 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction à la méthode de création de plusieurs cellules de grille (cellules combinées) dans une disposition en grille
Introduction à la méthode de création de plusieurs cellules de grille (cellules combinées) dans une disposition en grille
Introduction à la méthode de création de plusieurs cellules de grille (cellules combinées) dans une disposition en grille
Si vous utilisez la disposition en grille pour créer des cellules qui s'étendent sur plusieurs grilles, vous pouvez spécifier la plage de limites de début et de fin des cellules dans la colonne de la grille et la ligne de la grille.

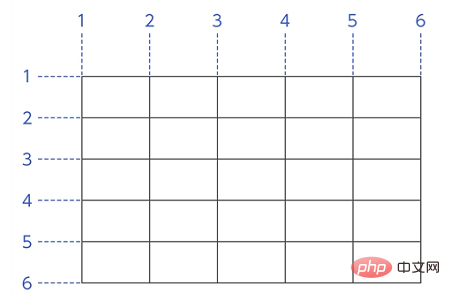
Regardons d'abord le format de la grille-colonne et de la grille-ligne
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
Les lignes de démarcation sont allouées comme suit. La direction horizontale est le côté le plus à gauche de la grille. La ligne de démarcation sur le côté gauche du cadre de la grille est le numéro 1 et les nombres augmentent un par un vers la droite. La direction verticale correspond au haut de la grille, la ligne de bordure au-dessus du cadre de la grille porte le numéro 1 et les chiffres augmentent vers le bas.

Un exemple
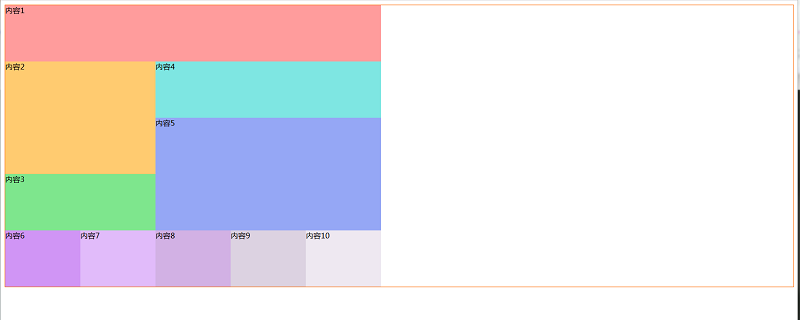
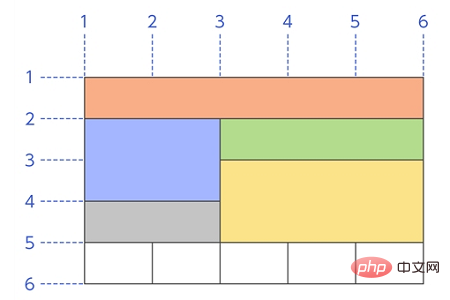
En utilisant la disposition en grille, créez une disposition comme celle présentée ci-dessous.

