
Comment définir la largeur minimale des colonnes de disposition en grille ? Lors de la définition de la largeur minimale des colonnes de la grille, utilisez la fonction minmax() dans la partie de définition de la largeur des colonnes de la grille. Jetons un coup d'œil au contenu spécifique.

Jetons d'abord un coup d'œil au format de la fonction minmax()
minmax(最小宽度,最大宽度)
Exemple de code
Dans le code suivant , le réseau La largeur de la deuxième ligne de la grille est précisée avec une largeur maximale de 1fr et une largeur minimale de 320 pixels.
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}Regardons un exemple spécifique
Le code est le suivant
Créez les fichiers CSS et HTML suivants.
Code CSS :
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}Code HTML :
grid-column-minimum-width. html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Description :
La largeur de la colonne de la grille est définie par les colonnes du modèle de grille de la classe Container dans le fichier CSS.
Puisque quatre valeurs sont décrites, la grille est composée de quatre colonnes. Il a les valeurs suivantes en partant de la gauche.
160px
minmax (160 px, 1 fr)
160px
160px
Définir tout sauf la colonne 2 A une valeur fixe de 160 pixels est une largeur fixe. La deuxième colonne est minmax (160 px, 1 fr), la largeur de colonne maximale est de 1 fr et la largeur de colonne minimale est de 160 pixels. Étant donné que 1 fr est spécifié, la largeur de la file d'attente s'étend jusqu'à la largeur du cadre.
Selon les paramètres suivants, la zone de grille est affichée sur la largeur de la fenêtre. Les colonnes 1, 3 et 4 sont affichées avec une largeur de 160 pixels, et la deuxième colonne peut être rétractée.
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
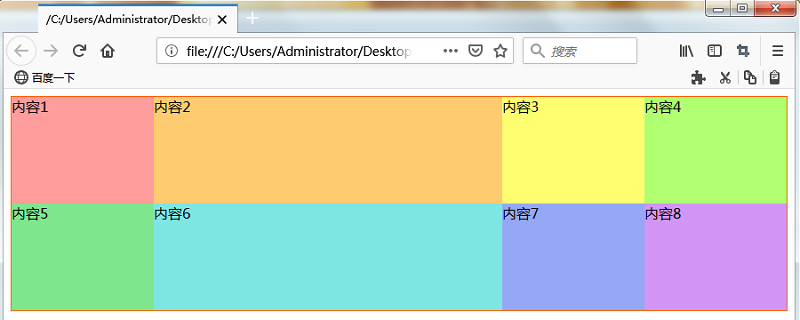
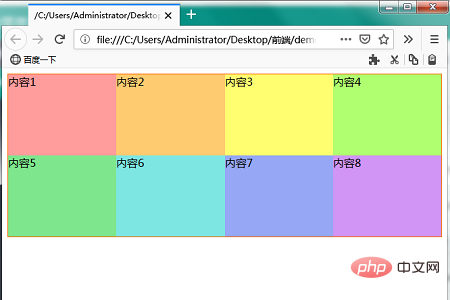
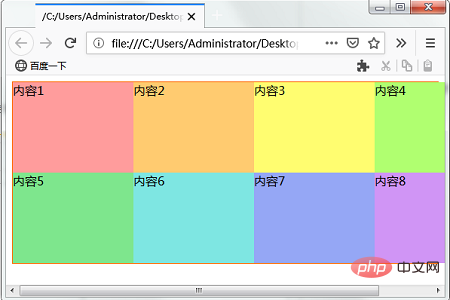
Afficher les résultats
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Réduisez la largeur de la fenêtre. La largeur à l'extérieur de la colonne 2 est fixe et la largeur de la colonne 2 est réduite, comme le montre la figure ci-dessous.

La largeur est réduite à 160 pixels, ce qui correspond à la largeur minimale de la deuxième ligne.

De plus, si vous raccourcissez la largeur de la fenêtre, vous ne pouvez pas réduire davantage la largeur, donc les barres de défilement gauche et droite seront affichées.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier l'adresse Mac
Comment vérifier l'adresse Mac
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 vc6.0
vc6.0
 Comment résoudre le code d'erreur 8024401C
Comment résoudre le code d'erreur 8024401C
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 paramètres des variables d'environnement Java
paramètres des variables d'environnement Java
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?