
Comment réaliser l'alignement central des éléments dans une boîte flexible avec CSS : créez d'abord un exemple de fichier HTML ; puis utilisez l'attribut "display:flex;" pour donner à la boîte l'attribut de mise en page flexible ; Les éléments CSS align-in et d'autres attributs associés peuvent être utilisés pour obtenir l'effet d'alignement central des éléments dans la boîte flexible.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
CSS implémente l'alignement des éléments (alignement centré des éléments
Ci-dessous, nous utiliserons des exemples de code spécifiques pour vous présenter comment réaliser l'alignement central des éléments dans une boîte flexible avec CSS.
L'exemple de code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
<div id="xyz">
<div style="background-color:#99FF99;">内容1</div>
<div style="background-color:#33CCFF;">一些文件的内容</div>
<div style="background-color:#FF99FF;">内容2</div>
</body>
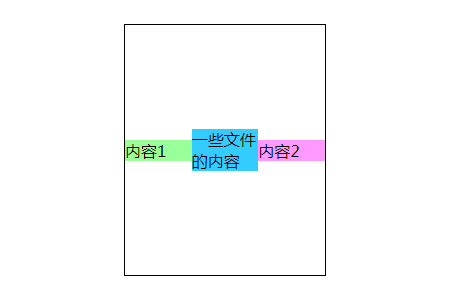
</html>L'effet est le suivant :

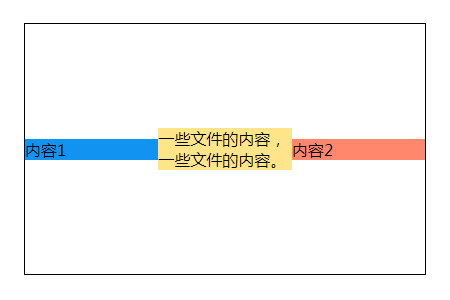
Ou changer la largeur à 400px et le contenu de la couleur d'arrière-plan, l'effet est le suivant :

Dans le code ci-dessus, nous devons d'abord utiliser l'attribut display: flex; > pour que la boîte ait des attributs de mise en page flexibles.
attribut align-items définit l'alignement des éléments flexibles dans la direction de l'axe transversal (axe vertical) de la ligne actuelle du conteneur flexible.
propriété flex est utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet modèle de boîte flexible allouent de l'espace.
Définissez lavaleur de l'attribut flex sur 1 pour que tous les éléments enfants de l'objet modèle de boîte flexible aient la même longueur.
Définissez la valeur de l'attributalign-items sur center pour indiquer que l'élément est situé au centre du conteneur. L'élément flexbox est centré sur l'axe transversal (vertical) de la ligne. (Si la taille de la ligne est inférieure à la taille de l'élément flexbox, elle débordera de la même longueur dans les deux sens).
Référence recommandée : "Tutoriel CSS"
Cet article porte sur l'effet du CSS pour obtenir l'alignement central des éléments dans les boîtes élastiques. C'est également très simple. j'espère que les amis qui en ont besoin aideront !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Étapes WeChat
Étapes WeChat
 Utilisation de base de FTP
Utilisation de base de FTP
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Que signifie l'URL ?
Que signifie l'URL ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web