
Dans cet article, nous présenterons comment créer un menu d'éléments étendus lorsque vous cliquez dessus en HTML. Examinons le contenu spécifique ci-dessous.

Regardons d'abord un problème
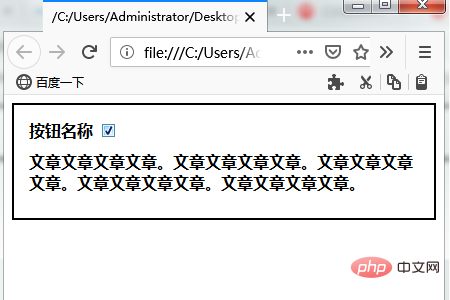
Le "Nom du bouton" est entouré d'une bordure noire, et lorsque vous cliquez dessus, le texte sera affiché En bas, les lignes de bordure restent inchangées.
Lorsque je clique dessus, je souhaite élargir la bordure afin que la phrase entière, y compris « Nom du bouton », soit incluse.
Mais comment l'écrire pour que la taille de la bordure entoure parfaitement le caractère à afficher pour que la taille change à ce moment-là ?
Regardons un code
Code CSS
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}Code HTML
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
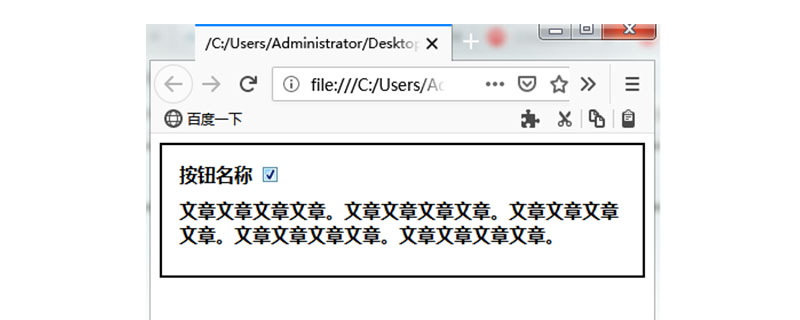
</div>L'effet affiché sur le navigateur Comme suit

Lorsque la souris clique sur le "nom du bouton", l'effet suivant apparaîtra sur le navigateur

Du point de vue de l'affichage D'un point de vue moyen, le code ci-dessus ne semble pas être en mesure de résoudre parfaitement le problème soulevé. Examinons ensuite la solution spécifique
S'il est restreint par. CSS, ce sera une méthode approximative, mais il existe un moyen de tout mettre dans une étiquette.
Tout d’abord, ajoutons display: block pour inclure l’élément de bloc interne.
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}Ensuite, définissez la largeur de la classe Hidden_show sur width afin que l'état de pré-clic conserve une largeur appropriée
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}Après cela, jetons un coup d'œil au HTML code
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
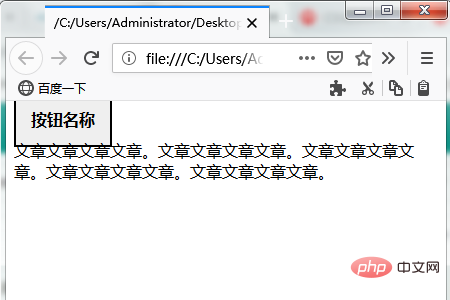
</div>L'effet d'affichage sur le navigateur est le suivant :

Lorsque vous cliquez sur la case de sélection derrière "Bouton Nom", le navigateur L'effet d'affichage est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!