 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment couper des éléments en CSS ? Comment utiliser l'attribut clip
Comment couper des éléments en CSS ? Comment utiliser l'attribut clip
Comment couper des éléments en CSS ? Comment utiliser l'attribut clip
Nous pouvons utiliser l'attribut css clip pour couper la zone de l'élément, ne laissant qu'une partie de l'élément visible. La partie visible restante de l'élément est appelée la zone de découpage. Cet article vous présentera comment l'attribut CSS clip coupe les éléments. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

En CSS, l'attribut clip ne peut fonctionner que sur des éléments avec l'attribut positionnement absolu : "position:absolute" ou positionnement fixe : "position:fixed". Cela n'a aucun effet sur les éléments avec un positionnement relatif : "position:relative" ou un positionnement statique : attributs "position:static" définis.
Lors de l'utilisation de clip, nous pouvons spécifier un décalage vers l'intérieur pour spécifier la zone du bord de l'élément à découper.
La propriété clip n'accepte qu'une seule fonction de forme, la fonction rect(), comme valeur. Jetons un coup d'œil à la syntaxe de base de la fonction rect() :
rect(< top >,< right >,< bottom >,< left >);
Nous pouvons voir que la fonction rect() prend quatre paramètres, qui sont décalés vers l'intérieur à partir des limites supérieure et gauche de l'élément. . Le décalage à déplacer.
Les valeurs du haut et du bas définissent un décalage par rapport à la bordure supérieure, tandis que les valeurs gauche et droite définissent toutes deux un décalage par rapport à la bordure gauche.

Afficher le décalage de l'attribut de découpage
La zone de découpage ou la partie d'un élément qui reste visible après le découpage de l'élément est définie par le décalage de la fonction rect(), rect() La fonction peut créer une forme rectangulaire, comme indiqué ci-dessus. La région de découpage d'un élément
supprime tout aspect de l'élément en dehors de la région de découpage (par exemple, le contenu, les enfants, l'arrière-plan, les bordures, les décorations de texte, les contours, etc.). Le contenu coupé ne provoquera pas de débordement.
Utilisation de l'attribut clip
Syntaxe de base :
clip: auto | rect() | inherit;
Syntaxe de la fonction rect() :
rect(<top>, <right>, <bottom>, <left>)
Remarque :
1. auto : l'élément n'est pas tronqué.
2. hériter : L'élément hérite de sa valeur de clip de son parent.
3. rect() : Spécifiez la zone de découpage rectangulaire. C'est-à-dire qu'il précise que la zone visible de l'élément après son découpage est rectangulaire.
La fonction rect() a quatre paramètres. Les paramètres peuvent être séparés par des virgules ou des espaces.
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
La fonction rect() accepte également le mot-clé auto comme décalage. La valeur auto indique que le bord donné de la zone de découpage sera le même que le bord du cadre de délimitation de l'élément.
Les paramètres de la fonction rect() : top, right, bottom et left offset acceptent également des valeurs de longueur négatives.
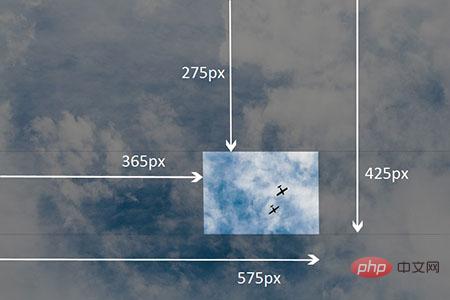
Exemple : La partie de l'élément est conservée entre "40px" et "150px" verticalement, et entre "80px" et "260px" horizontalement
img {
clip:rect(275px,575px,425px,365px);
}Rendu :

Exemple d'affichage d'une zone visible après un élément découpé
L'ancienne syntaxe délimitée par des espaces est prise en charge dans Internet Explorer 4 à 7, afin de garantir que le clip est valide dans ces navigateurs, on peut écrire dans les deux sens :
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}Exemple d'attribut clip :
code html :
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghw/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/246/361/261/1543393763686924.gif" class="lazy" alt="">
</div>
</div>Code CSS :
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}Rendu :

Prise en charge du navigateur
L'attribut clip est pris en charge par tous les principaux navigateurs : Chrome, Firefox, Safari, Opera, Internet Explorer ainsi qu'Android et iOS.
Les versions 7 à 4 d'Internet Explorer prennent en charge l'ancienne syntaxe rect() délimitée par des espaces. À partir d’IE8, la syntaxe standard séparée par des virgules est prise en charge.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





