
L'attribut border-spacing est utilisé pour spécifier la bordure des cellules adjacentes et l'espacement entre les bordures. L'attribut border-spacing n'est efficace que lorsque la valeur de l'attribut border-collapse est séparée. Cet article vous présentera l'utilisation de l'attribut CSS border-spacing. Jetons un coup d'œil au contenu spécifique.

Jetons d'abord un coup d'œil à Qu'est-ce que l'attribut border-spacing en CSS ?
La propriété border-spacing spécifie l'espacement entre les bords des cellules adjacentes de la bordure du tableau.
Cependant, cela ne fonctionne que lorsque séparé est spécifié à l'aide de border-collapse.
Regardons un exemple spécifique
Code HTML
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
Code CSS
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
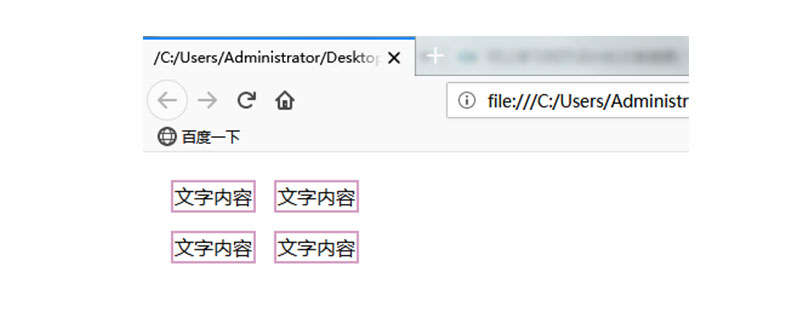
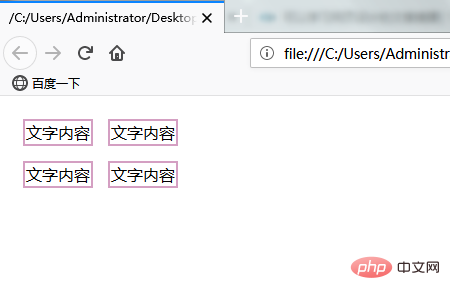
}Le L'effet d'affichage sur le navigateur est le suivant : l'espacement entre les cellules apparaît.

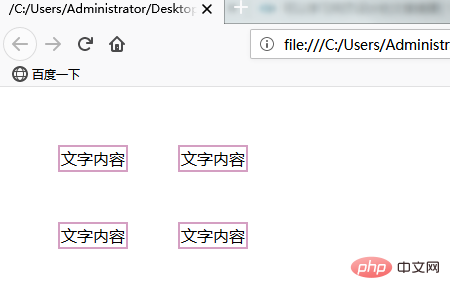
Si vous modifiez la valeur de l'attribut border-spacing à 50px, l'effet affiché sur le navigateur est le suivant et l'espace entre les cellules adjacentes deviendra plus grand.

Cet article se termine ici Pour un contenu plus passionnant sur CSS, vous pouvez consulter la Vidéo CSS sur le didacticiel du site Web chinois phpApprendre. plus loin! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Paramètres d'accès au WAN
Paramètres d'accès au WAN
 Java exporter Excel
Java exporter Excel
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Collection complète de balises HTML
Collection complète de balises HTML
 Le rôle de l'index
Le rôle de l'index