Comment obtenir les paramètres d'URL à l'aide de JavaScript
Si vous souhaitez obtenir et utiliser les paramètres d'URL via JavaScript. En JavaScript, vous pouvez utiliser « document.location.search » pour obtenir les paramètres de l'URL. Cependant, comme vous ne pouvez récupérer la chaîne du paramètre qu'immédiatement après le chemin de l'URL, la chaîne récupérée doit être analysée pour obtenir la valeur de chaque paramètre.

Regardons directement l'exemple
Le code est le suivant
GetParam.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("param");
target.innerHTML = param["q"];
}
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body>
<div>这是一个参数</div>
<div id="param"></div>
</body>
</html>Remarque :
La chaîne dans la partie paramètre URL peut être obtenue via l'attribut "document.location.search". Obtenez la deuxième chaîne et les suivantes en appelant la méthode substring(1). (Si le paramètre URL est "?Q=ABCD&m=30", alors "q=ABCD&m=30" sera obtenu.)
Par la suite, la chaîne obtenue est divisée par "&". Si la chaîne obtenue est "q=ABCD&m=30", alors q=ABCD est affecté au paramètre[0] et m=30 est affecté au paramètre[1].
De plus, les éléments individuels du paramètre sont séparés par '=', la valeur et le nom du paramètre sont obtenus, stockés dans le tableau associatif de résultat et renvoyés comme valeur de retour.
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;}Résultat de l'exécution
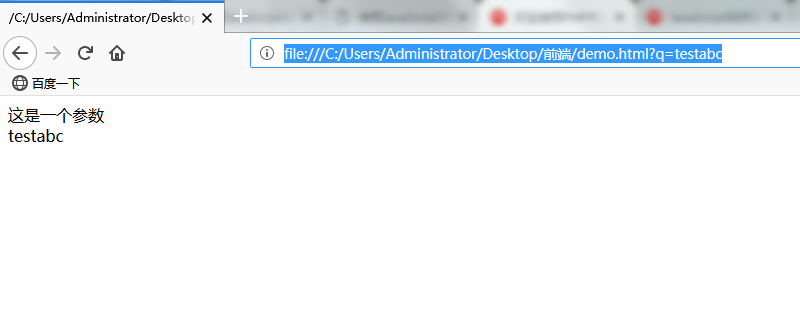
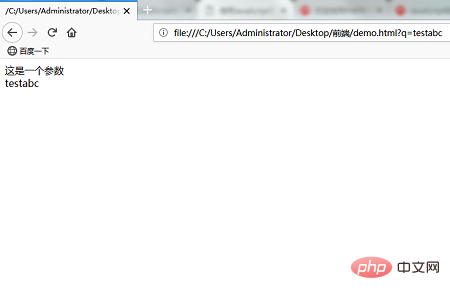
L'exécution du fichier HTML affichera l'effet suivant sur le navigateur.

Ajoutez le paramètre "q" à la fin de l'URL. (?q=testabc est ajouté à la fin de l'URL.)

