 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.
Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.
Dans la disposition en grille, la largeur de la grille est spécifiée comme le rapport entre la zone et la largeur de la page entière.
Dans Grid Layout, vous pouvez spécifier la largeur de la grille sous forme de rapport à la zone d'affichage ou à la largeur de la page entière, mais si vous spécifiez la largeur de la grille sous forme de rapport, vous devez utiliser fr comme paramètre. unité. Regardons le contenu spécifique ci-dessous.

Ne disons pas grand chose, regardons directement les exemples précis
Le code est le suivant :
Écrivez le fichier HTML suivant
SimpleGridFr.css
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}SimpleGridFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css"/>
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>Description :
Dans cet exemple , la classe Container. La description CSS est présentée ci-dessous. Nous définissons les colonnes de la grille (horizontalement) sur 5 colonnes et les lignes (verticales) sur 2 lignes.
La valeur de grid-template-columns est fixée à 1fr, et avec ce paramètre, la largeur de la grille est affichée proportionnellement. Dans cet exemple, puisqu'il y a cinq paramètres pour 1fr, la largeur de 1fr est affichée comme 1/5 de la largeur de la zone d'affichage (la page entière).
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}Attribuez la boîte div de "GridItem 1" ~ "Griditem 10" de la page HTML à chaque cellule de la grille.
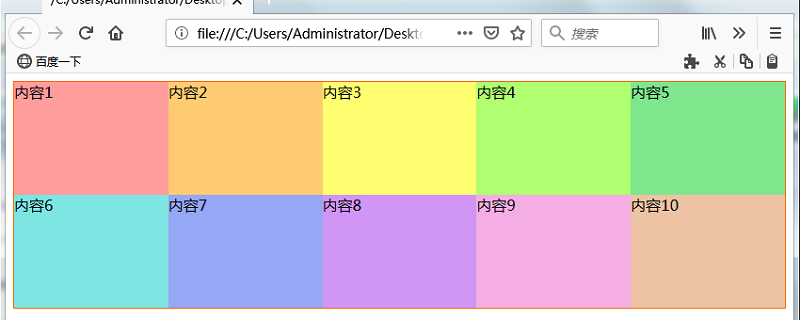
Afficher les résultats
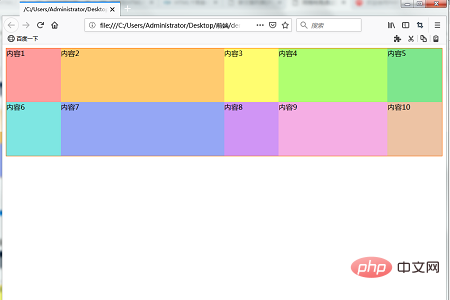
Exécutez la page HTML ci-dessus. L'effet illustré ci-dessous sera affiché. Cinq largeurs de grille sont affichées à intervalles égaux.

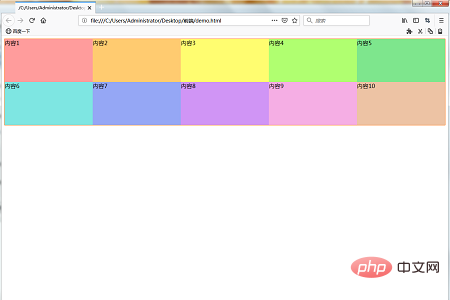
Réduire la largeur de la fenêtre réduit la largeur du cadre de cellule de chaque grille.

