Qu'est-ce que SVG
Qu'est-ce que SVG ? À quoi sert SVG ? Pourquoi utiliser SVG ? Cet article vous présentera les connaissances pertinentes sur SVG et vous permettra de comprendre les avantages de l'utilisation de SVG. Jetons un coup d'œil au contenu spécifique.

Qu'est-ce que SVG ? A quoi ça sert ?
SVG est un format de graphique vectoriel basé sur XML utilisé pour afficher une variété de graphiques sur le Web et dans d'autres environnements ; il nous permet d'écrire des graphiques bidimensionnels évolutifs qui peuvent être utilisés via CSS ou JavaScript. Effectuer des opérations. [Tutoriels vidéo associés recommandés : Tutoriel XML]
SVG peut répondre au mieux aux exigences actuelles de développement Web en matière d'évolutivité, de réactivité, d'interactivité, de programmabilité, de performances et d'accessibilité.
Étant donné que SVG est vectoriel, il n'y aura aucune réduction ou perte de fidélité lors de l'agrandissement du graphique. Ils se redessinent simplement pour s'adapter à une taille plus grande, ce qui le rend parfait pour les scénarios multi-contextes tels que la conception Web réactive.
Pourquoi utiliser SVG ?
La véritable valeur de SVG est qu'il résout bon nombre des problèmes les plus difficiles du développement Web moderne. Examinons les avantages de l'utilisation de SVG et les problèmes qu'il résout.
1. Évolutivité et réactivité
SVG utilise des formes, des nombres et des coordonnées (plutôt que des grilles de pixels) pour restituer les graphiques dans le navigateur, ce qui le rend indépendant de la résolution. et infiniment évolutif. A bien y réfléchir, les instructions pour créer un cercle sont les mêmes que l'on utilise un stylet ou une tablette, seules les proportions changent.
En utilisant SVG, nous pouvons combiner différentes formes, chemins et éléments de texte pour créer une variété d'effets visuels et garantir qu'ils semblent nets et clairs quelle que soit leur taille.
En revanche, les formats raster tels que GIF, JPG et PNG ont des dimensions fixes, ce qui les rend pixellisés lorsqu'ils sont mis à l'échelle. Bien que diverses techniques d'imagerie réactive se soient révélées utiles pour les graphiques en pixels, elles ne pourront jamais vraiment rivaliser avec les capacités d'expansion (mise à l'échelle) infinies de SVG.
2. Programmabilité et interactivité
SVG est entièrement modifiable et scriptable, et nous pouvons ajouter diverses animations et interactions via CSS ou JavaScript dans le dessin.
3. Accessibilité
Les fichiers SVG sont basés sur du texte et peuvent être recherchés et indexés. Cela leur permet d'être lus par les lecteurs d'écran, les moteurs de recherche et d'autres appareils.
4. Performances
L'un des aspects les plus importants qui affectent les performances Web est la taille des fichiers utilisés sur la page Web. Les graphiques SVG sont généralement des fichiers plus petits que les graphiques raster tels que GIF, JPG et PNG.
Cas d'utilisation courants pour l'utilisation de SVG
SVG propose une tonne de cas d'utilisation pratiques. Explorons quelques-uns des cas d'utilisation les plus importants.
1. Illustrations et diagrammes simples
Tout dessin traditionnel réalisé avec un stylo et un crayon peut être parfaitement converti au format SVG.
2. Logos et icônes
Les logos et icônes ont généralement le même besoin de clarté et de netteté, quelle que soit leur taille, par exemple : des boutons aux panneaux d'affichage, ils peuvent être utilisé avec la complétion SVG et les icônes SVG sont plus accessibles et plus faciles à localiser.
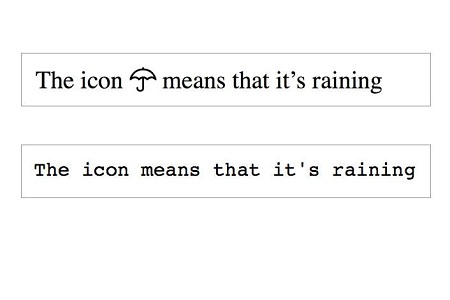
Exemple : Utiliser une icône météo

3. Animation
On peut créer des animations attrayantes, et même types spéciaux d'animations, y compris des dessins au trait SVG. SVG peut également interagir avec les animations CSS, tout en disposant de ses propres capacités d'animation SMIL intégrées. Exemple :

4. Interactivité (graphiques, infographies, cartes)
SVG peut être utilisé pour dessiner des données et en fonction de l'utilisateur les opérations ou certains événements mettent à jour dynamiquement les données, telles que les infographies SVG interactives et les feuilles de route SVG interactives.
5. Effets spéciaux
En utilisant SVG, vous pouvez obtenir de nombreux effets en temps réel, notamment une déformation de forme ou différents effets de viscosité
6. . Construction d'interfaces et d'applications
SVG nous permet de créer des interfaces stimulantes et de les combiner avec HTML5, des applications Web et des applications Internet (RIA).
Prise en charge du navigateur
Comme nous pouvons le constater, SVG est presque partout et peut être utilisé dans d'innombrables situations, et la prise en charge du navigateur SVG s'améliore .
Actuellement, la plupart des navigateurs Web modernes prennent en charge les fonctionnalités les plus importantes et les plus basiques de SVG. Jetons un coup d'œil à la prise en charge du navigateur :
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.