peut obtenir les paramètres et afficher le paramètre obtenu "testabc" sur la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir une extension de fichier en Python ?
Sep 08, 2023 pm 01:53 PM
Comment obtenir une extension de fichier en Python ?
Sep 08, 2023 pm 01:53 PM
Une extension de fichier en Python est un suffixe ajouté à la fin d'un nom de fichier pour indiquer le format ou le type du fichier. Il se compose généralement de trois ou quatre caractères, d'un nom de fichier suivi d'un point, tel que « .txt » ou « .py ». Les systèmes d'exploitation et les programmes utilisent des extensions de fichier pour déterminer de quel type de fichier il s'agit et comment il doit être traité. Reconnu comme un fichier texte brut. Les extensions de fichiers en Python sont cruciales lors de la lecture ou de l'écriture de fichiers, car elles établissent le format de fichier et la meilleure façon de lire et d'écrire des données. Par exemple, l'extension de fichier « .csv » est l'extension utilisée lors de la lecture des fichiers CSV, et le module csv est utilisé pour traiter les fichiers. Algorithme pour obtenir une extension de fichier en Python. Manipuler la chaîne du nom de fichier en Python.
 Utilisez la fonction math.Max pour obtenir la valeur maximale dans un ensemble de nombres
Jul 24, 2023 pm 01:24 PM
Utilisez la fonction math.Max pour obtenir la valeur maximale dans un ensemble de nombres
Jul 24, 2023 pm 01:24 PM
Utilisez la fonction math.Max pour obtenir la valeur maximale dans un ensemble de nombres. En mathématiques et en programmation, il est souvent nécessaire de trouver la valeur maximale dans un ensemble de nombres. En langage Go, nous pouvons utiliser la fonction Max du package mathématique pour réaliser cette fonction. Cet article explique comment utiliser la fonction math.Max pour obtenir la valeur maximale dans un ensemble de nombres et fournit des exemples de code correspondants. Tout d’abord, nous devons importer le package mathématique. Dans le langage Go, vous pouvez utiliser le mot-clé import pour importer un package, comme indiqué ci-dessous : import"mat
 Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Google Authenticator est un outil utilisé pour protéger la sécurité des comptes d'utilisateurs, et sa clé est constituée d'informations importantes utilisées pour générer des codes de vérification dynamiques. Si vous oubliez la clé de Google Authenticator et ne pouvez la vérifier que via le code de sécurité, l'éditeur de ce site Web vous proposera une introduction détaillée sur l'endroit où obtenir le code de sécurité Google. J'espère que cela pourra vous aider si vous le souhaitez. en savoir plus Utilisateurs, veuillez continuer à lire ci-dessous ! Ouvrez d’abord les paramètres du téléphone et accédez à la page des paramètres. Faites défiler la page et trouvez Google. Accédez à la page Google et cliquez sur Compte Google. Accédez à la page du compte et cliquez sur Afficher sous le code de vérification. Entrez votre mot de passe ou utilisez votre empreinte digitale pour vérifier votre identité. Obtenez un code de sécurité Google et utilisez le code de sécurité pour vérifier votre identité Google.
 Comment obtenir le dernier élément de LinkedHashSet en Java ?
Aug 27, 2023 pm 08:45 PM
Comment obtenir le dernier élément de LinkedHashSet en Java ?
Aug 27, 2023 pm 08:45 PM
Récupérer le dernier élément d'un LinkedHashSet en Java signifie récupérer le dernier élément de sa collection. Bien que Java n'ait pas de méthode intégrée pour aider à récupérer le dernier élément dans LinkedHashSets, il existe plusieurs techniques efficaces qui offrent flexibilité et commodité pour récupérer efficacement ce dernier élément sans rompre l'ordre d'insertion - un must pour les problèmes des développeurs Java résolus efficacement dans son application. . En appliquant efficacement ces stratégies dans leurs projets logiciels, ils peuvent obtenir la meilleure solution pour cette exigence. LinkedHashSetLinkedHashSet est une structure de données efficace en Java qui combine HashSet et
 Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Bien que le fonctionnement général des téléphones mobiles nationaux soit très similaire, il existe encore des différences dans certains détails. Par exemple, différents modèles de téléphones mobiles et fabricants peuvent avoir des méthodes d'installation double SIM différentes. Erzhenwo 12Pro, un nouveau téléphone mobile, prend également en charge la double veille double SIM, mais comment installer la double SIM sur ce téléphone ? Comment installer la double SIM sur Realme 12Pro ? N'oubliez pas d'éteindre votre téléphone avant l'installation. Étape 1 : Recherchez le plateau de la carte SIM : Recherchez le plateau de la carte SIM du téléphone Habituellement, dans le Realme 12 Pro, le plateau de la carte SIM est situé sur le côté ou sur le dessus du téléphone. Étape 2 : Insérez la première carte SIM. Utilisez une broche de carte SIM dédiée ou un petit objet pour l'insérer dans la fente du plateau de la carte SIM. Ensuite, insérez soigneusement la première carte SIM.
 Programme Java pour obtenir la taille d'un fichier donné en octets, kilo-octets et mégaoctets
Sep 06, 2023 am 10:13 AM
Programme Java pour obtenir la taille d'un fichier donné en octets, kilo-octets et mégaoctets
Sep 06, 2023 am 10:13 AM
La taille d'un fichier est la quantité d'espace de stockage qu'un fichier spécifique occupe sur un périphérique de stockage spécifique, tel qu'un disque dur. La taille d'un fichier est mesurée en octets. Dans cette section, nous verrons comment implémenter un programme Java pour obtenir la taille d'un fichier donné en octets, kilo-octets et mégaoctets. Un octet est la plus petite unité d'information numérique. Un octet équivaut à huit bits. Un kilo-octet (Ko) = 1 024 octets, un mégaoctet (Mo) = 1 024 Ko, un gigaoctet (Go) = 1 024 Mo et un téraoctet (To) = 1 024 Go. La taille d'un fichier dépend généralement du type de fichier et de la quantité de données qu'il contient. En prenant un document texte comme exemple, la taille du fichier peut n'être que de quelques kilo-octets, tandis qu'un fichier image ou vidéo haute résolution peut être
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Obtenez les dernières mises à jour maintenant : corrigez les dernières mises à jour manquantes
Nov 08, 2023 pm 02:25 PM
Obtenez les dernières mises à jour maintenant : corrigez les dernières mises à jour manquantes
Nov 08, 2023 pm 02:25 PM
Si l'option « Obtenir les dernières mises à jour dès qu'elles sont disponibles » est manquante ou grisée, vous exécutez peut-être une version Developer Channel Windows 11, et c'est normal. Pour d'autres, des problèmes surviennent après l'installation de la mise à jour KB5026446 (22621.1778). Voici ce que vous pouvez faire pour récupérer l'option « Obtenir les dernières mises à jour dès qu'elles sont disponibles ». Comment puis-je récupérer l'option « Obtenir les dernières mises à jour dès qu'elles sont disponibles » ? Avant de démarrer l'une des solutions ci-dessous, assurez-vous de rechercher les dernières mises à jour de Windows 11 et de les installer. 1. Utilisez ViVeTool pour accéder à la page Catalogue Microsoft Update et recherchez la mise à jour KB5026446. Téléchargez et réinstallez la mise à jour sur votre PC