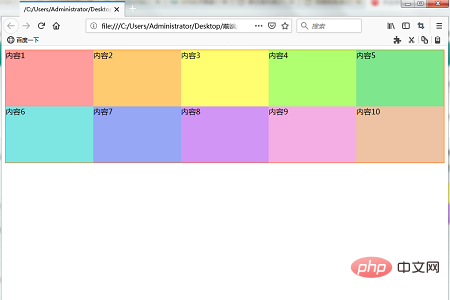
En réduisant davantage la fenêtre, la largeur du cadre unitaire de chaque grille continuera à diminuer

Enfin, on vient Changer quelques valeurs dans le code ci-dessous et voir ce qui se passe
Confirmez que lorsqu'une valeur autre que 1 fr est spécifiée dans l'attribut grid-tempat-COumns, changez les paramètres de la classe Continer en suivant.
Dans la description ci-dessous, la première colonne, la troisième colonne, la cinquième colonne sont à 1 fr, la deuxième colonne est à 3fr, et la quatrième colonne est à 2fr. Le total global étant de 8 fr, la largeur des cellules des colonnes 1, 3 et 5 correspond à un huitième de la largeur de la zone d'affichage (largeur de la fenêtre). De même, la deuxième colonne mesure 3/8ème de large et la quatrième colonne mesure 1/4ème (2/8ème) de large.
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
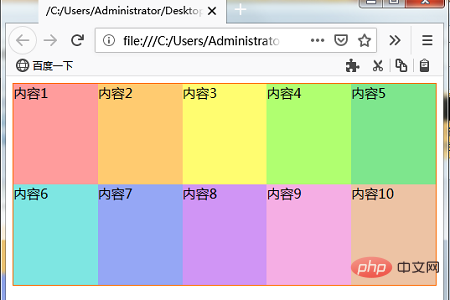
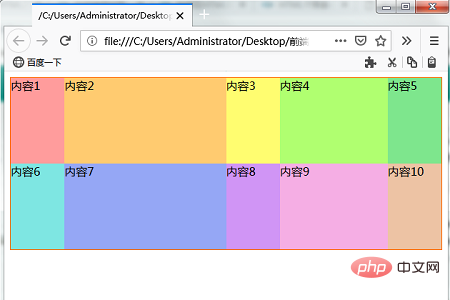
}Affiche la page HTML modifiée. L'effet illustré ci-dessous sera affiché.