Explication :
La cellule orange ci-dessus est une colonne de grille : 1/6 une ligne de grille : 1 ; /2;
La cellule bleue à gauche est grille-colonne :1/3 ; grille-ligne :2/4 ;
La cellule verte correcte est grille-colonne :3/ 6 ; grid-row:2/3;
La cellule grise en bas à gauche est grid-column:1/3;grid-row:4/5;
La cellule jaune dans le en bas à droite La grille est
grille-colonne : 1/2 ; 5/ 6;
grille-colonne:2/3; grille-rangée:5/6;
grille-colonne:3/4;grille-rangée:5/6;
grille-colonne:4/5; grille-rangée:5/6;
grille-colonne:5/6; grille-rangée:5/6;
Ce qui précède la disposition est la suivante Écrivez dans la classe de la cellule de la grille.
Le code est le suivant
Écrivez le HTML et le CSS suivants.
SimpleGrid.html
SimpleGrid.css<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
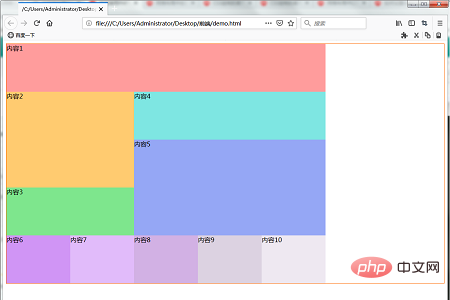
}Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché. Notre mise en page contient des cellules qui s'étendent sur plusieurs grilles.
 Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus intéressant sur la disposition des grilles, vous pouvez consulter le
Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus intéressant sur la disposition des grilles, vous pouvez consulter le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Sep 28, 2023 pm 09:49 PM
Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
 Guide de mise en page CSS : meilleures pratiques pour la mise en œuvre de la mise en page en grille
Oct 26, 2023 am 10:00 AM
Guide de mise en page CSS : meilleures pratiques pour la mise en œuvre de la mise en page en grille
Oct 26, 2023 am 10:00 AM
Guide de mise en page CSS : meilleures pratiques pour la mise en œuvre de la mise en page en grille Introduction : Dans la conception Web moderne, la mise en page en grille est devenue une méthode de mise en page très populaire. Cela peut nous aider à mieux organiser la structure de la page et à la rendre plus hiérarchique et lisible. Cet article présentera les meilleures pratiques en matière de disposition en grille et des exemples de code spécifiques pour vous aider à mieux implémenter la disposition en grille. 1. Qu'est-ce que la disposition en grille ? La disposition en grille fait référence à la division de la page en plusieurs colonnes et lignes via une grille, de sorte que les éléments de la page puissent être facilement organisés selon certaines règles. disposition en grille
 Comment créer une page de mise en page de grille de base en utilisant HTML
Oct 21, 2023 am 10:37 AM
Comment créer une page de mise en page de grille de base en utilisant HTML
Oct 21, 2023 am 10:37 AM
Comment utiliser HTML pour créer une page de mise en page de base en grille La mise en page en grille est une méthode de mise en page courante et pratique. Elle peut diviser la page en plusieurs zones sous la forme d'une grille et ajuster de manière flexible la taille et la position des zones. Dans cet article, nous présenterons comment utiliser HTML pour créer une page de mise en page de grille de base et fournirons des exemples de code spécifiques à titre de référence. Tout d'abord, nous devons définir un élément conteneur dans le fichier HTML, qui servira d'élément racine de la disposition de la grille, qui peut être un div ou une secti.
 Comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS
Oct 27, 2023 am 10:26 AM
Comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS
Oct 27, 2023 am 10:26 AM
Comment créer une mise en page de grille d'images réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les images occupent une partie importante du contenu Web. Afin d’afficher différents types d’images, nous avons besoin d’une disposition en grille efficace et esthétique. Dans cet article, nous apprendrons comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS. Tout d’abord, nous allons créer une structure de base en utilisant HTML. Voici un exemple de code : <!DOCTYPEhtml><html>
 Disposition en grille CSS : créez des mises en page Web complexes à l'aide de la disposition en grille
Nov 18, 2023 am 10:35 AM
Disposition en grille CSS : créez des mises en page Web complexes à l'aide de la disposition en grille
Nov 18, 2023 am 10:35 AM
Disposition en grille CSS : l'utilisation de la disposition en grille pour créer des mises en page Web complexes nécessite des exemples de code spécifiques. Dans la conception Web moderne, la mise en page Web joue un rôle essentiel. Afin de créer des mises en page Web complexes, les concepteurs et les développeurs doivent utiliser d'excellents outils et techniques. Parmi eux, la mise en page en grille CSS est une méthode puissante et flexible qui peut nous aider à créer facilement des mises en page de pages Web complexes. Cet article présentera en détail l’utilisation de la disposition en grille CSS et fournira quelques exemples de code pratiques. La disposition en grille CSS est un nouveau mode de mise en page,
 Comment utiliser Vue pour implémenter des effets de disposition de grille
Sep 22, 2023 am 10:24 AM
Comment utiliser Vue pour implémenter des effets de disposition de grille
Sep 22, 2023 am 10:24 AM
Comment utiliser Vue pour implémenter des effets de mise en page de grille nécessite des exemples de code spécifiques dans le développement Web moderne, la mise en page est un élément très important. La disposition en grille est une méthode de mise en page courante qui permet aux pages Web de présenter une belle disposition. En tant que framework JavaScript populaire, Vue offre un moyen pratique d'implémenter des effets de disposition en grille. Cet article expliquera comment utiliser Vue pour implémenter des effets de disposition de grille et fournira des exemples de code. 1. Installez Vue et les bibliothèques dépendantes associées Avant de commencer, nous devons installer Vue et
 Comment implémenter une disposition de liste de grille en utilisant HTML et CSS
Oct 20, 2023 pm 05:45 PM
Comment implémenter une disposition de liste de grille en utilisant HTML et CSS
Oct 20, 2023 pm 05:45 PM
Comment utiliser HTML et CSS pour implémenter la disposition des listes en grille Dans la conception Web moderne, la disposition des listes en grille est devenue un modèle de disposition très courant. Cela peut nous aider à créer facilement de belles pages Web et à permettre au contenu d'être clairement organisé dans la page Web. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition des listes de grilles et fournit des exemples de code spécifiques. Tout d’abord, nous devons utiliser HTML pour créer l’infrastructure de la page Web. Voici un exemple simple : <!DOCTYPEhtml><
 Méthode d'implémentation de la disposition en grille développée en PHP dans le mini programme WeChat
Jun 01, 2023 am 08:48 AM
Méthode d'implémentation de la disposition en grille développée en PHP dans le mini programme WeChat
Jun 01, 2023 am 08:48 AM
Ces dernières années, les mini-programmes WeChat sont devenus l'un des outils importants pour le développement de terminaux mobiles, et PHP, en tant que langage couramment utilisé pour le développement back-end Web, est progressivement devenu un élément indispensable du développement de mini-programmes. Parmi eux, la disposition en grille est une méthode de disposition couramment utilisée dans les mini-programmes. Cet article présentera la méthode d'implémentation de l'utilisation de PHP pour développer la disposition en grille pour les mini-programmes WeChat. 1. Comprendre la disposition en grille La disposition en grille (GridLayout) est une méthode de disposition basée sur des lignes et des colonnes, qui permet d'aligner divers éléments tels que des images, du texte, des graphiques, etc.





