 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment installer WampServer et résoudre les problèmes d'installation
Comment installer WampServer et résoudre les problèmes d'installation
Comment installer WampServer et résoudre les problèmes d'installation
Processus d'installation de WampServer : téléchargez le programme, sélectionnez le chemin d'installation, l'installation est terminée, entrez localhost dans la barre d'adresse pour ouvrir l'interface. Les méthodes de résolution de problèmes incluent : la définition du numéro de port, le téléchargement manquant ; fichiers, etc.
WampServer est l'environnement d'installation intégré Windows Apache Mysql PHP et dispose d'un environnement d'installation et de configuration simple. Il n'est pas nécessaire de modifier le fichier de configuration personnellement, et il prend en charge plusieurs langues et l'installation en un clic ; le démarrage, l'arrêt du service et le redémarrage sont très simples. Il prend également en charge phpmyadmin et SQLiteManager, vous n'avez donc pas besoin d'entrer. instructions SQL complexes pour gérer la base de données MYSQL, directement. Elle peut être gérée depuis phpmyadmin. Ensuite, dans l'article, nous présenterons en détail le processus d'installation de WampServer et comment résoudre les problèmes qui surviennent lors de l'installation.

Étapes d'installation :
(1) Télécharger le logiciel
Adresse de téléchargement : https://sourceforge.net/projects/wampserver/

(2) Ouvrez le package d'installation et démarrez le programme d'installation
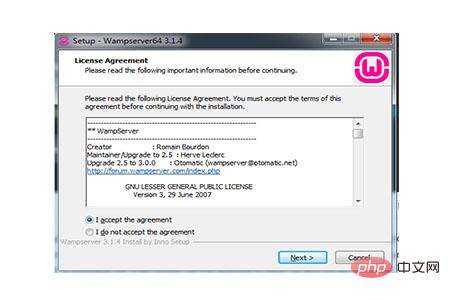
Sélectionnez pour acceptez l'installation, cliquez sur Suivant

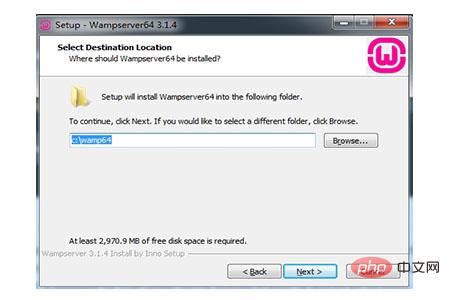
Choisissez le chemin d'installation Vous pouvez choisir le chemin d'installation vous-même, ou vous pouvez choisir le chemin par défaut (la valeur par défaut est sélectionnée dans ce cas).

Cliquez sur suivant pour continuer l'installation

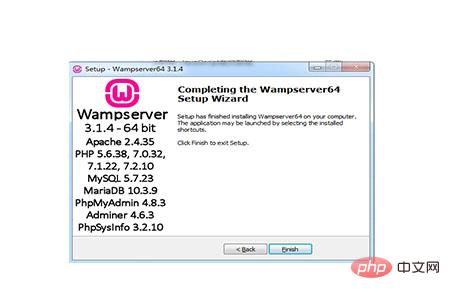
L'installation est terminée, cliquez sur Terminer

(3) Démarrez le programme
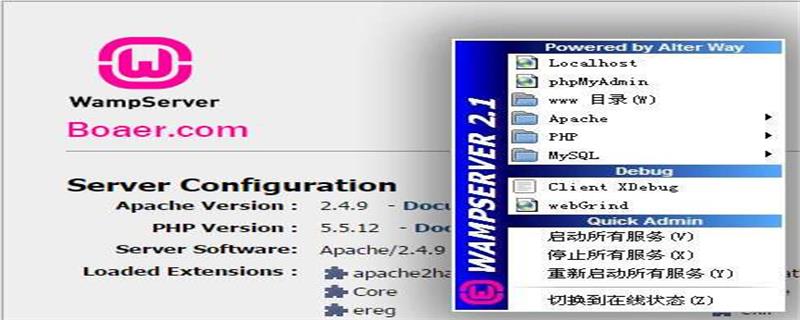
Ouvrez le programme dans le coin inférieur droit du bureau, ouvrez-le et sélectionnez la langue. Démarrez et le programme commencera à s'exécuter

Ouvrez le dossier www et créez un dossier ci-dessous pour stocker le code (créez un nouveau dossier ajax)

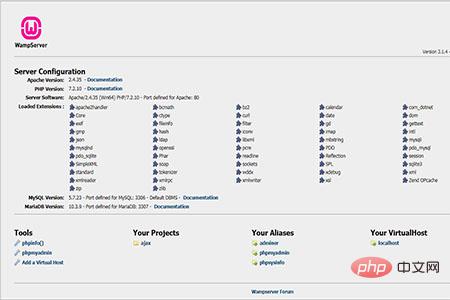
Entrez "localhost" dans la barre d'adresse du navigateur pour ouvrir

A cette étape, l'installation du programme est terminée et nous pouvons commencer à écrire notre code .
Problèmes courants et solutions pour l'installation du programme
1. Conflit de port : 80
Méthode 1 : Arrêter le service IIS : Ordinateur --- Gestion - -Services et Applications--Service--Arrêter le service
Méthode 2 : Modifier le port wamp : recherchez le port 80 dans le fichier httpd.conf et remplacez-le par un autre port
2. msvcr100 est manquant lors de l'installation. dll
Lien de téléchargement : http://diybbs.zol.com.cn/1/34187_3334.html
Téléchargez-le localement et mettez-le dans le système, faites attention. au chemin de stockage
(1) 32 bits : la dll est placée dans windowssystem32
(2) Le système 64 bits doit stocker deux fichiers, un 32 et un 64
32 bits est placé dans windowssyswow64,
64 bits est placé dans windowssystem32
3 Utilisez wamp pour ouvrir et entrer localhost, mais le dossier dans localhost ne peut pas être ouvert
.Ouvrez le fichier index.php sous le dossier www et recherchez suppress_localhost ? Le http:// plus localhost/ suivant suffit
while (($file = readdir($handle))!==false)
{
if (is_dir($file) && !in_array($file,$projectsListIgnore))
{
//[modif oto] Ajout éventuel de http:// pour éviter le niveau localhost dans les url
$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://localhost/' : '').$file.'">'.$file.'</a></li>';
}
}Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.





