
Comment définir la largeur minimale d'une colonne à l'aide de FlexBox avec CSS ? Pour spécifier la largeur minimale d'une colonne dans FlexBox, vous devez utiliser l'attribut min-width. Jetons un coup d'œil au contenu spécifique.
L'attribut utilisé pour définir la largeur minimale d'une colonne dans CSS FlexBox est l'attribut min-width. La syntaxe de l'attribut min-width est min-width : (taille de la largeur), par exemple, min-. width: 320px; définissez simplement la largeur minimale sur 320px.

Tout d'abord, jetons un coup d'œil au format syntaxique de l'attribut min-width :
min-width: (宽度尺寸)
La taille de la largeur peut être spécifiée en utilisant la spécification de taille CSS.
Regardons un exemple spécifique
Exemple de code :
Écrivez le code suivant
Code CSS :
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}Code HTML :
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>Afficher les résultats :
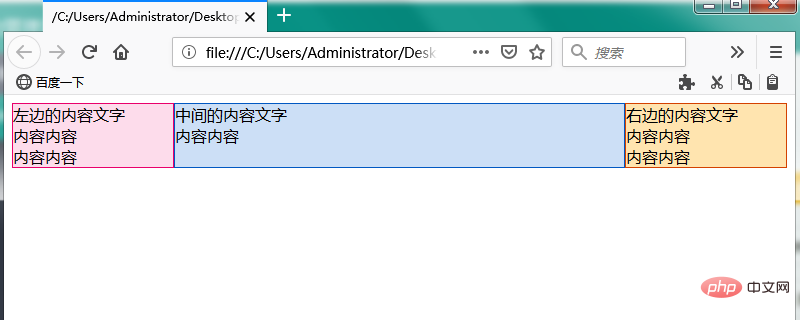
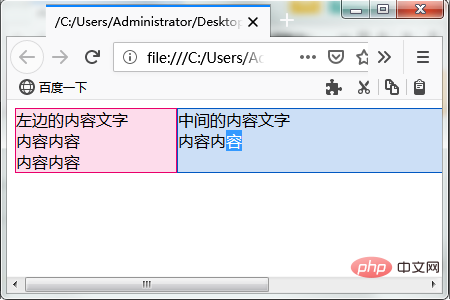
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché. La largeur des colonnes de gauche et de droite et la largeur de la colonne du milieu sont de 1:3.

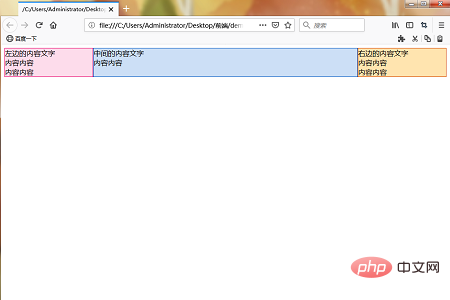
Réduisez la largeur de la fenêtre de votre navigateur Web. Le rapport entre la largeur des trois colonnes reste inchangé et la largeur de chaque colonne diminue. L'effet est le suivant.

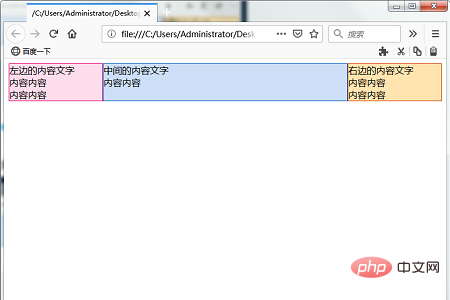
De plus, réduire la largeur de la fenêtre réduira la largeur du cadre, mais la largeur des cadres gauche et droit ne sera pas inférieure à 160 pixels, seule la largeur du cadre central deviendra plus étroit, comme le montre la figure ci-dessous.

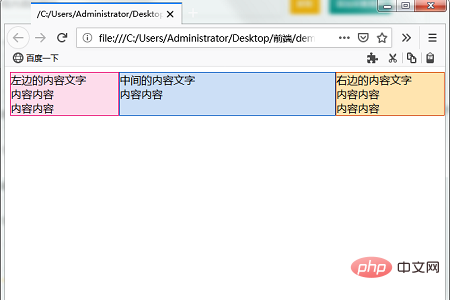
Puisque le cadre central a également un paramètre qui n'est pas plus étroit que 320 pixels, si la largeur de la fenêtre devient 640 pixels (cadre gauche 160px + cadre central 320px + cadre droit 160px ) ou plus Petit, une barre de défilement horizontale s'affichera, comme le montre la figure ci-dessous.

Ce qui précède représente l'intégralité du contenu de cet article. Pour plus de contenu passionnant, vous pouvez accéder à la colonne Tutoriel vidéo CSS du php chinois. site Web pour plus d'informations à étudier ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Liste des touches de raccourci Mac
Liste des touches de raccourci Mac
 Comment modifier les autorisations du dossier 777
Comment modifier les autorisations du dossier 777
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Comment lire les données de contrôle de macro en javascript
Comment lire les données de contrôle de macro en javascript
 La différence entre le câble de console et le câble réseau
La différence entre le câble de console et le câble réseau
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?