 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter
Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter
Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter
Cet article explique comment utiliser Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter pour réaliser un saut en cliquant sur un lien uniquement dans la zone de définition. Jetons un coup d'œil au contenu spécifique.

Regardons d'abord un exemple
HTML
<a href="http://www.php.cn/">
<div class="toko">
<h1 id="php中文网">php中文网</h1>
</div>
</a>Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter
.toko{
width: 400px;
margin: 0 auto;
padding: 20px;
background: #389bc2;
color: #ffffff;
text-align: center;
}
.toko:hover{
opacity: 0.5;
}
a{
text-decoration: none;
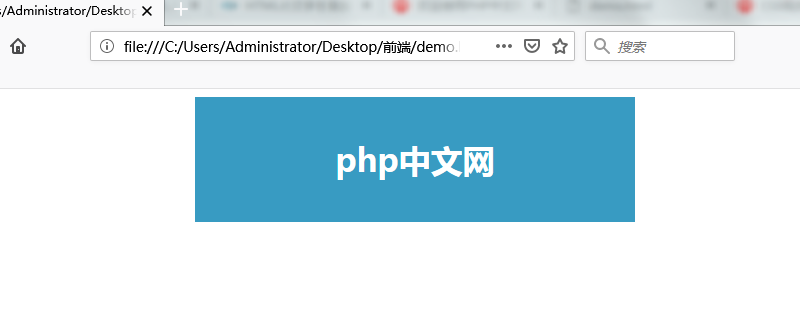
}L'effet d'affichage sur le navigateur est le suivant :

Dans le code ci-dessus, nous créons une boîte URL avec "post" et créons la boîte entière un lien, de cette façon, la boîte deviendra définitivement une URL, mais lorsque vous cliquez en dehors du côté gauche ou droit de la boîte, le lien sautera également. Si nous voulons appliquer le lien uniquement dans le cadre de la boîte, comment y parvenir ?
Jetons ensuite un coup d'œil à la méthode de mise en œuvre spécifique
Nous devons d'abord connaître la raison, car la marque dans la case dans la balise a sera développer À la largeur de l'écran
Grâce au Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter suivant, vous pouvez limiter la plage d'application du lien.
a{
text-decoration: none;
margin: 0 auto;
display: block;
width: 600px;
}margin : 0 auto ; est utilisé pour spécifier une balise au lieu d'une marge. Alors, utilisez display:block pour changer la balise a en élément block. Spécifiez également la largeur comme largeur correspondante : 400 px ; bien qu'il y ait des avantages et des inconvénients à entourer des éléments de bloc avec des balises, c'est en effet une bonne approche.
Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus intéressant, vous pouvez consulter le Tutoriel vidéo Comment utiliser CSS pour cliquer uniquement sur le lien dans la zone de définition pour sauter et le Tutoriel vidéo HTML sur le php chinois. site Internet En savoir plus ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





