
Comment obtenir l'effet de dégradé linéaire répétitif en CSS3 : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps ; enfin, utilisez la fonction "repeating-linear-gradient()" en CSS3 pour obtenir l'effet de dégradé linéaire répétitif en CSS3 : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps ; effet de dégradé répétitif C'est tout.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.

Pour les amis qui apprennent du front-end, l'effet de dégradé n'est certainement pas étranger. Tout le monde devrait savoir qu'il existe des dégradés linéaires et des dégradés radiaux en CSS3. Et dans l'article précédent, nous vous avons également présenté L'effet de dégradé linéaire obtenu par CSS3 et L'effet de dégradé radial obtenu par CSS3 Les amis qui en ont besoin peuvent s'y référer. d'abord.
Cette section vous présente principalement la méthode css3 pour obtenir un effet de dégradé linéaire répété.
L'effet de dégradé linéaire répété peut sembler inconnu à certains amis, mais c'est aussi un effet de dégradé courant dans notre vie quotidienne.
L'exemple de code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
</html>Etude de référence recommandée : "Tutoriel CSS3"
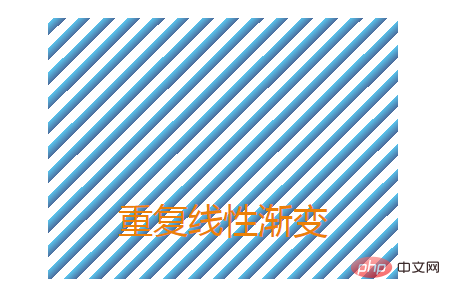
Répétition linéaire L'effet est comme indiqué ci-dessous :

Comme le montre l'image, l'effet de dégradé linéaire des intervalles de bandes bleues et blanches. Répétez le dégradé du dégradé linéaire de -45 degrés (soit 45 degrés dans le coin inférieur droit), de # 4b6c9c à # 5ac4ed et du blanc au blanc.
La fonction repeating-linear-gradient() en CSS3 est utilisée pour créer des "images" de dégradés linéaires répétés.
Syntaxe :
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

Remarque : Internet Explorer 9 et les versions antérieures des navigateurs IE ne prennent pas en charge les dégradés.
Cet article est une introduction à la méthode permettant d'obtenir des effets de dégradés linéaires répétés en CSS3. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 méthode de récupération de base de données Oracle
méthode de récupération de base de données Oracle
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 fichier srt
fichier srt