
En CSS, vous pouvez utiliser les fonctions de compteur counter() et counters() avec l'attribut content pour obtenir l'effet d'imbrication automatique des nombres pour les éléments. Voyons comment les fonctions de compteur CSS counter() et counters(. ) fonctionnent. Les nombres sont automatiquement imbriqués.

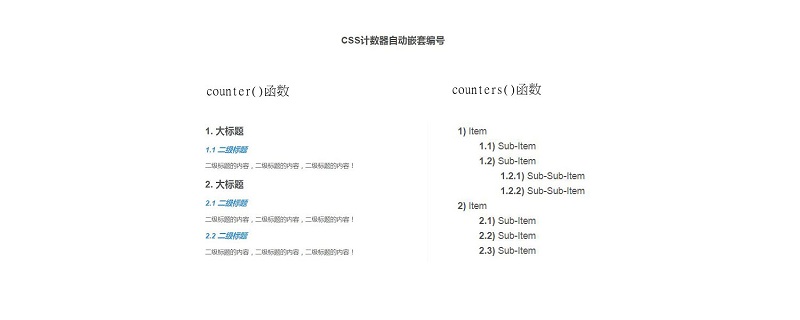
le compteur CSS utilise plusieurs fonctions counter() pour imbriquer les nombres
fonction counter( ) du compteur CSS définit un nombre unique d'éléments, mais nous pouvons imbriquer la fonction counter() pour définir des nombres imbriqués.
Regardons comment il est implémenté, en donnant le code html :
<article>
<h1>CSS计数器自动嵌套编号</h1>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h2>大标题</h2>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
<h3>二级标题</h3>
<p>
二级标题的内容,二级标题的内容,二级标题的内容!
</p>
</article>Rendu :

Nous allons maintenant Jetons un coup d'œil à la manière dont la numérotation imbriquée est implémentée en CSS.
1. Utilisez le compteur CSS pour numéroter automatiquement le grand titre
Utilisez l'attribut counter-reset dans la balise d'article du conteneur parent de la balise h2. pour ajouter le compteur css Nom "my-counter", initialisez le compteur
Utilisez ensuite l'attribut counter-increment dans la balise h2 pour définir la valeur de chaque incrément du compteur. peut être omis.
Enfin, utilisez le sélecteur :before et l'attribut content pour ajouter le numéro à la balise h2 et l'afficher avant elle.
article {
counter-reset: my-counter;
}
h2 {
counter-increment: my-counter;
}
h2:before {
content: counter(my-counter) ". ";
}Rendu :

2. Utilisez le compteur CSS pour numéroter automatiquement le titre secondaire
Ajoutez le nom "sous-compteur" au compteur css dans la balise h2 du conteneur parent de la balise h3, et initialisez le compteur
Définissez ensuite la valeur de chaque incrément du compteur dans le h3 ; balise, et définir le deuxième niveau Le style du titre.
Enfin, utilisez le sélecteur :before et l'attribut content pour ajouter le numéro à la balise h3 et l'afficher avant.
Utilisez counter(my-counter) pour mettre le numéro du titre principal au début, séparez-le par ".", puis utilisez counter(sous-counter) pour afficher le numéro du titre secondaire lui-même.h2 {
counter-reset: sub-counter;
}
h3 {
counter-increment: sub-counter;
font-style: italic;
color: #3498DB;
}
h3:before {
content: counter(my-counter) "." counter(sub-counter) " ";
}
Rendu :

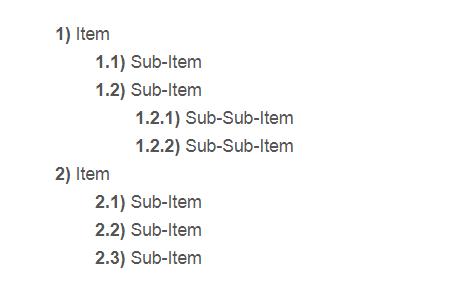
Le compteur CSS utilise la fonction counters() pour imbriquer le nombreEn utilisant la fonction counters(), nous pouvons définir plusieurs compteurs dans une seule déclaration, et par défaut ces compteurs seront imbriqués.
Remarque : La fonction counters() n'est efficace que lors de la numérotation des éléments imbriqués qui sont réellement imbriqués dans le balisage. Exemple :
Prenons un exemple de code simple pour voir comment la fonction counters() imbrique les étiquettes.
Code html :
Code css :<div class="container">
<ul>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item
<ul>
<li>Sub-Sub-Item</li>
<li>Sub-Sub-Item</li>
</ul>
</li>
</ul>
</li>
<li> Item
<ul>
<li>Sub-Item</li>
<li>Sub-Item</li>
<li>Sub-Item</li>
</ul>
</li>
</ul>
</div>.container {
margin: 40px auto;
max-width: 700px;
background-color: white;
padding: 1.5em;
}
ul {
list-style: none;
counter-reset: nested-counter;/*初始化css计数器*/
}
ul li {
counter-increment: nested-counter;/*定义css计数器每次递增的值*/
line-height: 1.6;
}
ul li:before {
content: counters(nested-counter, ".") ") ";/*显示编号*/
font-weight: bold;
} Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!