Réduisez la largeur de la fenêtre. À mesure que la largeur de la fenêtre diminue, la largeur de la grille diminue. La largeur est réduite tout en conservant le rapport de largeur des cellules de la grille.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
 Guide de mise en page CSS : meilleures pratiques pour la mise en œuvre de la mise en page en grille
Oct 26, 2023 am 10:00 AM
Guide de mise en page CSS : meilleures pratiques pour la mise en œuvre de la mise en page en grille
Oct 26, 2023 am 10:00 AM
Guide de mise en page CSS : meilleures pratiques pour la mise en œuvre de la mise en page en grille Introduction : Dans la conception Web moderne, la mise en page en grille est devenue une méthode de mise en page très populaire. Cela peut nous aider à mieux organiser la structure de la page et à la rendre plus hiérarchique et lisible. Cet article présentera les meilleures pratiques en matière de disposition en grille et des exemples de code spécifiques pour vous aider à mieux implémenter la disposition en grille. 1. Qu'est-ce que la disposition en grille ? La disposition en grille fait référence à la division de la page en plusieurs colonnes et lignes via une grille, de sorte que les éléments de la page puissent être facilement organisés selon certaines règles. disposition en grille
 Comment utiliser Vue pour implémenter des effets de disposition de grille
Sep 22, 2023 am 10:24 AM
Comment utiliser Vue pour implémenter des effets de disposition de grille
Sep 22, 2023 am 10:24 AM
Comment utiliser Vue pour implémenter des effets de mise en page de grille nécessite des exemples de code spécifiques dans le développement Web moderne, la mise en page est un élément très important. La disposition en grille est une méthode de mise en page courante qui permet aux pages Web de présenter une belle disposition. En tant que framework JavaScript populaire, Vue offre un moyen pratique d'implémenter des effets de disposition en grille. Cet article expliquera comment utiliser Vue pour implémenter des effets de disposition de grille et fournira des exemples de code. 1. Installez Vue et les bibliothèques dépendantes associées Avant de commencer, nous devons installer Vue et
 Comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS
Oct 27, 2023 am 10:26 AM
Comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS
Oct 27, 2023 am 10:26 AM
Comment créer une mise en page de grille d'images réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les images occupent une partie importante du contenu Web. Afin d’afficher différents types d’images, nous avons besoin d’une disposition en grille efficace et esthétique. Dans cet article, nous apprendrons comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS. Tout d’abord, nous allons créer une structure de base en utilisant HTML. Voici un exemple de code : <!DOCTYPEhtml><html>
 Comment créer une page de mise en page de grille de base en utilisant HTML
Oct 21, 2023 am 10:37 AM
Comment créer une page de mise en page de grille de base en utilisant HTML
Oct 21, 2023 am 10:37 AM
Comment utiliser HTML pour créer une page de mise en page de base en grille La mise en page en grille est une méthode de mise en page courante et pratique. Elle peut diviser la page en plusieurs zones sous la forme d'une grille et ajuster de manière flexible la taille et la position des zones. Dans cet article, nous présenterons comment utiliser HTML pour créer une page de mise en page de grille de base et fournirons des exemples de code spécifiques à titre de référence. Tout d'abord, nous devons définir un élément conteneur dans le fichier HTML, qui servira d'élément racine de la disposition de la grille, qui peut être un div ou une secti.
 Disposition en grille CSS : créez des mises en page Web complexes à l'aide de la disposition en grille
Nov 18, 2023 am 10:35 AM
Disposition en grille CSS : créez des mises en page Web complexes à l'aide de la disposition en grille
Nov 18, 2023 am 10:35 AM
Disposition en grille CSS : l'utilisation de la disposition en grille pour créer des mises en page Web complexes nécessite des exemples de code spécifiques. Dans la conception Web moderne, la mise en page Web joue un rôle essentiel. Afin de créer des mises en page Web complexes, les concepteurs et les développeurs doivent utiliser d'excellents outils et techniques. Parmi eux, la mise en page en grille CSS est une méthode puissante et flexible qui peut nous aider à créer facilement des mises en page de pages Web complexes. Cet article présentera en détail l’utilisation de la disposition en grille CSS et fournira quelques exemples de code pratiques. La disposition en grille CSS est un nouveau mode de mise en page,
 Comment implémenter une disposition de liste de grille en utilisant HTML et CSS
Oct 20, 2023 pm 05:45 PM
Comment implémenter une disposition de liste de grille en utilisant HTML et CSS
Oct 20, 2023 pm 05:45 PM
Comment utiliser HTML et CSS pour implémenter la disposition des listes en grille Dans la conception Web moderne, la disposition des listes en grille est devenue un modèle de disposition très courant. Cela peut nous aider à créer facilement de belles pages Web et à permettre au contenu d'être clairement organisé dans la page Web. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition des listes de grilles et fournit des exemples de code spécifiques. Tout d’abord, nous devons utiliser HTML pour créer l’infrastructure de la page Web. Voici un exemple simple : <!DOCTYPEhtml><
 Méthode d'implémentation de la disposition en grille développée en PHP dans le mini programme WeChat
Jun 01, 2023 am 08:48 AM
Méthode d'implémentation de la disposition en grille développée en PHP dans le mini programme WeChat
Jun 01, 2023 am 08:48 AM
Ces dernières années, les mini-programmes WeChat sont devenus l'un des outils importants pour le développement de terminaux mobiles, et PHP, en tant que langage couramment utilisé pour le développement back-end Web, est progressivement devenu un élément indispensable du développement de mini-programmes. Parmi eux, la disposition en grille est une méthode de disposition couramment utilisée dans les mini-programmes. Cet article présentera la méthode d'implémentation de l'utilisation de PHP pour développer la disposition en grille pour les mini-programmes WeChat. 1. Comprendre la disposition en grille La disposition en grille (GridLayout) est une méthode de disposition basée sur des lignes et des colonnes, qui permet d'aligner divers éléments tels que des images, du texte, des graphiques, etc.





