
Comment Comment JavaScript modifie dynamiquement les styles de page CSS modifie-t-il dynamiquement les styles de page CSS ? Si vous souhaitez modifier le style de la page en Comment JavaScript modifie dynamiquement les styles de page CSS, vous devez modifier l'attribut de style de l'élément. Jetons un coup d'œil au contenu spécifique de l'implémentation.

Regardons directement l'exemple
Le code est le suivant
Comment JavaScript modifie dynamiquement les styles de page CSSChangeCssTextBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}
</script>
</head>
<body id="page">
<form name="form1">
<div>背景色<input id="Text1" type="text" /></div>
<div>前景色<input id="Text2" type="text" /></div>
<input id="Button1" type="button" value="button" onclick="SetColor()"/>
</form>
</body>
</html>Instructions :
Cliquez sur un bouton du formulaire pour exécuter la fonction SetColor() écrite en Comment JavaScript modifie dynamiquement les styles de page CSS.
function SetColor(foreColor, backColor) {
target = document.getElementById("page");
if (target != null) {
target.style.backgroundColor = document.form1.Text1.value;;
target.style.color = document.form1.Text2.value;
}
}Appelez la méthode document.getElementById dans la fonction SetColor pour obtenir l'élément de la balise Body à partir de l'ID défini comme balise Body. Si vous obtenez Element (target! = Null), vous pouvez définir l'attribut background et l'attribut color de l'attribut style d'Element sur la valeur de la zone de texte.
Exécuter le résultat
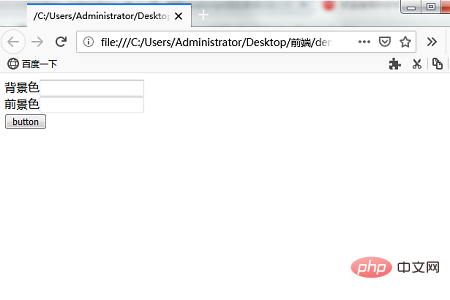
Exécuter le fichier HTML. L'effet illustré ci-dessous sera affiché.

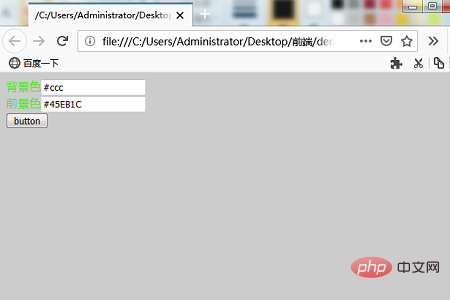
Entrez le code couleur dans la zone de texte, puis cliquez sur le bouton "bouton", l'effet ci-dessous sera affiché

Entrez le code des autres couleurs, puis cliquez sur le bouton, la page passera à d'autres couleurs
Regardons l'exemple suivant
Le code est le suivant
Comment JavaScript modifie dynamiquement les styles de page CSSChangeCssParameter.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("page");
if (param != null) {
if (param["bgcolor"] != null) {
target.style.backgroundColor = "#" + param["bgcolor"];
}
if (param["fgcolor"] != null) {
target.style.color="#"+ param["fgcolor"];
}
}
}
function GetQueryString() {
if (1 < document.location.search.length) {
// 获取不包括第一个字符的字符串(?符号)
var query = document.location.search.substring(1);
// 使用查询分隔符(&)将字符串拆分为数组
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
// 拆分为参数名称和参数值
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
// 将参数添加到参数作为关联数组,参数名称为键
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body id="page">
<div>这是一个测试页面</div>
<div>啦啦啦啦</div>
<div>哈哈哈哈</div>
</body>
</html>Description :
Il est similaire au fichier HTML précédent, mais obtient le code couleur du paramètres du fichier HTML et modifie la couleur de premier plan et la couleur d'arrière-plan
Résultats de l'exécution :
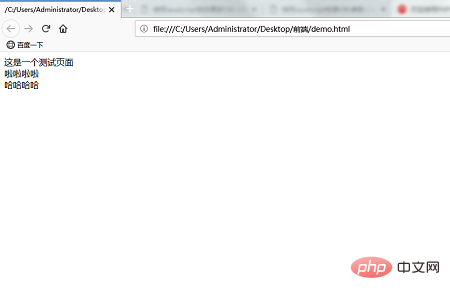
L'exécution du fichier HTML affichera l'effet comme indiqué ci-dessous.

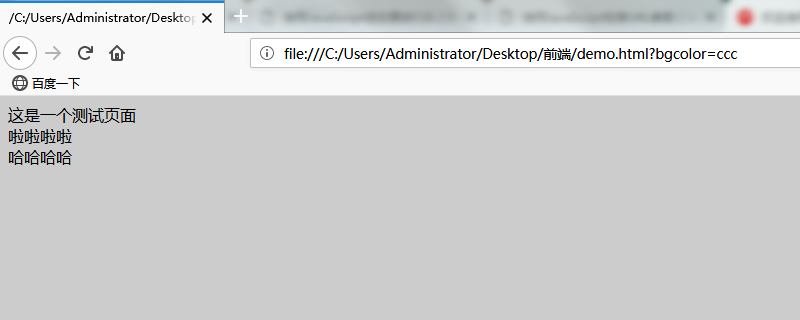
Modifiez l'URL et accédez-y en ajoutant "?Bgcolor=C0C0C0" après l'URL. L'effet illustré ci-dessous sera affiché. La couleur d'arrière-plan a été remplacée par le jeu de codes de couleur du paramètre.

Voici les résultats de "?bgcolor=202020&fgcolor=00C000". La couleur du premier plan change également.

Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus pertinent et passionnant, vous pouvez accéder à la colonne Tutoriel vidéo Comment JavaScript modifie dynamiquement les styles de page CSS du php. Site chinois ! ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




