 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment implémenter le glisser-déposer d'éléments individuels à l'aide de HTML5
Comment implémenter le glisser-déposer d'éléments individuels à l'aide de HTML5
Comment implémenter le glisser-déposer d'éléments individuels à l'aide de HTML5
Comment glisser-déposer un seul élément en utilisant HTML5 ? Cet article vous présentera le code Comment implémenter le glisser-déposer déléments individuels à laide de HTML5 permettant de glisser-déposer des éléments HTML. Jetons un coup d'œil au contenu spécifique de l'implémentation.

En utilisant la fonction glisser-déposer de HTML5, vous pouvez faire glisser et déposer des éléments de page HTML
Regardons un exemple spécifique
Le code est le suivant
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div class="box" draggable="true"></div>
<div id="dropzone" class="dropzone">
</div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #002f9f;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}Instructions :
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
Les deux div mentionnés ci-dessus sont affichés sur la page. Vous pouvez utiliser class="box" et id="dropzone". L'objet glissé est le div où est placée la zone d'acceptation. Pour les objets déplaçables, vous pouvez définir draggable="true" sur l'objet déplaçable.
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}Le code ci-dessus attribue des événements glisser-déposer à chaque élément.
Pour que l'élément soit glissé, nous définissons l'événement "dragstart". Lorsque le glisser est démarré, la fonction onDragStart sera exécutée.
Pour l'élément à supprimer, définissez l'événement "dragover" "drop". Lorsque l'élément glissé entre dans la zone de glisser-déposer, la fonction onDragOver est exécutée et lorsque l'élément est déposé, la fonction onDrop sera exécutée.
Dans le cas du dragstart, vous devez écrire du code pour définir la valeur de l'objet dataTransfer. Il n'utilise pas les valeurs insérées dans le dataTransfer, mais sans ce code, il fonctionnera sans les données.
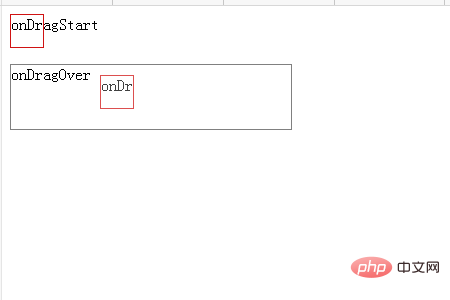
Résultats en cours d'exécution
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

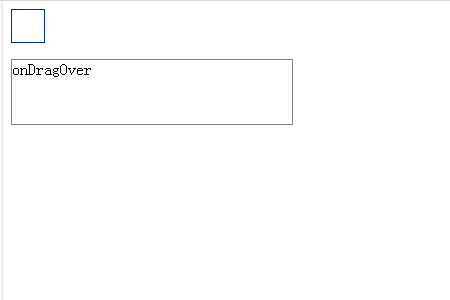
Faites glisser la case supérieure. Si vous le faites glisser vers le cadre inférieur, "onDragOver" apparaîtra dans le cadre.

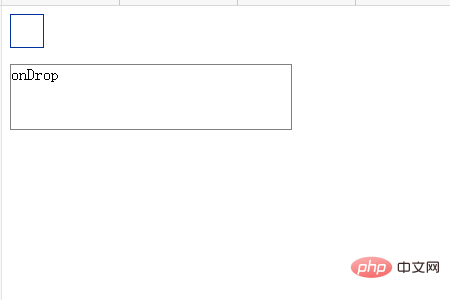
Lorsque vous le placez dans le cadre, le caractère "onDrop" apparaîtra dans le cadre.

Exemple 2 : Méthode de glisser-déposer d'éléments avec des événements ajoutés
Le code est le suivant
SimpleDragDrop2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop2.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div id="box" class="box" draggable="true"></div>
<div id="dropzone" class="dropzone"></div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #d01313;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}Description :
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
Comme le montre l'exemple ci-dessus, deux pages de DIV sont affichées sur le page. Pour les objets déplaçables, définissez draggable="true" sur l'objet déplaçable.
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}Le code ci-dessus attribue des événements glisser-déposer à chaque élément.
Les événements "dragstart" et "dragend" sont attribués à l'élément du côté déplacé. Une fois le glissement commencé, la fonction ondstart est appelée. Une fois le glissement terminé, la fonction ondos agEs sera appelée.
Les événements "dragenter", "dragover", "dragleave" et "drop" sont attribués à l'élément à glisser. Lorsque l'élément glissé entre dans la zone de glisser-déposer, la fonction onDragEnter est exécutée. La fonction onDragOver est exécutée en étant glissée dans la zone de glisser-déposer. Lorsqu'il sort de la zone de glisser-déposer, l'élément glissé entre dans la zone de glisser-déposer. La fonction OnDragLeave est exécutée. Lorsque l'élément glissé est déposé, la fonction onDrop sera exécutée.
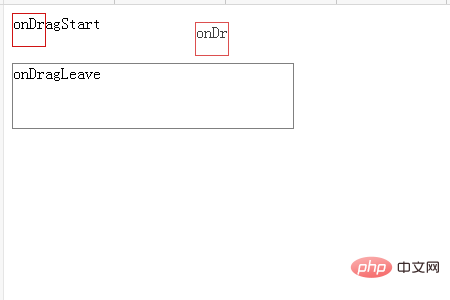
Exécuter les résultats
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

Faites glisser la zone carrée de la zone rouge. Les caractères "onDragStart" sont affichés dans cette zone.

Lorsque vous relâchez le glisser, vous verrez la zone dans la case rouge du caractère de "onDragEnd".

Faites glisser à nouveau la zone du cadre rouge. Lors d'un glisser-déposer dans la zone inférieure, les caractères "onDragOver" sont affichés dans la zone de dépôt.

Lorsque vous relâchez le glisser vers la zone rouge de la zone de glisser-déposer, vous verrez le caractère "onDrop" dans la zone inférieure.

Faites glisser à nouveau la case rouge pour chevaucher la zone de placement. Les caractères "onDragOver" seront affichés.

Faites glisser la case rouge et faites-la glisser en dehors de la zone de glisser-déposer. L'affichage des caractères dans la zone de dépôt devient "onDragLeave".

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Cet article explique comment intégrer l'audio dans HTML5 en utilisant l'AUDIO & GT; Element, y compris les meilleures pratiques pour la sélection du format (MP3, Ogg Vorbis), l'optimisation des fichiers et le contrôle JavaScript pour la lecture. Il met l'accent sur l'utilisation de plusieurs audio F
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Cet article détaille la création de jeux HTML5 interactifs à l'aide de JavaScript. Il couvre la conception de jeux, la structure HTML, le style CSS, la logique JavaScript (y compris la gestion des événements et l'animation) et l'intégration audio. Bibliothèques JavaScript essentielles (Phaser, Pi
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Cet article explique comment créer et valider les formulaires HTML5. Il détaille le & lt; formulaire & gt; élément, types d'entrée (texte, e-mail, numéro, etc.) et attributs (requis, modèle, min, max). Les avantages des formes HTML5 sur les méthodes plus anciennes, incl
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Cet article explique l'API HTML5 WebSockets pour la communication client-serveur bidirectionnelle en temps réel. Il détaille les implémentations côté client (JavaScript) et côté serveur (Python / Flask), résolvant des défis tels que l'évolutivité, la gestion de l'état, un





