case à cocher, Gogo utilise iconfont. Bien sûr, vous pouvez changer l'image, ou utiliser des pseudo-classes (:before ou:after) pour la simuler.
2. Ajout de quelques effets de transition simples ou d'animations d'arrière-plan.
3. Un point particulièrement important est : utiliser les caractéristiques de la balise label. Pour les étudiants qui ne sont pas bons en HTML, veuillez d'abord comprendre les caractéristiques de la balise label.
Ce qui précède est une introduction complète à la façon d'utiliser CSS3 pour embellir la radio, les cases à cocher et les boutons de commutation. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





