
Comment Comment glisser et déposer des fichiers en Comment glisser et déposer des fichiers en Comment glisser et déposer des fichiers en JavaScript implémente-t-il le glisser-déposer de fichiers ? Cet article vous expliquera comment sélectionner des fichiers par glisser-déposer à l'aide de Comment glisser et déposer des fichiers en Comment glisser et déposer des fichiers en Comment glisser et déposer des fichiers en JavaScript. Jetons un coup d'œil au contenu spécifique.

Jetons un coup d'oeil à un exemple
Le code est le suivant
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function PageLoad(evt) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', handleDragOver, false);
dropFrame.addEventListener('drop', handleFileSelect, false);
}
</script>
</head>
<body onload="PageLoad();">
<div id="DropFrame" style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在这里。</div>
<div id="output"></div>
</body>
</html>Instructions :
Après avoir affiché la page, exécutez la fonction PageLoad() de l'événement onload.
Appelez document.getElementById() pour obtenir l'élément de la zone qui accepte le glisser-déposer. Pendant ce temps, nous définirons la partie balise Div de l'ID "DropFrame" pour accepter les opérations de glisser-déposer. Appelez la méthode addEventListener() de l'élément obtenu et ajoutez les événements 'dragover' et 'drop'. Dans le code ci-dessus, si l'événement 'dragover' se produit, la fonction handleDragOver() est exécutée, et si l'événement 'drop' se produit, la fonction handleFileSelece() est exécutée
Exécutez le code suivant dans DrawOver. .
stopPropagation, PreventDefault annulera le comportement existant. Spécifiez également le type de résultat dans la propriété dataTransfer.dropEffect. Le code exécuté dans l'activité Drop est le suivant. Le ddataTransfer.files du paramètre (evt dans le code suivant). télécharge et enregistre la liste des fichiers. Le fichier est obtenu en accédant aux éléments organisés de la même manière que la boîte de sélection de fichier, et l'objet fichier est enregistré dans l'attribut name , l'heure de mise à jour de lastmdifitielDato. Affichez la valeur obtenue dans la zone d'étiquette de id = outpud. Le code exécuté dans l'événement
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}Il affichera la valeur obtenue dans la zone de balise de id = outpud
Exécutez le résultat function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
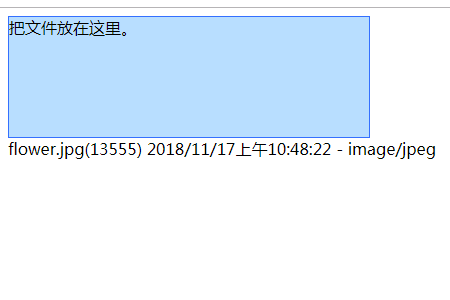
}Faites glisser le fichier depuis l'explorateur dans la zone bleu clair vers cette zone. , l'heure de la dernière mise à jour et le type MIS sont affichés 
Si vous sélectionnez plusieurs fichiers et les affichez en même temps, affichez les informations de plusieurs fichiers glissés-déposés
 Ajouté : Il existe également une méthode d'implémentation en implémentant les attributs "ondragover" et "ondrop" dans la balise sans utiliser addEventListener ().
Ajouté : Il existe également une méthode d'implémentation en implémentant les attributs "ondragover" et "ondrop" dans la balise sans utiliser addEventListener ().
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



