
Cet article vous présentera à quoi sert le sélecteur css :focus ? Comment utiliser ? Examinons le contenu spécifique ci-dessous.

Une brève introduction au sélecteur CSS :focus
:focus est une sélection de pseudo-classes de css Le gestionnaire peut être utilisé pour sélectionner les éléments ciblés, puis définir les styles pour ces éléments ciblés.
Tant qu'il s'agit d'un élément pouvant recevoir des événements de clavier ou d'autres entrées utilisateur, le sélecteur :focus peut être utilisé. Dans la plupart des cas, le sélecteur :focus est utilisé sur les liens et les éléments de formulaire.
Par exemple : l'utilisateur clique sur une zone de saisie pour obtenir le focus, puis le style de bordure de la zone de saisie changera, la distinguant des autres zones de saisie, indiquant qu'elle a été sélectionnée.
En général, le navigateur ajoute automatiquement un contour autour de l'élément de formulaire lorsqu'il obtient le focus. Le style ajouté par le navigateur est le style par défaut de chaque navigateur, et généralement, chaque navigateur. Les styles par défaut sont différents. Mais pour la beauté globale de la page et la compatibilité du style du navigateur, nous devons souvent modifier le style de l'élément lorsqu'il obtient le focus et remplacer le style par défaut par notre propre style.

À ce stade, nous pouvons utiliser le sélecteur css :focus pour définir le style par défaut de l'élément lorsque le navigateur obtient le focus. Exemple :
input:focus{
outline:0; /* 去除浏览器默认样式 */
border: 2px solid pink;
}Rendu :

Description : Les contours sont similaires aux bordures, mais ils ne sont pas exactement les mêmes, nous Son style doit être défini via l'attribut outline. Par exemple : définissez outline:0 ; pour supprimer le contour.
On peut aussi utiliser le sélecteur css :focus sur les liens, par exemple :
a:focus {
outline: 0;
color:red;
}Remarque :
Quand on utilise css : Quand en utilisant le sélecteur de focus pour lier les styles, il est recommandé de définir le style :focus après les styles définis par les sélecteurs :link et :visited Sinon, les styles fournis par le sélecteur :focus seront écrasés par les styles fournis par le :. lien et :sélecteurs visités.
En plus de ces trois pseudo-classes, les pseudo-classes :hover et :active peuvent également être utilisées pour définir des styles de liens. Les styles qu'elles fournissent apparaissent après le style :focus.
L'ordre mentionné ci-dessus, à savoir : lien, visité, focus, survol, actif, est privilégié pour garantir que le style de chaque pseudo-classe est appliqué lorsque nécessaire et ne sera pas utilisé par une autre pseudo-classe. remplacements de style. Exemple :
a:link {
color: #0099cc;
}
a:visited {
color: grey;
}
a:focus {
background-color: black;
color: white;
}
a:hover {
border-bottom: 1px solid #0099cc;
}
a:active {
background-color: #0099cc;
color: white;
}Exemple de sélecteur css :focus :
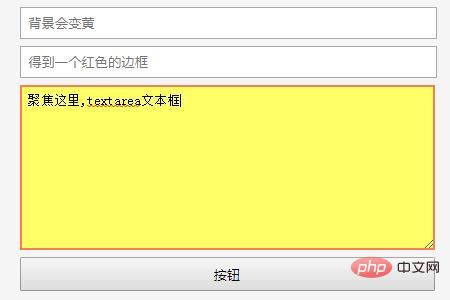
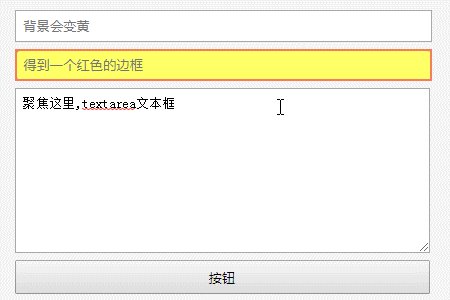
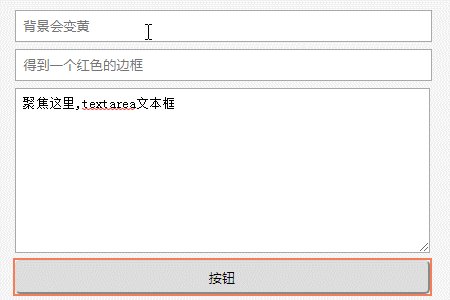
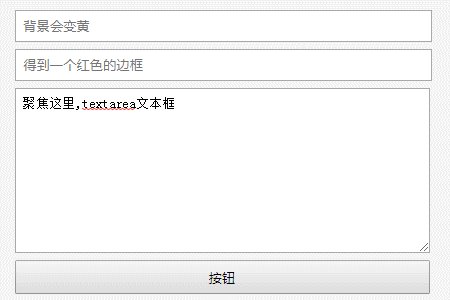
Convertir la couleur d'arrière-plan en lumière sur les champs de saisie et de zone de texte ciblés Surligné en jaune avec une bordure rouge clair.
Code html :
<div class="container">
<div class="form">
<input type="text" placeholder="背景会变黄">
<input type="text" placeholder="得到一个红色的边框">
<textarea name="area" id="area" cols="30" rows="10">聚焦这里,textarea文本框</textarea>
<button>按钮</button>
</div>
</div>Code css
.container {
margin: 40px auto;
max-width: 400px;
}
input,
textarea,
button {
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
a:link {
color: deepPink;
}
/* :focus styles */
a:focus,
input:focus,
textarea:focus,
button:focus {
/* override default browser outline */
outline: 0;
/* apply other styles */
outline: 2px solid #F47E58;
border-radius: 5px;
}
input:focus,
textarea:focus {
background-color: #FFFF66;
}Rendu :

Nous Vous pouvez utiliser le bouton « onglet » du clavier pour changer de zone de saisie, ou cliquer sur les champs de saisie et de zone de texte pour obtenir le focus. Découvrez le style : focus.

Prise en charge des navigateurs
: Le sélecteur de pseudo-classe focus est pris en charge par Firefox, Safari, Opera ou 7 +, IE 7+ et prise en charge de tous les principaux navigateurs tels qu'Android et iOS.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!