 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Filtre CSS : le filtre de rotation de teinte réalise la production en série de boutons
Filtre CSS : le filtre de rotation de teinte réalise la production en série de boutons
Filtre CSS : le filtre de rotation de teinte réalise la production en série de boutons
Ce que cet article vous apporte concerne le filtre CSS : filtre de rotation de teinte pour réaliser une production en série de boutons, qui a une certaine valeur de référence dans Friends. besoin de pouvoir s'y référer, j'espère qu'il vous sera utile.
//zxx : De nombreux effets sont rendus en temps réel par les filtres CSS3, cet article doit donc être consulté dans les navigateurs modernes tels que Chrome
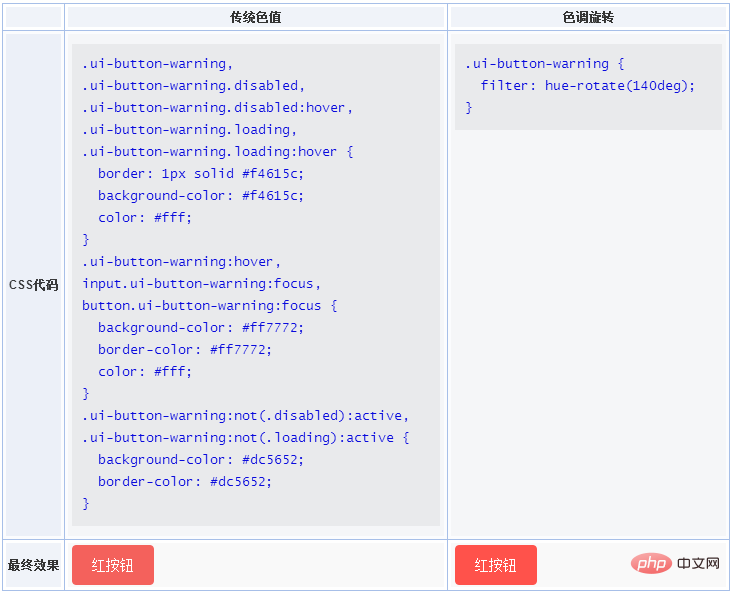
Bouton de valeur de couleur traditionnel<.>
Les boutons traditionnels se voient attribuer des couleurs via des valeurs de couleur spécifiques. Par exemple, les boutons suivants et leurs valeurs de couleur correspondantes (à partir de LuLu UI) : Valeur de couleur : #2486ff Valeur de couleur. : #01cf97 Valeur de couleur : #f4615cprésente les inconvénients suivants :Chaque bouton a également des couleurs :hover et :active différentes qui nécessitent des paramètres supplémentaires. Le code CSS du bouton est volumineux et il y en a. de nombreuses couleurs ;Si un nouveau bouton d'état apparaît, comme le violet, qui est populaire cette année, un bouton violet est nécessaire. Les développeurs doivent demander de l’aide aux concepteurs, car la luminosité et la saturation du violet qu’ils choisissent ne correspondent souvent pas aux boutons existants. En fait, il existe un moyen plus simple de coloriser les boutons, qui peut éviter les défauts ci-dessus, qui consiste à utiliser le filtre de rotation de teinte hue-rotate() dans le filtre CSS3.2. Boutons sous le filtre de rotation Hue
En fait, il suffit d'écrire un style de bouton, et il n'est pas nécessaire d'écrire tous les autres boutons de couleur . Beaucoup de code CSS. Par exemple, le bouton principal bleu existant est le suivant : Bouton principalVoici 35 boutons d'autres couleurs que j'ai implémentés en quelques minutes :
.btn { filter: hue-rotate(60deg); }<button class="ui-button ui-button-warning">红按钮</button>

3. Syntaxe du filtre de rotation de teinte
En plus du degré, le filtre de rotation de teinte prend également en charge d'autres unités CSS3, telles que les tours et les radians. Par exemple : teinte-rotation (90deg) /* rotation de 90 degrés*/teinte-rotation (.5turn) /* rotation de 180 degrés*/rotation de teinte (3,142rad) /* 3,142 radians de rotation, environ un cercle, soit 360 degrés*/
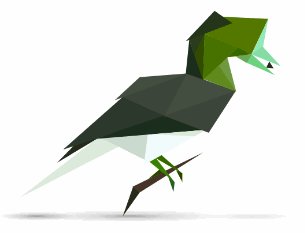
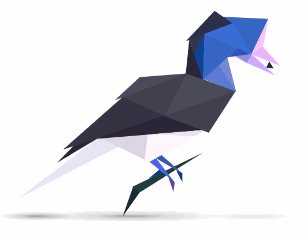
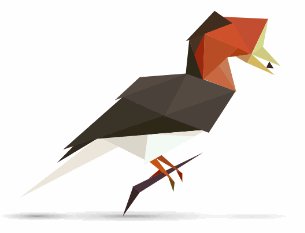
4 filtres et animations de rotation de teinte<🎜. >Le filtre de rotation de teinte peut également être utilisé pour obtenir des effets d'animation sympas, tels que l'effet de changement de couleur de l'image ci-dessous (capture d'écran GIF) :
Le code d'implémentation est en fait très simple :

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}Cette méthode d'animation est particulièrement adaptée aux graphiques ou images colorés.
5. ConclusionCompatibilité
IE ne le prend pas en charge, Edge13+ le prend en charge et d'autres navigateurs le prennent en charge.
Cette technologie convient donc aux projets qui n'ont pas besoin de prendre en compte la compatibilité, comme les pages de gestion mid- et back-end, les projets internes, les projets mobiles, etc.
Vous pouvez obtenir de nombreux effets étonnants en jouant avec les filtres.J'ai vu une fois une animation qui mémorise le filtre inverseur pour obtenir l'effet flamme. Après l'avoir regardée pendant un moment, je ne l'ai pas comprise. Je n'ai pas assez de maîtrise des couleurs et des filtres. Ne vous précipitez pas et accumulez-le lentement, vous comprendrez toujours.
Ce qui précède est l'introduction complète du filtre CSS : filtre de rotation de teinte pour réaliser une production de masse de boutons. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





