Comment obtenir un effet de défilement de texte en HTML
En HTML, l'effet de défilement du texte peut être obtenu via la balise HTML

Il est en fait très simple de réaliser l'effet de défilement du texte en HTML Cet article vous présentera la méthode de réalisation de l'effet de défilement du texte en HTML
HTML La balise Marquee est un élément HTML non standard qui peut être utilisé pour faire défiler des images ou du texte horizontalement ou verticalement.
Pour faire simple, il fera automatiquement défiler l'image ou le texte vers le haut, le bas, la gauche ou la droite.
Jetons un coup d'œil à un exemple de implémentant un simple défilement de texte :
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
Rendu :

N'est-ce pas très simple ? Il suffit de mettre le texte que vous souhaitez faire défiler dans la balise
Jetons ensuite un coup d'œil aux attributs de la balise HTML
L'élément Marquee contient plusieurs attributs utilisés pour contrôler et ajuster l'apparence et la méthode de défilement des sous-titres déroulants de sélection.

Exemple de définition de sous-titres déroulants par balise Marquee :
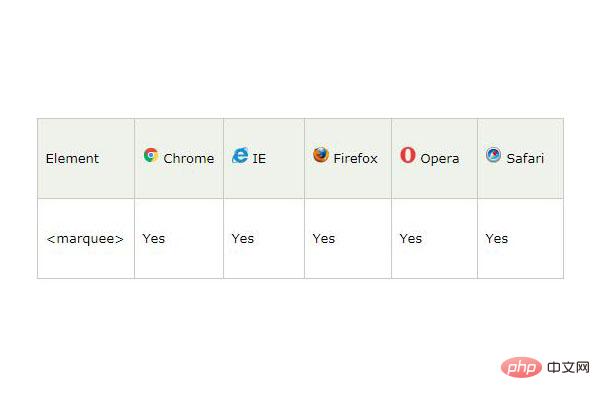
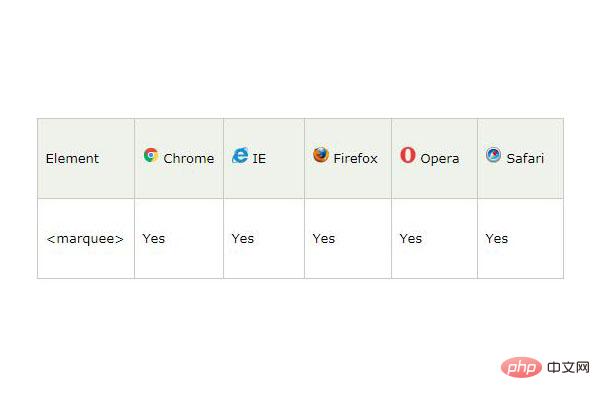
Utilisons ces propriétés pour définir 1. Exemple de sous-titres déroulants simples : définition de la largeur, méthode de défilement, couleur d'arrière-plan Rendu : 2. Des sous-titres défilants un peu plus complexes Tout le contenu qui doit défiler glissera sur toute la longueur de la boîte de défilement, mais s'arrêtera à la fin pour afficher en permanence le contenu. Rendu : 3. Définissez la direction de défilement du texte HTML En définissant les attributs de la balise de sélection, nous pouvons changer la direction du texte de défilement. Les directions peuvent être à gauche, à droite, de haut en bas. Regardons un exemple de défilement de la zone de sélection à droite. Rendu : 4. Réglez les sous-titres pour qu'ils défilent vers la gauche et la droite dans un mouvement circulaire pour. faire défiler le texte de droite à gauche. Après cela, faites défiler de gauche à droite. Rendu : 5. Boîte de sous-titres défilante imbriquée html (balise Rendu : HTML 1 ) Le les sous-titres défilants définis par Marquee peuvent être distrayants car l'œil humain est constamment attiré par le mouvement et les sous-titres. 2) Le texte défini par Marquee peut bouger, donc cliquer sur du texte statique est plus difficile en fonction de la vitesse de défilement. 3) L'élément de balise Marquee est un élément HTML non standard. 4) Les sous-titres défilants définis par Marquee attirent inutilement l'attention de l'utilisateur et rendent le texte plus difficile à lire. Support du navigateur : Résumé : C'est tout pour cet article. nous espérons que l’ensemble du contenu de l’article sera utile à l’étude de chacun. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<marquee width = "100%" behavior = "scroll" bgcolor = "pink" >
这是滚动字幕的一个例子......
</marquee>

<marquee width = "100%" behavior = "slide" bgcolor = "pink" >
这是一个复杂的滚动字幕例子......
</marquee >

<marquee width = "100%">
文本默认从右向左滚动......
</marquee >
<marquee width = "100%" bgcolor = "pink" direction = "right" >
设置文本从左向右滚动......
</marquee >

<marquee width = "100%" behavior = "alternate" bgcolor = "pink" >
文本从右向左滚动后,在从左向右滚动的例子......
</marquee>

<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" >
<marquee behavior = "alternate" >
嵌套滚动字幕框...
</marquee >
</marquee>



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






